- 索引
-
- ├ 目次
- ├ jQuery(selector)
- ├ jQuery(html)
- ├ jQuery(function)
- ├ jQuery.holdReady()
- ├ jQuery.noConflict()
- └ jQuery.sub()
- 他ページ参照
- └ jQuery.when()
-
- └ 目次
- 基礎
- ├ *(すべて)
- ├ element(html要素)
- ├ #id名(ID属性)
- ├ .class名(clas属性)
- ├ 複数のセレクタ(and)
- └ 複数のセレクタ(or)
- 階層関連
- ├ 先祖 子孫
- ├ >(子要素)
- ├ +(直近の後要素)
- └ ~(後要素)
- 属性
- ├ [属性名]
- ├ [属性名='値']
- ├ [属性名!='値']
- ├ [属性名^='値']
- ├ [属性名$='値']
- ├ [属性名*='値']
- ├ [属性名-='値']
- ├ [属性名|='値']
- └ 複数の属性
- 基本フィルタ
- ├ :root
- ├ :header
- ├ :lang()
- ├ :target
- ├ :animated
- ├ :first
- ├ :last
- ├ :even
- ├ :odd
- ├ :eq()
- ├ :gt()
- ├ :lt()
- └ :not()
- 子要素フィルタ
- ├ :first-child
- ├ :first-of-type
- ├ :last-child
- ├ :last-of-type
- ├ :only-child
- ├ :only-of-type
- ├ :nth-child()
- ├ :nth-of-type()
- ├ :nth-last-child()
- └ :nth-last-of-type()
- 可視性フィルタ
- ├
- └ :visible
- コンテンツフィルタ
- ├ :contains()
- ├ :has()
- ├ :empty
- └ :parent
- フォーム
- ├ :checked
- ├ :selected
- ├ :disabled
- ├ :enabled
- ├ :focus
- ├
- ├ :checkbox
- ├ :file
- ├ :image
- ├ :input
- ├ :password
- ├ :radio
- ├ :reset
- ├ :submit
- └ :text
-
- ├ .目次
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .toggleClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- └ .val()
-
- └ 目次
- ツリー(階層)
- ├ .siblings()
- ├ .next()
- ├ .nextAll()
- ├ .nextUntil()
- ├ .prev()
- ├ .prevAll()
- ├ .prevUntil()
- ├ .children()
- ├ .find()
- ├ .parent()
- ├ .parents()
- ├ .parentsUntil()
- ├ .offsetParent()
- └ .closest()
- フィルタリング
- ├ .eq()
- ├ .slice()
- ├ .first()
- ├ .last()
- ├ .filter()
- ├ .has()
- ├ .not()
- ├ .is()
- └ .map()
- その他
- ├ .add()
- ├ .andSelf()
- ├ .addBack()
- ├ .end()
- ├ .contents()
- └ .each()
-
- ├ 目次
- 要素の挿入
- ├ .after()
- ├ .before()
- ├ .append()
- ├ .prepend()
- ├ .insertAfter()
- ├ .insertBefore()
- ├ .appendTo()
- └ .prependTo()
- 要素の削除
- ├ .empty()
- └ .remove()
- ├ .detach()
- 要素を囲む
- ├ .wrap()
- ├ .wrapAll()
- └ .wrapInner()
- ├ .unwrap()
- その他
- ├ .text()
- ├ .html()
- ├ .clone()
- ├ .replaceAll()
- └ .replaceWith()
- 他ページ参照
- ├ .toggleClass()
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- ├ .val()
- ├ .css()
- ├ .offset()
- ├ .position()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .scrollLeft()
- └ .scrollTop()
-
- ├ 目次
- ├ jQuery.cssHooks
- ├ .css()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .offset()
- ├ .position()
- ├ .scrollTop()
- └ .scrollLeft()
- 他ページ参照
- ├ .addClass()
- ├ .hasClass()
- ├ .removeClass()
- └ .toggleClass()
-
- └ 目次
- マウスイベント
- ├ .click()
- ├ .dblclick()
- ├ .mousedown()
- ├ .mouseup()
- ├ .mouseover()
- ├ .mouseout()
- ├ .mouseenter()
- ├ .mouseleave()
- ├ .mousemove()
- ├ .hover()
- └ .toggle()
- キーイベント
- ├ .keydown()
- ├ .keypress()
- ├ .keyup()
- ├ .focusin()
- └ .focusout()
- フォームイベント
- ├ .focus()
- ├ .blur()
- ├ .change()
- ├ .select()
- └ .submit()
- ブラウザイベント
- ├ .resize()
- ├ .scroll()
- └ .error()
- ロードイベント
- ├ .load()
- ├ .unload()
- └ .ready()
- イベントハンドラアタッチ
- ├ .bind()
- ├ .unbind()
- ├ .live()
- ├ .die()
- ├ .delegate()
- ├ .undelegate()
- ├ .on()
- ├ .off()
- ├ .one()
- ├ .triggerHandler()
- └ .trigger()
- イベントオブジェクト
- ├ jQuery.Event
- ├ eo.type
- ├ eo.data
- ├ eo.pageX
- ├ eo.pageY
- ├ eo.timeStamp
- ├ eo.which
- ├ eo.result
- ├ eo.namespace
- ├ eo.target
- ├ eo.currentTarget
- ├ eo.delegateTarget
- ├
- ├ eo.stopPropagation()
- ├ eo.stopImmediateP...
- ├ eo.preventDefault()
- ├ eo.isPropagationSt...
- ├ eo.isImmediatePre...
- └ eo.isDefaultPreven...
-
- └ 目次
- 基礎
- ├ .hide()
- ├ .show()
- └ .toggle()
- スライド
- ├ .slideUp()
- ├ .slideDown()
- └ .slideToggle()
- フェード
- ├ .fadeOut()
- ├ .fadeIn()
- ├ .fadeTo()
- └ .fadeToggle()
- カスタム
- ├ .animate(prop)
- ├ .animate(prop,opt...
- ├ .stop()
- ├ .delay()
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ .finish()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.fx.interval
- └ jQuery.fx.off
-
- └ 目次
- 簡易メソッド
- ├ .load()
- ├ jQuery.get()
- ├ jQuery.getJSON()
- ├ jQuery.getScript()
- └ jQuery.post()
- グローバルイベントハンドラ
- ├ .ajaxComplete()
- ├ .ajaxSuccess()
- ├ .ajaxError()
- ├ .ajaxSend()
- ├ .ajaxStart()
- └ .ajaxStop()
- 低レベル・インターフェイス
- ├ jQuery.ajax()
- ├ jQuery.ajaxSetup()
- └ jQuery.ajaxPrefilt...
- お助け機能
- ├ jQuery.param()
- ├ .serialize()
- └ .serializeArray()
-
- └ 目次
- チェック
- ├ jQuery.contains()
- ├ jQuery.isArray()
- ├ jQuery.isEmptyO...
- ├ jQuery.isPlainO...
- ├ jQuery.isNumeric()
- ├ jQuery.isFunction()
- ├ jQuery.isWindow()
- └ jQuery.isXMLDoc()
- 配列/Object関連
- ├ jQuery.makeArray()
- ├ jQuery.inArray()
- ├ jQuery.grep()
- ├ jQuery.each()
- ├ jQuery.map()
- ├ jQuery.merge()
- ├ jQuery.extend()
- └ jQuery.unique()
- その他
- ├ jQuery.globalEval()
- ├ jQuery.noop()
- ├ jQuery.now()
- ├ jQuery.parseHTML()
- ├ jQuery.parseJSON
- ├ jQuery.parseXML()
- ├ jQuery.proxy()
- ├ jQuery.trim()
- ├ jQuery.type()
- ├ jQuery.support
- ├ jQuery.boxModel
- └ jQuery.browser
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.data()
- └ jQuery.removeData()
-
- ├ 目次
- ├ .data()
- ├ .removeData()
- ├ jQuery.data()
- ├ jQuery.removeData()
- └ jQuery.hasData()
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- └ jQuery.dequeue()
-
- └ 目次
- deferredの作成
- └ jQuery.deferred()
- promiseの作成
- ├ jQuery.when()
- ├ .promise()
- └ deferred.promise()
- コールバックの設定
- ├ deferred.done()
- ├ deferred.fail()
- ├ deferred.always()
- ├ deferred.progress()
- ├ deferred.then()
- └ deferred.pipe()
- 状態の取得
- ├ deferred.state()
- ├ deferred.isReso...
- └ deferred.isReje...
- 状態の変更
- ├ deferred.resolve()
- ├ deferred.resolveW...
- ├ deferred.reject()
- ├ deferred.rejectW...
- ├ deferred.notify()
- └ deferred.notifyW...
-
- ├ 目次
- ├ jQuery.error()
- ├ .context
- ├ .jquery
- └ .pushStack()
.width( )要素の幅を取得/設定
構文
- 要素の幅を取得返値:数値
- jQo.width( )ver1.0〜
- 要素の幅の設定返値:jQueryオブジェクト
-
jQo.width( 値 )ver1.0〜
jQo.width( function )ver1.4.1〜
機能
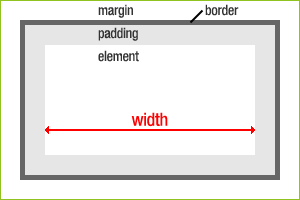
 jQueryオブジェクトで指定した要素の幅を取得/設定します。要素の幅は左図のようにpaddingの内側を指します。
jQueryオブジェクトで指定した要素の幅を取得/設定します。要素の幅は左図のようにpaddingの内側を指します。
引数を設定しない場合は幅の取得になります。要素が複数あるときは最初の要素からしか取得できません。
![]() cssメソッドと異なり数値で幅が取得できるので計算に利用できます。
cssメソッドと異なり数値で幅が取得できるので計算に利用できます。
引数を設定すると幅の設定になります。ver1.4からは引数にfunctionを指定することも可能で、条件によって設定する値を変更するなど高度な処理にも対応できます。
解説
要素の幅を取得する
サンプル(width/01.html)を開いてbody内にdiv要素が1つあることを確認してください。div要素に対してはcssの設定で幅を50pxに設定しています。
<div></div>
div{
width:50px;
height:50px;
margin:10px;
padding:10px;
border:3px solid #333;
background-color:#ddd;
}
jQueryは以下の様に記述され、buttonをクリックするとdiv要素の幅を取得し、アラートで表示します。
$("button").click(function(){
var ans = $("div").width();
alert(ans);
})
結果としてbuttonをクリックすると、div要素の幅が(cssの設定と同じ)50と表示されます。
複数の要素からは幅を取得できません
セレクタで選択した要素が複数ある場合、widthメソッドは最初の要素の幅しか取得しません。
サンプル(width/02.html)を開いてbody内にdiv要素が2つあり、最初のdiv要素にはtestのクラス属性が付加され幅が変更されていることを確認してください(幅は上から100px,50pxになっています)。
<div class="test"></div> <div></div>
jQueryはwidth/01.htmlから変更ありません。buttonをクリックするとアラートで100と表示され、最初のdiv要素からしか値が取得できない事が確認できます。複数の要素から高さを取得したい場合は![]() mapメソッドを利用します。これについてはページ最下部の「メモ」を参照してください。
mapメソッドを利用します。これについてはページ最下部の「メモ」を参照してください。
ページの幅も取得できます
セレクタにwindowを利用することでウインドウ幅、documentを利用することでドキュメント幅も取得できます(設定はできません)。
サンプル(width/03.html)を開いてbody内に大きなdiv要素があることを確認してください。jQueryは以下の様に記述され、buttonをクリックするとウインドウ幅とドキュメント幅を取得しアラートで表示します。
$("button").click(function(){
var win = $(window).width();
var doc = $(document).width();
alert("window:"+win + " document:"+doc);
alert(ans);
})
実際にbuttonをクリックして、どの様な値が表示されるか確認してください。
ウインドウの幅を灰色のdiv要素より大きくしている場合は、ウインドウ幅とドキュメント幅は同じになりますが、ウインドウの幅を灰色のdiv要素より小さくした場合は差が出ると思います。div要素の幅は1000pxに固定されているので、これ以下にはなりません。
要素の幅を設定する
widthメソッドは、第2引数に「数値」を設定することで要素の幅を設定することができます。
サンプル(width/04.html)を開いてbody内の構成がwidth/01.htmlと同じ事を確認してください。jQueryは以下の様に変更され、buttonをクリックするとdiv要素の幅を100pxに設定します。
$("button").click(function(){
$("div").width(100);
})
結果として、buttonをクリックするとdiv要素の幅が100pxになります。このサイズはmarginやpadding、borderの値を含まないので(最初の図を参照)見かけの幅が100pxではないことに注意してください。
幅を設定する場合は、セレクタで選択した要素が複数あってもOKです。すべての要素の幅をまとめて設定することができます。サンプル(width/04b.html)では2つのdiv要素がありますが、buttonをクリックすると両方とも幅が20pxになります。
引数にFunctionを設定
サンプル(width/05.html)を開いてbody内にdiv要素が5つあることを確認して下さい。jQueryは以下の様に記述されwidthメソッドの引数にfunctionの「widthFunc」が設定されています。
$("button").click(function(){
$("div").width(widthFunc);
})
widthメソッドの引数に設定するFunctionは以下の様な構文になっています。まず引数(インデックス番号、現在の幅)を受け取ります。これらの引数の値は{}内の処理で利用することができます。そして任意の処理の後で最終的に設定したい幅をreturnで返すようにします。
- widthメソッドに設定するFunctionの構文
-
function 任意の名前(インデックス番号, 現在の幅){
任意の処理(引数を利用可能)
return 設定する幅;
}
サンプルwidth/05.htmlで利用したwidthFuncは以下の様になっており、index番号に1足した数値に50かけた値を返すようにしました。
function widthFunc(index, width){
return (index+1)*50;
}
結果としてbuttonをクリックするとdiv要素の幅が、上から50px,100px,150px,200px,250pxとなります。
相対的に値を変化させる
本家サイトには記載されていなかったのですが、![]() cssメソッドで算術複合代入子を利用して相対的に値を変化させることができていたので、widthメソッドでも試したところ、きちんと機能しました。
cssメソッドで算術複合代入子を利用して相対的に値を変化させることができていたので、widthメソッドでも試したところ、きちんと機能しました。
サンプル(width/06.html)を開いてbody内の構成がwidth/04.htmlと同じ事を確認してください。jQueryもほとんど同じで、異なるのは以下の様に引数に算術複合代入子を利用している点だけです。このときクォートが必要なので忘れないようにして下さい。
$("button").click(function(){
$("div").width("+=10");
})
結果として、buttonをクリックするたびに幅が10px増えていきます。
関連項目
borderの内側(paddingを含んだ)幅を取得したい場合は![]() innerWidthメソッドを利用します。
innerWidthメソッドを利用します。
borderの外側、またはmarginもを含んだ幅を取得したい場合は![]() outerWidthメソッドを利用します。
outerWidthメソッドを利用します。
メモ
mapメソッドを利用して複数の要素の値を取得
サンプル(width/02.html)で確認したように、複数の要素の幅を取得しようとしても最初の要素からしか取得できません。しかし![]() mapメソッドを利用することで対応可能です。サンプル(width/test01.html)ではbuttonをクリックすると、各div要素の幅がアラートで表示されます(値は配列です)。
mapメソッドを利用することで対応可能です。サンプル(width/test01.html)ではbuttonをクリックすると、各div要素の幅がアラートで表示されます(値は配列です)。
単位(px,%)が利用できるか確認してみた
![]() cssメソッドと異なりwidthメソッドは単位を必要とせず、数値のみで設定できるというメリットがあります。しかし気になったので単位(px,%)も利用できるのか確認してみました。結果としてはpxも%も問題なく利用できました。
cssメソッドと異なりwidthメソッドは単位を必要とせず、数値のみで設定できるというメリットがあります。しかし気になったので単位(px,%)も利用できるのか確認してみました。結果としてはpxも%も問題なく利用できました。
サンプル(width/test02.html)を開きjQueryを確認してください。以下の様にwidthメソッドの引数にpxを利用しています。単位を利用する時は文字列として設定するのでクォートを忘れないようにしましょう。
$("button").click(function(){
$("div").width("100px");
})
サンプル(width/test02b.html)では以下の様に引数に%を利用していますが、buttonをクリックするとdiv要素の幅が100%に設定されます。
$("button").click(function(){
$("div").width("100%");
})
セレクタにwindowを利用する
![]() heightメソッドのメモでセレクタにdocumentとwindowを設定しても同じ値になってしまうと書きましたが、widthメソッドはきちんと異なる値が返ってきます。heightのバグなのでしょうか?。
heightメソッドのメモでセレクタにdocumentとwindowを設定しても同じ値になってしまうと書きましたが、widthメソッドはきちんと異なる値が返ってきます。heightのバグなのでしょうか?。
→参考:セレクタにdocumentを設定したサンプル(width/03.html)
→参考:セレクタにwindowを設定したサンプル(width/03b.html)
