作ってみた
最近のサイトでは1つのソースでPCとスマホの両方に対応することが当然のようになっています。静的なサイトでは比較的容易に作成できるのですが、演出に動きのあるサイトでは作成できるか不安でした。なので作ってみました。

PC/スマホ両方のレイアウトに対応。PCでウインドウサイズを変えて確認してね。矢印キーやスワイプでもコントロールできます。
説明しにくいので動画にしました。動画では紹介できていないけれどマウスホイールでも操作可能になっています。
ハッシュでブックマーク
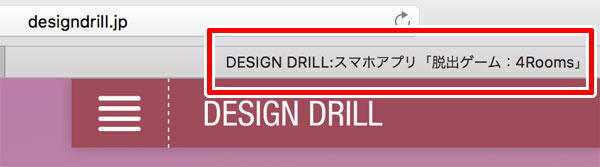
動画で利用しているブラウザのsafariではURLが表示されないので確認しにくいのですが、アプリ毎にハッシュを切り替えて個別にブックマークできるようにしています。画像のようにtitleも変更しています。実際に右のリンクをクリックして3番目のコンテンツである「弾幕の檻」に移動できることを確認してください。→参考:http://www.designdrill.jp/newSiteData/sp_apps/index.html#3

javaScript
制作動機の1つにjQueryに頼らないサイト作りというのがありました。モダンブラウザでは「ブラウザ間のjavaScriptの差がほとんど無くなった」と聞いて確かめてみたかったのです。実際その通りでした。
演出にはアニメ系のライブラリ「anime.js」を利用しました。svgの操作も可能なのでマイクロインタラクションもできます。今回のサンプルではメニュー部分のアイコンを変更する演出で利用しています(動画:00:20〜)。

何に注力していくか
javaScriptの可能性は以前に増して広くなっていて、無計画に学習を進めると器用貧乏になってしまいそう。なので私は演出系(マイクロインタラクション/webGLなど)に絞って学んでいこうと思います。

実例をGIFアニメで載せてくれているので、とても分かりやすい。過去2件の記事も合わせて読むと良いと思います。
去年、three.jsを少し学んでみました。派手な演出が可能ですが、そのぶん使いどころが難しそうです。個人的には下記リンク先の「Herix」のようなメインの邪魔にならない奇妙な背景素材が好きです。

主にthree.jsの習作です。スマホでも閲覧可能ですが、コンテンツによっては少し重いです(mirrorとか…)。
あ、あとES6とかも学ばないと…

ES6~8の概要を手短に学ぶことができます。
IE11はほとんどES6に対応していないのですね…
CSS
javaScriptと異なりcssでは少しブラウザ間の仕様の違いに躓きました。とはいっても想定より少なく印象に残ったのは以下の2つだけ。
描画速度を上げるための仕様
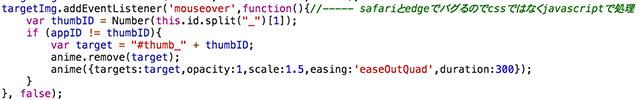
ブラウザはページの表示速度を上げるため、重要性の低い処理を省くことがあります。今回は「マスクされた画像のアニメーション」で問題に遭遇しました。具体的には動画(00:14〜)のメニューでマウスオーバー時に画像を拡大している箇所です。
動画は修正後のコンテンツなので問題は確認できないのですが、safari(mac)とEdgeにおいてアニメしている間だけマスクが解除される(アニメ終了時にはきちんとマスクされる)という問題がありました。これは描画速度を上げるための仕組み(バグではなく仕様)なので今後も修正されないと思います。ということで諦めて下記のようにjavaScriptで対応しました。
cssならシンプルに記述できるので、safariとedgeがとても恨めしく感じました…。

can i useはissueも確認しよう
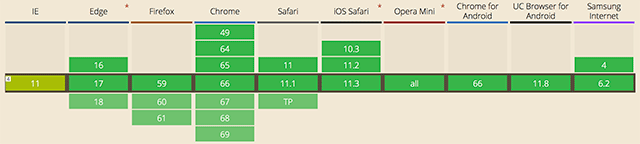
cssやjavaScriptはブラウザによっては利用できないものもあるので「can i use」を利用して対応状況を確認しながら制作しました。

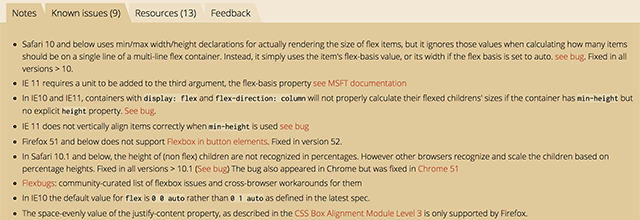
とても見やすく便利なサイトなのですが緑でも対応していないプロパティがあったりします。上の表はflex-boxのjustify-contentについて調べた結果です。ほとんど対応しているように見えますが「know issue(下図)」を確認すると最下段に「space-eventlyはfirefoxしか対応していません」みたいなことが書かれています。
この問題は疑似要素のbefor,afterを利用したspace-betweenで対応しました。→参考:stackOverFlow

ということで「can i use」を利用するときは「know issue / Notes / Resources」も確認しておこうという自省です。
アニメはjavaScriptとcssのどちらを使うべきか?
css3では簡単な記述で要素をアニメさせることができます(今回は利用しませんでしたがキーフレームを利用したアニメも可能です)。しかしプログラム言語ではないのでインタラクションをデザインするのは難しいと思います(できるのはhoverくらい?)。
なので方針としては「可能な限りcssでアニメを設定し、javaScriptでcssのクラスを着脱してインタラクションを実装」するのが良さそう。今回のコンテンツでは下端メニューの入出に利用しています。
→参考:youtube参考動画(0:27~)
cssは以下のようになっており、thumbAreaにアニメ設定をしておきます。でアニメを実行する為のclassとしてfadeDown(200px下げる)を用意しました。
#thumbArea{
transition:all 0.3s;
}
.fadeDown{
transform:translateY(200px);
}
でjavaScript側で以下のように、条件によってfadeDownを着脱すること演出を実現しています。
if (innerHeight < limitHeight){
document.getElementById("thumbArea").classList.add('fadeDown');
}else{
document.getElementById("thumbArea").classList.remove('fadeDown');
}
vue.jsでの演出
前回の記事でvue.jsを覚えることにしたので、演出に関連しそうな箇所を確認しておきました。vue.js自体には最低限の演出しか用意されていませんが、cssアニメやアニメ系のjsライブラリ(Velocity.js)などとも連携できるので応用性は高そうです。
anime.jsとも連携できるよね?できるといいな…
Vue は、DOM からアイテムが追加、更新、削除されたときにトランジション効果を適用するための方法を複数提供しています。
上記のページ以外にも、下記のページが参考になります。サンプルもあって分かりやすいです。
ウォッチャを利用すると特定のプロパティの変化をアニメに反映させることができます。上手く使うとインタラクティブな演出もできそうです。
svgアニメも擬似的に外部に配置?
今回のサンプル用に作成したsvgアニメがあります。下記リンク先でstartボタンを押してみてください。

anime.jsを利用するとsvgのストロークアニメが簡単に作成できます。しかし外部リンクのsvgには対応していません。
上記の演出は現サンプルのloading(疑似)の代わりに利用するつもりでした。そのためにはsvgタグとしてhtml内に記述する必要があるのですが、svgタグとしては量が多いため断念しました(機能的には問題ないのですが、ソースが煩雑になるので…)。
しかしvue.jsを利用すれば外部にsvgデータを配置してDOMとして読込めば制御できるとおもうのです。マイクロインタラクションはsvgに頼ることが多くなりそうなので、この使い方ができればソースの可読性を維持したまま「存分に」svgが使える気がします。
おしまい
twitterを本格的に初めてみた。ブログの更新記事をつぶやくのがメイン。あとCocos2dやUnity、その他アプリ開発に関連するツイッターの方をフォローして情報も集められたらなぁと思います。
— 柳澤@ゲーム作るよ (@designdrill) 2015, 12月 28