- 索引
-
- ├ 目次
- ├ jQuery(selector)
- ├ jQuery(html)
- ├ jQuery(function)
- ├ jQuery.holdReady()
- ├ jQuery.noConflict()
- └ jQuery.sub()
- 他ページ参照
- └ jQuery.when()
-
- └ 目次
- 基礎
- ├ *(すべて)
- ├ element(html要素)
- ├ #id名(ID属性)
- ├ .class名(clas属性)
- ├ 複数のセレクタ(and)
- └ 複数のセレクタ(or)
- 階層関連
- ├ 先祖 子孫
- ├ >(子要素)
- ├ +(直近の後要素)
- └ ~(後要素)
- 属性
- ├ [属性名]
- ├ [属性名='値']
- ├ [属性名!='値']
- ├ [属性名^='値']
- ├ [属性名$='値']
- ├ [属性名*='値']
- ├ [属性名-='値']
- ├ [属性名|='値']
- └ 複数の属性
- 基本フィルタ
- ├ :root
- ├ :header
- ├ :lang()
- ├ :target
- ├ :animated
- ├ :first
- ├ :last
- ├ :even
- ├ :odd
- ├ :eq()
- ├ :gt()
- ├ :lt()
- └ :not()
- 子要素フィルタ
- ├ :first-child
- ├ :first-of-type
- ├ :last-child
- ├ :last-of-type
- ├ :only-child
- ├ :only-of-type
- ├ :nth-child()
- ├ :nth-of-type()
- ├ :nth-last-child()
- └ :nth-last-of-type()
- 可視性フィルタ
- ├
- └ :visible
- コンテンツフィルタ
- ├ :contains()
- ├ :has()
- ├ :empty
- └ :parent
- フォーム
- ├ :checked
- ├ :selected
- ├ :disabled
- ├ :enabled
- ├ :focus
- ├
- ├ :checkbox
- ├ :file
- ├ :image
- ├ :input
- ├ :password
- ├ :radio
- ├ :reset
- ├ :submit
- └ :text
-
- ├ .目次
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .toggleClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- └ .val()
-
- └ 目次
- ツリー(階層)
- ├ .siblings()
- ├ .next()
- ├ .nextAll()
- ├ .nextUntil()
- ├ .prev()
- ├ .prevAll()
- ├ .prevUntil()
- ├ .children()
- ├ .find()
- ├ .parent()
- ├ .parents()
- ├ .parentsUntil()
- ├ .offsetParent()
- └ .closest()
- フィルタリング
- ├ .eq()
- ├ .slice()
- ├ .first()
- ├ .last()
- ├ .filter()
- ├ .has()
- ├ .not()
- ├ .is()
- └ .map()
- その他
- ├ .add()
- ├ .andSelf()
- ├ .addBack()
- ├ .end()
- ├ .contents()
- └ .each()
-
- ├ 目次
- 要素の挿入
- ├ .after()
- ├ .before()
- ├ .append()
- ├ .prepend()
- ├ .insertAfter()
- ├ .insertBefore()
- ├ .appendTo()
- └ .prependTo()
- 要素の削除
- ├ .empty()
- └ .remove()
- ├ .detach()
- 要素を囲む
- ├ .wrap()
- ├ .wrapAll()
- └ .wrapInner()
- ├ .unwrap()
- その他
- ├ .text()
- ├ .html()
- ├ .clone()
- ├ .replaceAll()
- └ .replaceWith()
- 他ページ参照
- ├ .toggleClass()
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- ├ .val()
- ├ .css()
- ├ .offset()
- ├ .position()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .scrollLeft()
- └ .scrollTop()
-
- ├ 目次
- ├ jQuery.cssHooks
- ├ .css()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .offset()
- ├ .position()
- ├ .scrollTop()
- └ .scrollLeft()
- 他ページ参照
- ├ .addClass()
- ├ .hasClass()
- ├ .removeClass()
- └ .toggleClass()
-
- └ 目次
- マウスイベント
- ├ .click()
- ├ .dblclick()
- ├ .mousedown()
- ├ .mouseup()
- ├ .mouseover()
- ├ .mouseout()
- ├ .mouseenter()
- ├ .mouseleave()
- ├ .mousemove()
- ├ .hover()
- └ .toggle()
- キーイベント
- ├ .keydown()
- ├ .keypress()
- ├ .keyup()
- ├ .focusin()
- └ .focusout()
- フォームイベント
- ├ .focus()
- ├ .blur()
- ├ .change()
- ├ .select()
- └ .submit()
- ブラウザイベント
- ├ .resize()
- ├ .scroll()
- └ .error()
- ロードイベント
- ├ .load()
- ├ .unload()
- └ .ready()
- イベントハンドラアタッチ
- ├ .bind()
- ├ .unbind()
- ├ .live()
- ├ .die()
- ├ .delegate()
- ├ .undelegate()
- ├ .on()
- ├ .off()
- ├ .one()
- ├ .triggerHandler()
- └ .trigger()
- イベントオブジェクト
- ├ jQuery.Event
- ├ eo.type
- ├ eo.data
- ├ eo.pageX
- ├ eo.pageY
- ├ eo.timeStamp
- ├ eo.which
- ├ eo.result
- ├ eo.namespace
- ├ eo.target
- ├ eo.currentTarget
- ├ eo.delegateTarget
- ├
- ├ eo.stopPropagation()
- ├ eo.stopImmediateP...
- ├ eo.preventDefault()
- ├ eo.isPropagationSt...
- ├ eo.isImmediatePre...
- └ eo.isDefaultPreven...
-
- └ 目次
- 基礎
- ├ .hide()
- ├ .show()
- └ .toggle()
- スライド
- ├ .slideUp()
- ├ .slideDown()
- └ .slideToggle()
- フェード
- ├ .fadeOut()
- ├ .fadeIn()
- ├ .fadeTo()
- └ .fadeToggle()
- カスタム
- ├ .animate(prop)
- ├ .animate(prop,opt...
- ├ .stop()
- ├ .delay()
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ .finish()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.fx.interval
- └ jQuery.fx.off
-
- └ 目次
- 簡易メソッド
- ├ .load()
- ├ jQuery.get()
- ├ jQuery.getJSON()
- ├ jQuery.getScript()
- └ jQuery.post()
- グローバルイベントハンドラ
- ├ .ajaxComplete()
- ├ .ajaxSuccess()
- ├ .ajaxError()
- ├ .ajaxSend()
- ├ .ajaxStart()
- └ .ajaxStop()
- 低レベル・インターフェイス
- ├ jQuery.ajax()
- ├ jQuery.ajaxSetup()
- └ jQuery.ajaxPrefilt...
- お助け機能
- ├ jQuery.param()
- ├ .serialize()
- └ .serializeArray()
-
- └ 目次
- チェック
- ├ jQuery.contains()
- ├ jQuery.isArray()
- ├ jQuery.isEmptyO...
- ├ jQuery.isPlainO...
- ├ jQuery.isNumeric()
- ├ jQuery.isFunction()
- ├ jQuery.isWindow()
- └ jQuery.isXMLDoc()
- 配列/Object関連
- ├ jQuery.makeArray()
- ├ jQuery.inArray()
- ├ jQuery.grep()
- ├ jQuery.each()
- ├ jQuery.map()
- ├ jQuery.merge()
- ├ jQuery.extend()
- └ jQuery.unique()
- その他
- ├ jQuery.globalEval()
- ├ jQuery.noop()
- ├ jQuery.now()
- ├ jQuery.parseHTML()
- ├ jQuery.parseJSON
- ├ jQuery.parseXML()
- ├ jQuery.proxy()
- ├ jQuery.trim()
- ├ jQuery.type()
- ├ jQuery.support
- ├ jQuery.boxModel
- └ jQuery.browser
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.data()
- └ jQuery.removeData()
-
- ├ 目次
- ├ .data()
- ├ .removeData()
- ├ jQuery.data()
- ├ jQuery.removeData()
- └ jQuery.hasData()
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- └ jQuery.dequeue()
-
- └ 目次
- deferredの作成
- └ jQuery.deferred()
- promiseの作成
- ├ jQuery.when()
- ├ .promise()
- └ deferred.promise()
- コールバックの設定
- ├ deferred.done()
- ├ deferred.fail()
- ├ deferred.always()
- ├ deferred.progress()
- ├ deferred.then()
- └ deferred.pipe()
- 状態の取得
- ├ deferred.state()
- ├ deferred.isReso...
- └ deferred.isReje...
- 状態の変更
- ├ deferred.resolve()
- ├ deferred.resolveW...
- ├ deferred.reject()
- ├ deferred.rejectW...
- ├ deferred.notify()
- └ deferred.notifyW...
-
- ├ 目次
- ├ jQuery.error()
- ├ .context
- ├ .jquery
- └ .pushStack()
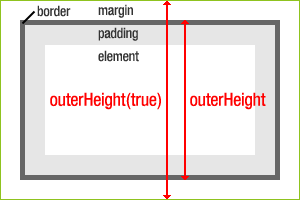
.outerHeight( )ボーダーの外側の高さを取得
構文
- ボーダーの外側の高さを取得返値:数値
- jQo.outerHeight( [true] )ver1.2.6〜
機能
 jQueryオブジェクトで指定した要素のボーダーの外側の高さを数値で取得します。
jQueryオブジェクトで指定した要素のボーダーの外側の高さを数値で取得します。![]() heightメソッドと異なり値を設定することはできません。
heightメソッドと異なり値を設定することはできません。
引数にtrueを設定することで、marginも含んだ高さを取得できます。
解説
ボーダーの外側の高さを取得
サンプル(outerHeight/01.html)を開いてbody内にdiv要素が1つあることを確認してください。div要素に対してはcssの設定で高さを50px、paddingに10px、borderに3pxを設定しています。
<div></div>
div{
width:50px;
height:50px;
margin:10px;
padding:10px;
border:3px solid #333;
background-color:#ddd;
}
jQueryは以下の様に記述され、buttonをクリックするとdiv要素のボーダーの外側の高さを取得し、アラートで表示します。
$("button").click(function(){
var ans = $("div").outerHeight();
alert(ans);
})
結果としてbuttonをクリックするとアラートで76と表示されます。
上下のpaddingで10x2=20px、上下のborderで3x2=6px(要素:50px+padding:20px+border:6px=計76px)
マージンを含めた高さを取得
outerHeightメソッドは引数にtrueを設定することでマージンを含めた高さを取得できます。
サンプル(outerHeight/02.html)を開いてbody内の構成がouterHeight/01.htmlと同じことを確認してください。cssの設定でマージンは10pxにしています。
div{
width:50px;
height:50px;
margin:10px;
padding:10px;
border:3px solid #333;
background-color:#ddd;
}
jQueryはすこし変更され、以下の様にouterHeightメソッドの引数にtrueが設定されています。
$("button").click(function(){
var ans = $("div").outerHeight(true);
alert(ans);
})
結果として、buttonをクリックするとアラートで96と表示されます。上下のpaddingで10x2=20px、上下のborderで3x2=6px、上下のマージンで10x2=20px(要素:50px+padding:20px+border:6px+margin:20px=計96px)
関連項目
要素の高さ(paddingは含まない)を取得したい場合は![]() heightメソッドを利用します。
heightメソッドを利用します。
borderの内側の高さを取得したい場合は![]() innerHeightメソッドを利用します。
innerHeightメソッドを利用します。
