PCやスマホのブラウザで遊べるゲーム
2014年にスマホ向けに作成したアプリをブラウザゲームに改造しました。この制作過程で得た知見や思ったことなどをここにメモしておきます。

七並べを頑張ると占いの結果が良くなるゲームです。運命は自分で切り開こう!。 ブラウザで遊べるゲームで、スマホでもPCでも遊べます。
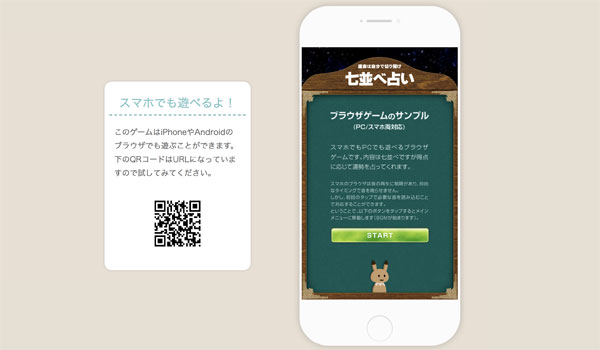
スマホでは下図左のように表示され、縦持ちで遊ぶようになっています。横持ちではレイアウト的に無理があったので、下図右のようにアラートを表示するようにしました。


PCでは以下のようにスマホをシミュレートするような画面を表示し、左側にスマホ用のQRコードを表示するようにしています。動きの少ないコンテンツであればメディアクエリでPC用のレイアウトを作成することもできたのですが、ゲームなど動きの多いものは工数が非常に多くなるのでこうしました。
あとで別途記事を書く予定ですが、動きの多いコンテンツを別レイアウトで組んだ経験があります(これ)。

既知の問題:フルスクリーンでのzoom処理
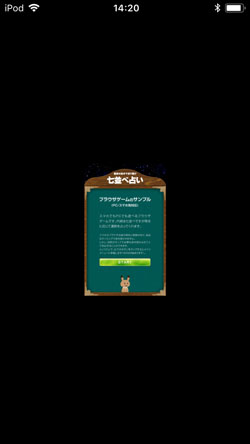
iOSでアプリモード時にフルスクリーン設定をしているとリサイズ時のzoom設定が機能しない。具体的には横持ちから縦持ちに復帰する際、下図のように小さく表示されたりブラックアウトしてしまう。Androidはフルスクリーン設定でも問題は発生しない。
次項で紹介しているバンナムのシャイマスはアプリモードでもメニューを表示しているのですが、この問題の対策のためでしょうか?。

BGMが必要なコンテンツはIE対応が難しい
ブラウザで音を鳴らす方法は「audioタグ」と「webAudioAPI」の2種類があります。audioタグはブラウザによっては再生が少し遅れます(preloadの設定をしても!)。そのためか?BGMもループ再生時に「間」が開いてしまいます。
この問題は以下のページにある方法の応用で回避可能ですが、ブラウザ毎にタイミングの調整が必要で、スマホの機種によっても異なる可能性があり現実的ではない気がします。
今回作成したサンプルでは2種類のタイミングしか用意していないので、ブラウザによっては微妙にBGMに間が開いてしまいます(Macのsafariとか…)。

2つのaudioを用意して特定のタイミングで交互に再生することで、ループ時の「間」を詰めることができます。
webAudioAPIを利用すれば「この問題」は発生しませんがIEに対応していません。IEがデフォルトなwindows8.1は2023年までサポートされるので、それまではwebAudioAPIの利用は避けるべきだと思うのですがBGMが必要なコンテンツではIEを切らざるを得ない気がします。
スマホにしか対応しないのであればwebAudioAPIでOK。
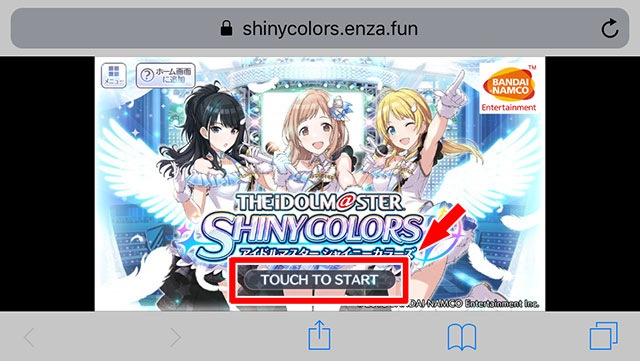
実際に、バンダイナムコがリリースしたブラウザアプ「シャイニーカラーズ」はwebAudioAPIを利用しており、IEではサウンドは再生されません。

ブラウザアプリは通常のアプリと異なりAppleやGoogleに上前を刎ねられないので企業的には超魅力。
既知の問題:windowsブラウザでの戻るボタン
今回のサンプルではaudioタグを利用してBGMをループさせているのですが、windows(edge/IE11)ではブラウザの「戻る」ボタンをクリックすると、BGMの制御が狂いサウンドOFFなのにサウンドが再生されてしまう場合があります。昔あったIEのバグと関係するのでしょうか? なんとなくwebAudioAPIにすれば回避できそうな気がします。
→参考:google検索「IE 閉じても音が消えない」
iOSでは最初にタップが必要
iOSではサウンドや映像の再生に制限があり、ユーザーの操作を介さないタイミングで再生することはできません。ただしユーザーの操作時にサウンドデータをプリロードすることなどによって問題を回避することができます。
これはaudioタグだけでなくwebAudioAPIでも必要なので、前述の「シャイニーカラーズ」でもiOS版のみ「touch to start」ボタンをタップしない限りBGMもイントロコールも再生されません(Androidではタップする前にBGMやイントロコールが再生されます)。

仮想DOMを利用した構造が良い
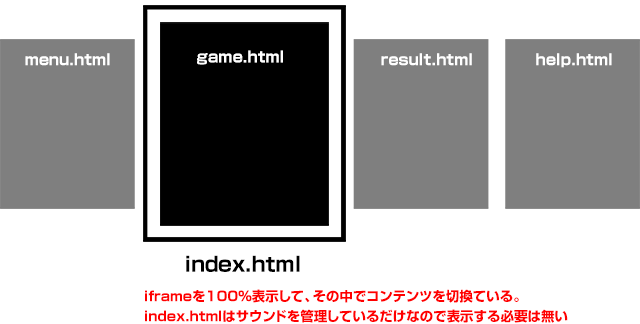
今回のコンテンツは以下のようにiframe内でページを切り替える構造になっています。4年前に作成されていた時点で複数のhtmlに分かれていたのですが、今回BGMを管理する必要がでたためiframeを利用した構造にしました。サウンドはindex.htmlで管理しているのでiframe内のページが切り替わっても設定を維持できるのです。
アプリのときはサウンド再生をネイティブ側で管理していました。

既知の問題:ページの再描画
以下の動画のように、ページが切り替わるときに画面が再描画されて一瞬「空ページ」が表示されてしまいます。htmlの仕組み的に仕方ないのかもしれませんが、美しくないので修正したいです。
アプリ版ではローカルにhtmlがありプリロードもしていたので、このような問題は発生しませんでした。
今回のコンテンツでもプリロードはしているので「たまに」空ページが表示されることなく、綺麗にページ切換が行われています(4回目/5回目の「遊び方」ボタンを押すシーンなど)。
既知の問題:blur/focus処理
audioタグでの音楽再生はページやブラウザがバックグラウンドにいっても再生され続けます。なのでjavaScriptでwindowオブジェクトに対しfocus/blurイベントを設定して音の再生/停止を管理する必要があります。
しかしfocus/blurイベントは表示しているhtmlがアクティブの場合にしか取得できないようで、今回のコンテンツのようにiframeを100%表示し、メインのhtml(index.html)がアクティブではない状態では機能しませんでした。
下のリンク先ではwebAudioAPIを使えばバックグラウンドにまわったときに自動でサウンドが停止するとありますが、webAudioAPIも停止しないような気がします…。→参考:前回のサンプル

audioタグを使うとSafariを閉じたりしてもAudioはバックグラウンドで再生し続けてしまいます。今回はこの対策を3つ考えました。
前述の問題と合わせて、これは分割されたhtmlとiframeが原因です(たぶん)。
vue.jsを覚えたくなった
なので仮想DOMを利用すれば、これら問題は回避できそうな気がします。とはいえ仮想DOMは利用したことがないので確信は持てないのですが…。とりあえずvue.jsはwebデザイナー向きなのでしょうか?
前から覚えようと思っていたのですが、行動できていませんでした…。今度こそ?
これまでWebデザイナーがjQueryで作成したような動きもVue.jsでも加えられるのですが、jQueryとは違ってHTMLに条件文を加えたり…

これまでWebデザイナーがjQueryで作成したような動きもVue.jsでも加えられるのですが、jQueryとは違ってHTMLに条件文を加えたり…
次回
動きの多いコンテンツをスマホとPCでレイアウトを組み分けたサンプルを作ったので、そこで得た知見を記事にしたいと思います。
このコンテンツではjQueryに頼らず制作し、演出にはanime.jsを利用しました。

PC/スマホ両方のレイアウトに対応。PCでウインドウサイズを変えて確認してね。矢印キーやスワイプでもコントロールできます。
おしまい
twitterを本格的に初めてみた。ブログの更新記事をつぶやくのがメイン。あとCocos2dやUnity、その他アプリ開発に関連するツイッターの方をフォローして情報も集められたらなぁと思います。
— 柳澤@ゲーム作るよ (@designdrill) 2015, 12月 28