使用例
企業コンテンツを中心にjQueryを利用しているサイトを紹介します。
スマートフォンやタブレット機の普及でflashが避けられるようになり、代わりに企業サイトではjQueryを利用したコンテンツが増えてきました。ここでは、私が気になったサイトを紹介していく予定です。
新着

LIXIL|住まいの省エネ・
節水シミュレーター
2014.1/16
クッキーを活用してページ間のデータを受け渡ししているようです。印刷画面ではphpも活用しているみたい。

LIXIL|
住宅デザインシミュレーション
2014.1/16
左と同じ会社でも、こちらはURLのハッシュデータを利用しているようです(印刷ページを生成の部分)。

あなたにおすすめの髭剃りアイテム診断| Schick
2014.1/16
利用中のカミソリが壊れてしまったので、他社のを検討中に見つけたサイト。結果はハイドロ5パワーセレクト。

唇にしっとり美発色/ちふれ
2013.12/29
ボタンにマウスオーバーすると「ぶるるん」と震える演出がすてき。背景の多重スクロールも良い感じです。

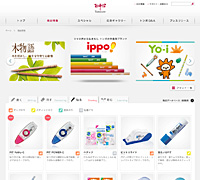
株式会社 トンボ鉛筆
2013.12/29
メインメニューにマウスオーバーすると簡易コンテンツが表示され、そのにタブやカルーセルが設置してあります。デザインもシンプルで素敵。

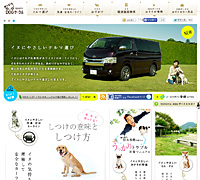
トヨタ ドッグサークル
2013.12/29
jQuery的には見る部分は無いのですが、車メーカーがここまでペットのコンテンツを作るなんてステキ。

MdN Christmas Cruise
2013.12/20
Live for Weblife*2で作成されたサンプルサイト。デモンストレーションなので、様々な要素が詰め込まれています。

マッシュホールディングス
2013.12/20
Flashでも映像を背景に利用することが流行った自機がありましたが、いまではjQueryでも可能なのですね。

SORA Corporation
2013.12/20
ユーザーの操作なしに、見ているだけで話が進むサイトは個人的に好きなのです。

さぬき山郷の響き
2013.12/14
演出にサウンドや3Dを利用したサイト。サウンドはヘッドホンで聞くととてもリアル。

株式会社リクサス
2013.12/14
スクロールに合わせてトラックが移動する演出が素敵。個人的にはメニューの横にある目的のコンテンツまでの距離表示(単位はkpx)がすき。

DIVERSE SYSTEM
2013.12/14
transform3Dやcanvasが利用されたサイト。とくにオープニングの部屋の中に入っていく演出が素敵。

新しい住まいの考え方 AIR誕生
2013.11/25
スクロールで最後まで行くとnextボタンが登場。機能的にはシンプルですが、一次元的なナビゲーションが好きなので紹介。

REGAL WEEK
2013.11/25
浮遊感のある表現、機能的なインターフェイス、でもちょっと迷いやすいかも。というか最初に「選んで楽しい」が出てくるアニメが好きなのでメモ。

WEB絵本 | KidZania
2013.11/25
web絵本というワードにつられました。パララックスは好きではないのですが、途中にある奥に進む演出は好きなのでメモ。

動物たちのハーブガーデン SOLEILA
2013.9/7
手書き風のショーケースが素敵。多重スクロールを利用して奥行きを表現しています(これもパララックスですね)。

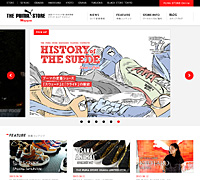
THE PUMA STORE MAGAZINE
2013.9/7
ショーケースの各画像が微妙にアニメしています。アニメが終わると次の画像に進むのである意味プログレスバー?。

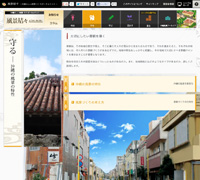
風景結々
2013.9/7
ダイナミックなページ遷移が素敵。ブックマーク対策に「
hashchange」プラグインを利用しています。

Tango Gameworks
2013.5/6
ウインドウ幅に合わせてレイアウトが変更されます。ソースコードにある自社ロゴのアスキーアートがキュートです。

globe global globalism
2013.5/6
一筆書き風のイラストが素敵。

保田窪整形外科病院
2013.4/14
トップページのロゴの演出が素敵。他のページの演出もハイレベルです。

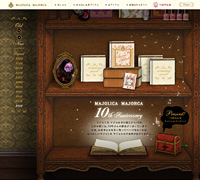
マジョリカマジョルカ10周年
2013.4/14
昔は個性的なFlashコンテンツが多かったマジョリカマジョルカ。jQuery時代にも個性的なサイトを期待してしまいます。

東急エージェンシー採用サイト
2013.4/14
私はパララックスな演出は好きではないのですが、この演出とデザインは好きかもしれません。

マイクロソフト新卒採用
2013.3/17
windows8好きではない方も多いようですが私は好きです。

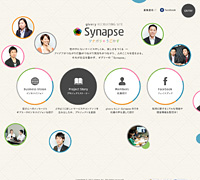
givery RECRUITING SITE
2013.3/17
ダイナミックなコンテンツです。フルFlashのようなjQueryサイトもこれから増えていきそうです。

TOYOTA DESIGN
2013.3/17
私はパララックスな演出は好きではないのですが、タブレットマシンで見るとパララックスも「いいかも」と感じるようになりました。

アミノバリュー
2013.2/3
左のメニューをクリックするとダイナミックにメインカラムの表示項目が切り替わります。

多田屋
2013.2/3
メニュー部分やコンテンツのカルーセル部分にjQueryを利用。シンプルで素敵なデザイン。

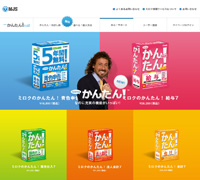
ミロクの簡単シリーズ
2013.2/3
メニュー部分やtopのショーケース部分などにjQueryを利用。ビビッドだけれど見やすいデザイン。

TOTO 水から始まるストーリー
2013.1/27
素敵なイラストで水の大切さを説明しています。メニューだけでなく矢印キーでも操作可能な横スクロール系コンテンツです。

HONDA タイプ早わかり表
2013.1/27
地味な比較表ですが、必要ない項目を削除することができます。比較項目の多い商品には便利な機能だと思います。

Coiney スマートフォンでクレジットカード決済
2013.1/27
パララックスを利用して商品の利用方法を説明しています。

博報堂DYメディアパートナーズ
2013.1/13
ページを開くと簡単なアニメで要素を表示、ページ下部にはカルーセルを多用しています。こういうシンプルにまとまったデザインは個人的に好きです。

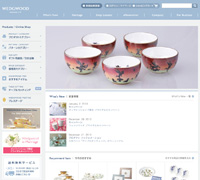
WEDGWOOD-online shop
2013.1/13
左のアコーディオンメニューやショーケースの切替にjQueryを利用。シンプルで上品なデザインです。

Xperia Tablet
2013.1/13
ショーケースアニメをjQueryで実現。Flashに比べるとシンプルですが、この先増えていくのではないでしょうか?