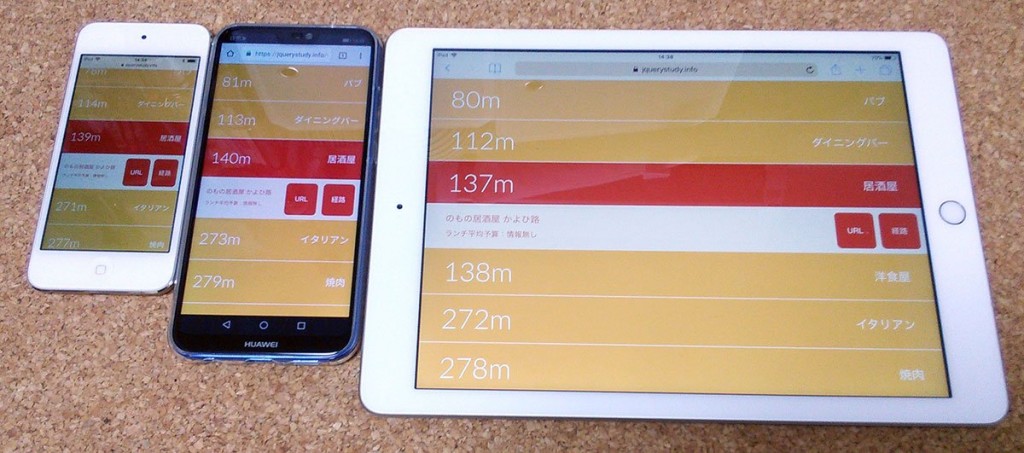
ランチナビ
先日ランチナビというスマホアプリをリリースしました。もともとはサーバー連携やVue.js、GPSとgoogleMapの経路検索の練習を寄せ集めて作成したwebサービスのモックアップでした。
モックアップ止まりの理由は、私にサーバーサイドの技術がないため「見えるべきでないアクセスキーを隠蔽できない」ためでした。しかしアプリにすればサーバー技術無くても隠蔽できるので作ってみました。
モックアップはいまでもひっそり存在しています。アプリはこれとは別のアクセスキーを利用しています。

スマホのGPSを利用して現在地点から近い順にランチ営業している店舗を検索します。GoogleMapを利用した経路検索が特徴です。
ハイブリッドアプリはwebコンテンツとして完結している場合は簡単に作成できます。
webコンテンツをwebViewにのせるだけ
ハイブリッドアプリはhtmlとネイティブ(iOS/Android)の両方を利用して作成されたアプリで、構造的にはネイティブの機能であるwebViewにhtmlコンテンツを表示させます。通常のwebコンテンツ同様に、JavaScriptも利用できサーバーとの連携も可能です。
以下にiOSとAndroidでwebコンテンツを表示するアプリの作り方をのせていますが数行のコードで済んでしまいます。iOSは5分33秒、Androidは4分32秒。
webコンテンツと同じだとリジェクトの可能性
ただしwebコンテンツをwebviewで表示しただけでは審査が通らない可能性があります。特にiOSはガイドライン4.2がありアプリ特有の機能がないといけません。

アプリケーションを作成する際は、Webサイトを単に再パッケージしたようなものではなく、優れた機能、コンテンツ、UIを作成するようにしてください。
とはいえルールは緩く、PC版のwebコンテンツとは少し見せ方やUIを変更し携帯端末で利用しやすいような工夫がしてあれば審査を通過きます。なので通販系のアプリやwikipediaはPCのサービスと少し異なったUIやコンテンツを持っています。
ネイティブとの連携
webで完結していればネイティブとの連携は必要ありませんが、もし完結できない場合はJavaScriptを経由することでネイティブの機能を利用することができます。
javaScriptからネイティブを呼び出したときに返値を受け取れないのが少し不満。

WebViewでJavascriptとSwiftの双方向通信を行う方法です。

WebViewでJavascriptとKotlinの双方向通信を行う方法です。
GPSとの連動
私の作成したランチナビではGPSでの測位をネイティブ側で行いました。iOSではhtml側だけで可能でしたが、GPS利用の許可がネイティブ側とhtml側の2回表示されてしました。またAndroidではネイティブ側でGPSの許可を取らないとhtml側では一切GPSが使えませんでした。
BGMとセーブとメール
ちなみに2014年に制作したjQuery問題集ではサウンドの管理と解答した問題のセーブ、そしてセーブした情報を基にメール本文を作成し起動する処理をネイティブ側で行いました。
メーラーの起動やデータの保存(loacalStorage)もhtml側で可能でしたが、練習としてネイティブ側で処理しました。
環境構築は面倒だがwebコンテンツより楽な部分も
ハイブリッドアプリを作成するためにはネイティブ側の開発環境(xcode/androidStudio等)を整える必要がありますが、webコンテンツよりも環境が均一なので制作しやすい一面があります。
webコンテンツはPCもスマホも対応
スマホの利用率はすでにPCを超えているため、webコンテンツもPCだけでなくスマホにも対応しなければなりません。htmlのレスポンシブ対応は対象が多いほど手間がかかりますが、アプリはPCの画面サイズを除外できるためwebコンテンツよりも手間がかかりません。

ブラウザのメニューを無視できる
webコンテンツはブラウザで表示されるためブラウザーのメニューが画面を圧迫します。特に横向きの場合は表示領域が非常に横長になり、レイアウトを考えるのが難しくなります。

しかしアプリではブラウザのメニューが表示されないため、画面を広く使うことができます。さらに必要なら向き(横/縦)を固定することもできます。
ただしPWAならメニューを非表示にすることも可能で、Androidに限り向きを固定することもできます。iOSでは向きを復帰したさいにレイアウトが崩れる…。
サウンドの管理
ツール系が多いwebコンテンツにおいてサウンドがネックになることは少ないと思います。しかしゲーム等では必要な要素です。webコンテンツでもwebAudioApiを利用すれば高度なサウンド処理が可能ですが、htmlの特性上、ページを跨いだ管理はできません。そのため1ページ内にコンテンツを納める必要があります(いわゆるSPAで、今では各種Routerがあり制作に活用できます)。

2014年にスマホ向けに作成したアプリをブラウザゲームに改造しました。この制作過程で得た知見や思ったことなどをここにメモしておきます。さい。
しかしハイブリッドアプリならサウンドの管理をネイティブに任せられるので自由にページを分割できます。ゲーム制作ではとても助かります。私が今後出す脱出ゲームはハイブリッドアプリにします。
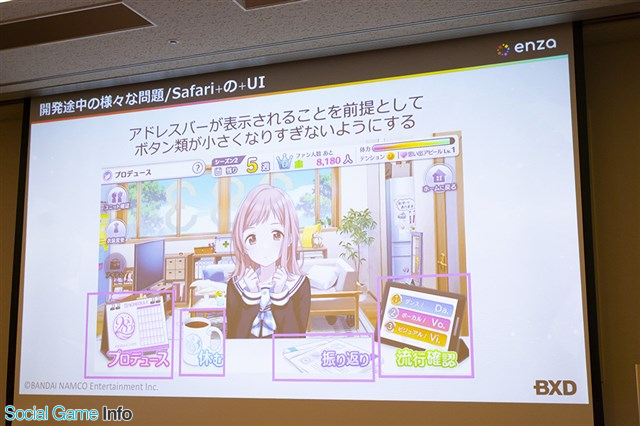
「シャイニーカラーズ」の例
以下のリンクでwebコンテンツ『アイドルマスターシャイニーカラーズ』の開発について語られているのですが、やはりサウンドとメニューには苦労したようです。

スマートフォンブラウザでの本格的なゲーム開発・提供に挑戦した『シャニマス』の開発過程や、その概要とHTML5ならではの留意点について紹介された。
とはいえwebアプリやPWAは時代の流れ?
2016年にGoogleがPWAを発表し、iOSも少しずつ似た機能をブラウザに持たせてきました。twitterもPWAのtwitter Liteをリリースしたりしています。

iOS 11.3からPWAに対する機能が強化されました。できることやできないことをまとめてみました。
個人的には一般向けのコンテンツをPWAとしてリリースするのは「まだ」難しいと考えています。
先に紹介した「シャニマス」のような知名度もあり課金が重要なコンテンツでは導入が進むと思いますが。
しかし特定の方しか利用しないコンテンツであれば制作する機会は増えていく気もします。私もカーディーラーで利用するカタログ検索コンテンツやリフォーム会社が利用するコンテンツの制作をした経験があるのですが、こういったものはAppStoreを介さずに利用できた方が運営コストも低く障害対応も早いですから。
スマホで利用するコンテンツではなくノートPCで利用されるコンテンツでしたが…
それに今回のようにWebアプリの制作技術はハイブリッドアプリの制作にも活用できます。なので学び損になる可能性は低いと思うので、今後も少しずつ学んでいく予定です。
おしまい
twitterを本格的に初めてみた。ブログの更新記事をつぶやくのがメイン。あとCocos2dやUnity、その他アプリ開発に関連するツイッターの方をフォローして情報も集められたらなぁと思います。
— 柳澤@ゲーム作るよ (@designdrill) 2015, 12月 28