- 索引
-
- ├ 目次
- ├ jQuery(selector)
- ├ jQuery(html)
- ├ jQuery(function)
- ├ jQuery.holdReady()
- ├ jQuery.noConflict()
- └ jQuery.sub()
- 他ページ参照
- └ jQuery.when()
-
- └ 目次
- 基礎
- ├ *(すべて)
- ├ element(html要素)
- ├ #id名(ID属性)
- ├ .class名(clas属性)
- ├ 複数のセレクタ(and)
- └ 複数のセレクタ(or)
- 階層関連
- ├ 先祖 子孫
- ├ >(子要素)
- ├ +(直近の後要素)
- └ ~(後要素)
- 属性
- ├ [属性名]
- ├ [属性名='値']
- ├ [属性名!='値']
- ├ [属性名^='値']
- ├ [属性名$='値']
- ├ [属性名*='値']
- ├ [属性名-='値']
- ├ [属性名|='値']
- └ 複数の属性
- 基本フィルタ
- ├ :root
- ├ :header
- ├ :lang()
- ├ :target
- ├ :animated
- ├ :first
- ├ :last
- ├ :even
- ├ :odd
- ├ :eq()
- ├ :gt()
- ├ :lt()
- └ :not()
- 子要素フィルタ
- ├ :first-child
- ├ :first-of-type
- ├ :last-child
- ├ :last-of-type
- ├ :only-child
- ├ :only-of-type
- ├ :nth-child()
- ├ :nth-of-type()
- ├ :nth-last-child()
- └ :nth-last-of-type()
- 可視性フィルタ
- ├
- └ :visible
- コンテンツフィルタ
- ├ :contains()
- ├ :has()
- ├ :empty
- └ :parent
- フォーム
- ├ :checked
- ├ :selected
- ├ :disabled
- ├ :enabled
- ├ :focus
- ├
- ├ :checkbox
- ├ :file
- ├ :image
- ├ :input
- ├ :password
- ├ :radio
- ├ :reset
- ├ :submit
- └ :text
-
- ├ .目次
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .toggleClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- └ .val()
-
- └ 目次
- ツリー(階層)
- ├ .siblings()
- ├ .next()
- ├ .nextAll()
- ├ .nextUntil()
- ├ .prev()
- ├ .prevAll()
- ├ .prevUntil()
- ├ .children()
- ├ .find()
- ├ .parent()
- ├ .parents()
- ├ .parentsUntil()
- ├ .offsetParent()
- └ .closest()
- フィルタリング
- ├ .eq()
- ├ .slice()
- ├ .first()
- ├ .last()
- ├ .filter()
- ├ .has()
- ├ .not()
- ├ .is()
- └ .map()
- その他
- ├ .add()
- ├ .andSelf()
- ├ .addBack()
- ├ .end()
- ├ .contents()
- └ .each()
-
- ├ 目次
- 要素の挿入
- ├ .after()
- ├ .before()
- ├ .append()
- ├ .prepend()
- ├ .insertAfter()
- ├ .insertBefore()
- ├ .appendTo()
- └ .prependTo()
- 要素の削除
- ├ .empty()
- └ .remove()
- ├ .detach()
- 要素を囲む
- ├ .wrap()
- ├ .wrapAll()
- └ .wrapInner()
- ├ .unwrap()
- その他
- ├ .text()
- ├ .html()
- ├ .clone()
- ├ .replaceAll()
- └ .replaceWith()
- 他ページ参照
- ├ .toggleClass()
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- ├ .val()
- ├ .css()
- ├ .offset()
- ├ .position()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .scrollLeft()
- └ .scrollTop()
-
- ├ 目次
- ├ jQuery.cssHooks
- ├ .css()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .offset()
- ├ .position()
- ├ .scrollTop()
- └ .scrollLeft()
- 他ページ参照
- ├ .addClass()
- ├ .hasClass()
- ├ .removeClass()
- └ .toggleClass()
-
- └ 目次
- マウスイベント
- ├ .click()
- ├ .dblclick()
- ├ .mousedown()
- ├ .mouseup()
- ├ .mouseover()
- ├ .mouseout()
- ├ .mouseenter()
- ├ .mouseleave()
- ├ .mousemove()
- ├ .hover()
- └ .toggle()
- キーイベント
- ├ .keydown()
- ├ .keypress()
- ├ .keyup()
- ├ .focusin()
- └ .focusout()
- フォームイベント
- ├ .focus()
- ├ .blur()
- ├ .change()
- ├ .select()
- └ .submit()
- ブラウザイベント
- ├ .resize()
- ├ .scroll()
- └ .error()
- ロードイベント
- ├ .load()
- ├ .unload()
- └ .ready()
- イベントハンドラアタッチ
- ├ .bind()
- ├ .unbind()
- ├ .live()
- ├ .die()
- ├ .delegate()
- ├ .undelegate()
- ├ .on()
- ├ .off()
- ├ .one()
- ├ .triggerHandler()
- └ .trigger()
- イベントオブジェクト
- ├ jQuery.Event
- ├ eo.type
- ├ eo.data
- ├ eo.pageX
- ├ eo.pageY
- ├ eo.timeStamp
- ├ eo.which
- ├ eo.result
- ├ eo.namespace
- ├ eo.target
- ├ eo.currentTarget
- ├ eo.delegateTarget
- ├
- ├ eo.stopPropagation()
- ├ eo.stopImmediateP...
- ├ eo.preventDefault()
- ├ eo.isPropagationSt...
- ├ eo.isImmediatePre...
- └ eo.isDefaultPreven...
-
- └ 目次
- 基礎
- ├ .hide()
- ├ .show()
- └ .toggle()
- スライド
- ├ .slideUp()
- ├ .slideDown()
- └ .slideToggle()
- フェード
- ├ .fadeOut()
- ├ .fadeIn()
- ├ .fadeTo()
- └ .fadeToggle()
- カスタム
- ├ .animate(prop)
- ├ .animate(prop,opt...
- ├ .stop()
- ├ .delay()
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ .finish()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.fx.interval
- └ jQuery.fx.off
-
- └ 目次
- 簡易メソッド
- ├ .load()
- ├ jQuery.get()
- ├ jQuery.getJSON()
- ├ jQuery.getScript()
- └ jQuery.post()
- グローバルイベントハンドラ
- ├ .ajaxComplete()
- ├ .ajaxSuccess()
- ├ .ajaxError()
- ├ .ajaxSend()
- ├ .ajaxStart()
- └ .ajaxStop()
- 低レベル・インターフェイス
- ├ jQuery.ajax()
- ├ jQuery.ajaxSetup()
- └ jQuery.ajaxPrefilt...
- お助け機能
- ├ jQuery.param()
- ├ .serialize()
- └ .serializeArray()
-
- └ 目次
- チェック
- ├ jQuery.contains()
- ├ jQuery.isArray()
- ├ jQuery.isEmptyO...
- ├ jQuery.isPlainO...
- ├ jQuery.isNumeric()
- ├ jQuery.isFunction()
- ├ jQuery.isWindow()
- └ jQuery.isXMLDoc()
- 配列/Object関連
- ├ jQuery.makeArray()
- ├ jQuery.inArray()
- ├ jQuery.grep()
- ├ jQuery.each()
- ├ jQuery.map()
- ├ jQuery.merge()
- ├ jQuery.extend()
- └ jQuery.unique()
- その他
- ├ jQuery.globalEval()
- ├ jQuery.noop()
- ├ jQuery.now()
- ├ jQuery.parseHTML()
- ├ jQuery.parseJSON
- ├ jQuery.parseXML()
- ├ jQuery.proxy()
- ├ jQuery.trim()
- ├ jQuery.type()
- ├ jQuery.support
- ├ jQuery.boxModel
- └ jQuery.browser
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.data()
- └ jQuery.removeData()
-
- ├ 目次
- ├ .data()
- ├ .removeData()
- ├ jQuery.data()
- ├ jQuery.removeData()
- └ jQuery.hasData()
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- └ jQuery.dequeue()
-
- └ 目次
- deferredの作成
- └ jQuery.deferred()
- promiseの作成
- ├ jQuery.when()
- ├ .promise()
- └ deferred.promise()
- コールバックの設定
- ├ deferred.done()
- ├ deferred.fail()
- ├ deferred.always()
- ├ deferred.progress()
- ├ deferred.then()
- └ deferred.pipe()
- 状態の取得
- ├ deferred.state()
- ├ deferred.isReso...
- └ deferred.isReje...
- 状態の変更
- ├ deferred.resolve()
- ├ deferred.resolveW...
- ├ deferred.reject()
- ├ deferred.rejectW...
- ├ deferred.notify()
- └ deferred.notifyW...
-
- ├ 目次
- ├ jQuery.error()
- ├ .context
- ├ .jquery
- └ .pushStack()
.prependTo( )コンテンツを子要素の先頭に追加
構文
- コンテンツを引数で指定した子要素の先頭に追加返値:jQueryオブジェクト
-
コンテンツ.prependTo( セレクタ/jQo )ver1.0〜
コンテンツはjQueryオブジェクトにしなければなりません。
機能
jQueryオブジェクトで指定したコンテンツを引数で指定した子要素の先頭に追加します。引数にはセレクタの他にjQueryオブジェクトが設定できます。
![]() prependメソッドとは主語と述語が入れ替わった構文ですが、prependToメソッドでは次の機能が利用できません。「文字だけの追加はできない」「複数の要素をまとめて追加できない」「functionを設定できない」
prependメソッドとは主語と述語が入れ替わった構文ですが、prependToメソッドでは次の機能が利用できません。「文字だけの追加はできない」「複数の要素をまとめて追加できない」「functionを設定できない」
解説
html要素を追加
サンプル(prependTo/01.html)を開いてbody要素内にspan要素が1つあることを確認してください。
<span> world!</span>
jQueryは以下の様に記述され、buttonをクリックするとspan要素の前に太字の文字(Hello)を追加します。
$("button").click(function(){
$("<b>Hello</b>").prependTo("span");
})
結果として、buttonをクリックするとworld!の前に太字の「Hello 」が追加され「Hello world!」となります。
span要素にはcssの設定で青背景に白文字と設定されていますが、追加された「hello」の文字はspan要素の内なので、span要素のcss設定になります。span要素外に追加したい場合は![]() insertBeforeメソッドを利用します。
insertBeforeメソッドを利用します。
→参考:insertBeforeのサンプル(insertBefore/01.html)
文字のみの要素は追加できません
![]() prependメソッドは文字だけのコンテンツを追加することができますが、prependToはできません。サンプル(prependTo/01b.html)を開いてbody内の構成がprependTo/01.htmlと同じ事を確認してください。jQueryもほとんど同じで、以下の様に追加するコンテンツからb要素を外して文字だけにしただけです。
prependメソッドは文字だけのコンテンツを追加することができますが、prependToはできません。サンプル(prependTo/01b.html)を開いてbody内の構成がprependTo/01.htmlと同じ事を確認してください。jQueryもほとんど同じで、以下の様に追加するコンテンツからb要素を外して文字だけにしただけです。
$("button").click(function(){
$("Hello").prependTo("span");
})
結果として、buttonをクリックしても何も追加されません。文字だけを追加したい場合は![]() prependメソッドを利用しましょう。
prependメソッドを利用しましょう。
html要素を追加
サンプル(prependTo/02.html)を開いてbody内にtargetのクラス属性を持ったdiv要素があることを確認してください。このdiv要素内には、追加される要素の位置を確認できるようにyellowのクラス属性を持つdiv要素を入れています。
<div class="target"><div class="yellow"></div></div>
jQueryは以下の様に記述され、buttonをクリックするとクラス属性targetの要素内の先頭にdiv要素を追加します。
$("button").click(function(){
$("<div>").prependTo(".target");
})
結果として、buttonをクリックするとグレーのdiv要素内の先頭(黄色いdiv要素の前)にdiv要素が追加されます。ver1.4以前はhtml要素のタグは閉じられている必要がありましたが、現在では閉じられていなくてもOKです。
引数にjQueryオブジェクトを設定
サンプル(prependTo/03.html)を開いてbody内の構成がprependTo/02.htmlと同じ事を確認してください。jQueryもほとんど同じですが、以下の様にprependToメソッドの引数にmyObjが設定されています。myObjは2行目で設定されtargetのクラス属性を持つ要素が設定されています。
$("button").click(function(){
var myObj = $(".target");
$("<div>").prependTo(myObj);
})
結果としてサンプルprependTo/02.htmlと全く同じ動作になります。無意味な構文に感じるかもしれませんが、これは処理の高速化につながります。jQueryでは要素を設定するのに負荷がかかるため、設定の回数をなるべく減らす必要があります。ですので、すでに要素を設定したjQueryオブジェクトを使いまわすことで負荷が減るのです。→参考:使い方「jQueryの高速化:jQueryはオブジェクトに記憶しておく」
今回はprependToメソッドのために、わざわざjQueryオブジェクトを作成しているので高速化にはつながりません。
関連項目
コンテンツを引数で設定したい場合は![]() prependメソッドを利用します。
prependメソッドを利用します。
子要素内で最後に追加したい場合は![]() appendToメソッドを利用します。
appendToメソッドを利用します。
子要素ではなく兄弟要素としてコンテンツを前に追加したい場合は![]() insertBeforeメソッドを利用します。
insertBeforeメソッドを利用します。
メモ
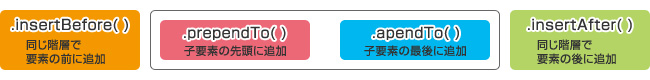
追加に関連するメソッド
コンテンツを追加するメソッドは数が多く、混乱しやすいので図にしてみました。

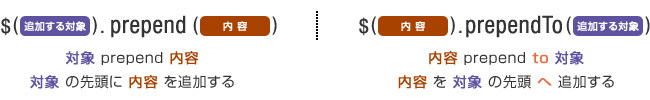
prependToメソッドには機能は同じでも構文が異なる![]() prependメソッドがあります。
prependメソッドがあります。
英文の意味から機能の違いを覚えると良いでしょう。