- 索引
-
- ├ 目次
- ├ jQuery(selector)
- ├ jQuery(html)
- ├ jQuery(function)
- ├ jQuery.holdReady()
- ├ jQuery.noConflict()
- └ jQuery.sub()
- 他ページ参照
- └ jQuery.when()
-
- └ 目次
- 基礎
- ├ *(すべて)
- ├ element(html要素)
- ├ #id名(ID属性)
- ├ .class名(clas属性)
- ├ 複数のセレクタ(and)
- └ 複数のセレクタ(or)
- 階層関連
- ├ 先祖 子孫
- ├ >(子要素)
- ├ +(直近の後要素)
- └ ~(後要素)
- 属性
- ├ [属性名]
- ├ [属性名='値']
- ├ [属性名!='値']
- ├ [属性名^='値']
- ├ [属性名$='値']
- ├ [属性名*='値']
- ├ [属性名-='値']
- ├ [属性名|='値']
- └ 複数の属性
- 基本フィルタ
- ├ :root
- ├ :header
- ├ :lang()
- ├ :target
- ├ :animated
- ├ :first
- ├ :last
- ├ :even
- ├ :odd
- ├ :eq()
- ├ :gt()
- ├ :lt()
- └ :not()
- 子要素フィルタ
- ├ :first-child
- ├ :first-of-type
- ├ :last-child
- ├ :last-of-type
- ├ :only-child
- ├ :only-of-type
- ├ :nth-child()
- ├ :nth-of-type()
- ├ :nth-last-child()
- └ :nth-last-of-type()
- 可視性フィルタ
- ├
- └ :visible
- コンテンツフィルタ
- ├ :contains()
- ├ :has()
- ├ :empty
- └ :parent
- フォーム
- ├ :checked
- ├ :selected
- ├ :disabled
- ├ :enabled
- ├ :focus
- ├
- ├ :checkbox
- ├ :file
- ├ :image
- ├ :input
- ├ :password
- ├ :radio
- ├ :reset
- ├ :submit
- └ :text
-
- ├ .目次
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .toggleClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- └ .val()
-
- └ 目次
- ツリー(階層)
- ├ .siblings()
- ├ .next()
- ├ .nextAll()
- ├ .nextUntil()
- ├ .prev()
- ├ .prevAll()
- ├ .prevUntil()
- ├ .children()
- ├ .find()
- ├ .parent()
- ├ .parents()
- ├ .parentsUntil()
- ├ .offsetParent()
- └ .closest()
- フィルタリング
- ├ .eq()
- ├ .slice()
- ├ .first()
- ├ .last()
- ├ .filter()
- ├ .has()
- ├ .not()
- ├ .is()
- └ .map()
- その他
- ├ .add()
- ├ .andSelf()
- ├ .addBack()
- ├ .end()
- ├ .contents()
- └ .each()
-
- ├ 目次
- 要素の挿入
- ├ .after()
- ├ .before()
- ├ .append()
- ├ .prepend()
- ├ .insertAfter()
- ├ .insertBefore()
- ├ .appendTo()
- └ .prependTo()
- 要素の削除
- ├ .empty()
- └ .remove()
- ├ .detach()
- 要素を囲む
- ├ .wrap()
- ├ .wrapAll()
- └ .wrapInner()
- ├ .unwrap()
- その他
- ├ .text()
- ├ .html()
- ├ .clone()
- ├ .replaceAll()
- └ .replaceWith()
- 他ページ参照
- ├ .toggleClass()
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- ├ .val()
- ├ .css()
- ├ .offset()
- ├ .position()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .scrollLeft()
- └ .scrollTop()
-
- ├ 目次
- ├ jQuery.cssHooks
- ├ .css()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .offset()
- ├ .position()
- ├ .scrollTop()
- └ .scrollLeft()
- 他ページ参照
- ├ .addClass()
- ├ .hasClass()
- ├ .removeClass()
- └ .toggleClass()
-
- └ 目次
- マウスイベント
- ├ .click()
- ├ .dblclick()
- ├ .mousedown()
- ├ .mouseup()
- ├ .mouseover()
- ├ .mouseout()
- ├ .mouseenter()
- ├ .mouseleave()
- ├ .mousemove()
- ├ .hover()
- └ .toggle()
- キーイベント
- ├ .keydown()
- ├ .keypress()
- ├ .keyup()
- ├ .focusin()
- └ .focusout()
- フォームイベント
- ├ .focus()
- ├ .blur()
- ├ .change()
- ├ .select()
- └ .submit()
- ブラウザイベント
- ├ .resize()
- ├ .scroll()
- └ .error()
- ロードイベント
- ├ .load()
- ├ .unload()
- └ .ready()
- イベントハンドラアタッチ
- ├ .bind()
- ├ .unbind()
- ├ .live()
- ├ .die()
- ├ .delegate()
- ├ .undelegate()
- ├ .on()
- ├ .off()
- ├ .one()
- ├ .triggerHandler()
- └ .trigger()
- イベントオブジェクト
- ├ jQuery.Event
- ├ eo.type
- ├ eo.data
- ├ eo.pageX
- ├ eo.pageY
- ├ eo.timeStamp
- ├ eo.which
- ├ eo.result
- ├ eo.namespace
- ├ eo.target
- ├ eo.currentTarget
- ├ eo.delegateTarget
- ├
- ├ eo.stopPropagation()
- ├ eo.stopImmediateP...
- ├ eo.preventDefault()
- ├ eo.isPropagationSt...
- ├ eo.isImmediatePre...
- └ eo.isDefaultPreven...
-
- └ 目次
- 基礎
- ├ .hide()
- ├ .show()
- └ .toggle()
- スライド
- ├ .slideUp()
- ├ .slideDown()
- └ .slideToggle()
- フェード
- ├ .fadeOut()
- ├ .fadeIn()
- ├ .fadeTo()
- └ .fadeToggle()
- カスタム
- ├ .animate(prop)
- ├ .animate(prop,opt...
- ├ .stop()
- ├ .delay()
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ .finish()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.fx.interval
- └ jQuery.fx.off
-
- └ 目次
- 簡易メソッド
- ├ .load()
- ├ jQuery.get()
- ├ jQuery.getJSON()
- ├ jQuery.getScript()
- └ jQuery.post()
- グローバルイベントハンドラ
- ├ .ajaxComplete()
- ├ .ajaxSuccess()
- ├ .ajaxError()
- ├ .ajaxSend()
- ├ .ajaxStart()
- └ .ajaxStop()
- 低レベル・インターフェイス
- ├ jQuery.ajax()
- ├ jQuery.ajaxSetup()
- └ jQuery.ajaxPrefilt...
- お助け機能
- ├ jQuery.param()
- ├ .serialize()
- └ .serializeArray()
-
- └ 目次
- チェック
- ├ jQuery.contains()
- ├ jQuery.isArray()
- ├ jQuery.isEmptyO...
- ├ jQuery.isPlainO...
- ├ jQuery.isNumeric()
- ├ jQuery.isFunction()
- ├ jQuery.isWindow()
- └ jQuery.isXMLDoc()
- 配列/Object関連
- ├ jQuery.makeArray()
- ├ jQuery.inArray()
- ├ jQuery.grep()
- ├ jQuery.each()
- ├ jQuery.map()
- ├ jQuery.merge()
- ├ jQuery.extend()
- └ jQuery.unique()
- その他
- ├ jQuery.globalEval()
- ├ jQuery.noop()
- ├ jQuery.now()
- ├ jQuery.parseHTML()
- ├ jQuery.parseJSON
- ├ jQuery.parseXML()
- ├ jQuery.proxy()
- ├ jQuery.trim()
- ├ jQuery.type()
- ├ jQuery.support
- ├ jQuery.boxModel
- └ jQuery.browser
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.data()
- └ jQuery.removeData()
-
- ├ 目次
- ├ .data()
- ├ .removeData()
- ├ jQuery.data()
- ├ jQuery.removeData()
- └ jQuery.hasData()
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- └ jQuery.dequeue()
-
- └ 目次
- deferredの作成
- └ jQuery.deferred()
- promiseの作成
- ├ jQuery.when()
- ├ .promise()
- └ deferred.promise()
- コールバックの設定
- ├ deferred.done()
- ├ deferred.fail()
- ├ deferred.always()
- ├ deferred.progress()
- ├ deferred.then()
- └ deferred.pipe()
- 状態の取得
- ├ deferred.state()
- ├ deferred.isReso...
- └ deferred.isReje...
- 状態の変更
- ├ deferred.resolve()
- ├ deferred.resolveW...
- ├ deferred.reject()
- ├ deferred.rejectW...
- ├ deferred.notify()
- └ deferred.notifyW...
-
- ├ 目次
- ├ jQuery.error()
- ├ .context
- ├ .jquery
- └ .pushStack()
.after( )コンテンツを後に追加
構文
- コンテンツを後に追加返値:jQueryオブジェクト
-
jQo.after( コンテンツ [,コンテンツ2] )ver1.0〜
jQo.after( function )ver1.4〜
コンテンツには文字の他、html要素やDOM要素、jQueryオブジェクトが設定できます。
機能
jQueryオブジェクトで指定した要素の後に引数で指定したコンテンツを追加します。コンテンツには文字の他、html要素やDOM要素、jQueryオブジェクトが設定できます。また第2引数「コンテンツ2」を設定することで複数のコンテンツを追加することができます。
ver1.4からは引数にfunctionを指定することも可能で、条件によって追加する内容を変更するなど高度な処理にも対応できます。
解説
文字を追加
文字を追加したい場合は、afterメソッドの引数に追加したい文字を設定します。サンプル(after/01.html)を開いてbody要素内にspan要素が1つあることを確認してください。
<span>Hello </span>
jQueryは以下の様に記述され、buttonをクリックするとspan要素の後に文字(world!)を追加します。
$("button").click(function(){
$("span").after("world!");
})
結果として、buttonをクリックするとhelloの後にworld!の文字が追加され「Hello world!」となります。
span要素にはcssの設定で青背景に白文字と設定されていますが、追加された「world!」の文字はspan要素の外なので、span要素のcss設定にはなりません。span要素内に追加したい場合は![]() appendメソッドを利用します。
→参考:appendのサンプル(append/01.html)
appendメソッドを利用します。
→参考:appendのサンプル(append/01.html)
html要素を追加
html要素を追加したい場合は、afterメソッドの引数にhtml要素のタグを設定します。サンプル(after/02.html)を開いてbody内にoriginのid属性を持ったdiv要素が1つあることを確認してください。
<div id="origin"></div>
jQueryは以下の様に記述され、buttonをクリックするとid属性がoriginの要素の後にdiv要素を追加します。
$("button").click(function(){
$("#origin").after("<div>");
})
結果として、buttonをクリックすると黄色い(originのid属性を持った)div要素の後にdiv要素が追加されます。
ver1.4以前はhtml要素のタグは閉じられている必要がありましたが、現在では閉じられていなくてもOKです。
htmlコンテンツを追加
htmlコンテンツ(タグ情報を含んだ文字)を追加することもできます。サンプル(after/03.html)を開いてbody内の構成がafter/01.htmlと同じことを確認してください。jQueryは以下の様に記述され、buttonをクリックするとspan要素の後にb要素で囲んだ文字(world!)を追加します。
$("button").click(function(){
$("span").after("<b>world!</b>");
})
結果として、buttonをクリックするとhelloの後に太字のworld!が追加されます。
引数にjQueryオブジェクトを設定
サンプル(after/04.html)を開いてbody内の構成がafter/02.htmlと同じ事を確認してください。jQueryもほとんど同じですが、以下の様にafterメソッドの引数にmyObjが設定されています。myObjは2行目で設定されhtml要素のdivが設定されています。
$("button").click(function(){
var myObj = $("<div>");
$("#origin").after(myObj);
})
結果としてサンプルafter/02.htmlと全く同じ動作になります。無意味な構文に感じるかもしれませんが、この構文は処理の高速化につながります。jQueryでは要素を設定するのに負荷がかかるため、設定の回数をなるべく減らす必要があります。ですので、すでに要素を設定したjQueryオブジェクトを使いまわすことで負荷が減るのです。→参考:使い方「jQueryの高速化:jQueryはオブジェクトに記憶しておく」
今回のサンプルではafterメソッドのために、わざわざjQueryオブジェクトを作成しているので高速化にはつながりません。
第2引数の利用
コンテンツをまとめて追加したい場合は、第2引数以降に設定します。サンプル(after/05.html)を開いてbody内の構成がafter/02.htmlと同じ事を確認してください。jQueryもほとんど同じですが、以下の様にafterメソッドの第2引数と第3引数にhtml要素が設定されています。
$("button").click(function(){
$("#origin").after("<div class='pink'>", "<div class='green'>", "<div>");
})
結果として、buttonをクリックすると黄色い(originのid属性を持つ)div要素の後にピンクのdiv要素と緑のdiv要素と青のdiv要素がまとめて追加されます。
引数にFunctionを設定
サンプル(after/06.html)を開いてbody内にクラス属性originのdiv要素が2つあることを確認して下さい。
<div class="origin"></div> <div class="origin"></div>
jQueryは以下の様に記述されafterの引数にfunctionの「afterFunc」が設定されています。
$("button").click(function(){
$(".origin").after(afterFunc);
})
afterメソッドの引数に設定するFunctionは以下の様な構文になっています。まず引数(インデックス番号)を受け取ります。これらの引数の値は{}内の処理で利用することができます。そして任意の処理の後で最終的に後に追加したい内容をreturnで返すようにします。
- afterに設定するFunctionの構文
-
function 任意の名前(インデックス番号){
任意の処理(2つの引数を利用可能)
return 追加したい内容;
}
サンプルafter/06.htmlで利用したafterFuncは以下の様になっており、index番号が0だったら、pinkのクラス属性がついたdiv要素を追加し、それ以外はgreenのクラス属性が付いたdiv要素を追加するようにします。
function afterFunc(index){
if (index == 0) {
return "<div class='pink'>";
}else{
return "<div class='green'>";
}
}
結果として、buttonをクリックすると最初の黄色い(originのクラス属性を持つ)div要素の後にはピンクのdiv要素が追加され、次の黄色いdiv要素の後には緑のdiv要素が追加されます。
関連項目
コンテンツを前に追加したい場合は![]() beforeメソッドを利用します。
beforeメソッドを利用します。
コンテンツを引数でなく主語として設定したい場合は![]() insertAfterメソッドを利用します。
insertAfterメソッドを利用します。
子要素内で後に追加したい場合は![]() appendメソッドを利用します。
appendメソッドを利用します。
メモ
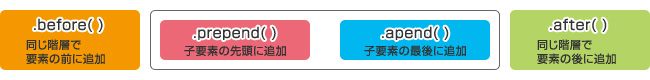
追加に関連するメソッド
コンテンツを追加するメソッドは数が多く、混乱しやすいので図にしてみました。

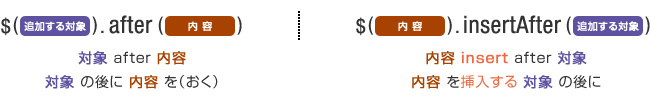
afterメソッドには機能は同じでも構文が異なる![]() insertAfterメソッドがあります。
insertAfterメソッドがあります。
英文の意味から機能の違いを覚えると良いでしょう。

v1.9での仕様変更
ドキュメント内に存在しない要素(つまり新規に作成した要素)に対しafterメソッドで要素を追加した場合、返されるjQueryオブジェクトには追加した要素を含まなくなりました。まずはv1.8の動作を確認します、サンプル(after/test01.html)を開いてjQueryを確認して下さい。
以下の2行目で![]() jQuery(html)を利用して新規にdiv要素を作成しています。4行目ではbuttonがクリックされた際に、作成した要素に対しafterメソッドでb要素を追加しています。そして5行目で
jQuery(html)を利用して新規にdiv要素を作成しています。4行目ではbuttonがクリックされた際に、作成した要素に対しafterメソッドでb要素を追加しています。そして5行目で![]() appendToメソッドを利用してbody内に表示します。
appendToメソッドを利用してbody内に表示します。
newElem = $("<div>");
$("button").click(function(){
var myObject = newElem.after("<b>world!</b>");
myObject.appendTo("body");
})
buttonをクリックすると新規に作成したdiv要素も、追加したb要素もbody内に表示されます(div要素は青い矩形で表示されるようにcssで設定されています)。
続いてサンプル(after/test01b.html)を開いてjQueryのバージョンが1.9.0に変更されている以外はafter/test01.htmlと同じ事を確認して下さい。
<script type="text/javascript" src="../../../css_js/jquery-1.9.0.min.js"></script>
このサンプルではbuttonをクリックしてもafterメソッドで追加したb要素は表示されません。これは仕様変更によって、新規に作成した要素に対しafterメソッドで要素を追加した時に返されるjQueryオブジェクトに追加した要素が含まれなくなったためです。
私的にはv1.8の仕様の方が良いような気もするのですが、この仕様によるバグ(This created several inconsistencies and outright bugs
)があるため修正されたようです。→参考:本家サイトでの説明
