前回の記事の続き。前回まではfirebaseの導入だけでしたが、今回はAdmobで広告を表示していきます。今回も参照するページは以下の公式サイトです(「C++統合」という見出しから)。
今回は公式サイトだからといって正しいソースだとは限らないということを身にしみて感じました。
→参考:Firebase(公式) – cocos2d-x
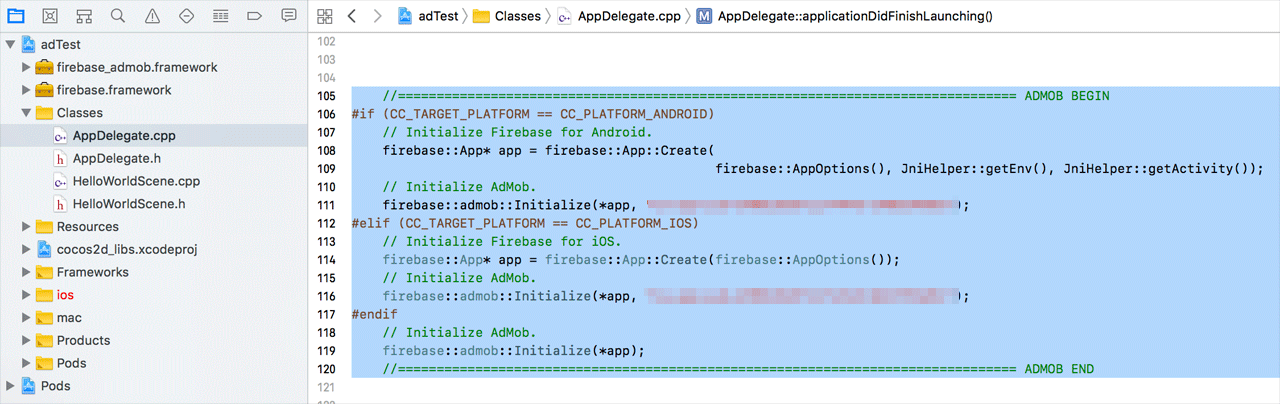
AppDelegate.cppの編集
公式サイトで「C++ 統合」の項目にしたがい。AppDelegate.cppを編集(コピペ)します。
cocos2d-xはネイティブ(iOS/android)との連携をAppDelegate.cppでおこなっています。なのでiOSもAndroidも、まずはこの部分を修正していきます。

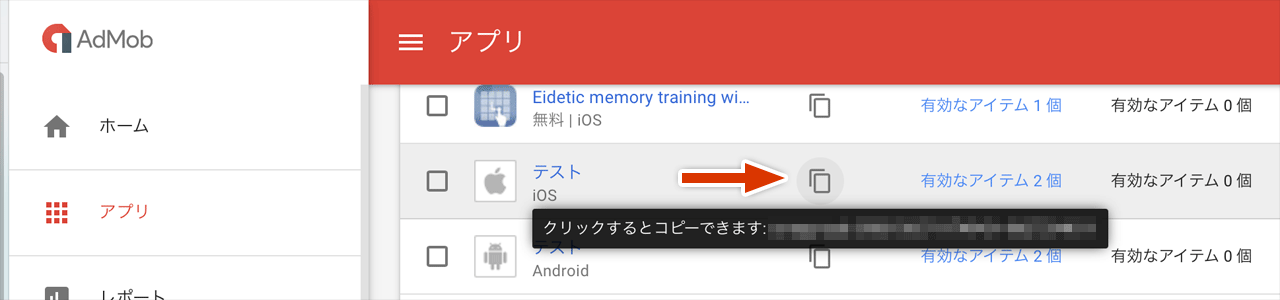
admobの管理画面の設定
上図のモザイクになっている部分にはアプリIDを設定するのですが、これはadmobにアプリを登録しないと得られません。登録については公式サイトを確認してください。
→参考:公式サイト – AdMob でアプリを設定する
管理画面でアプリを登録するとapp idが割り振られるのでコピーして利用します。
→参考:公式サイト – アプリ ID と広告ユニット ID を確認する

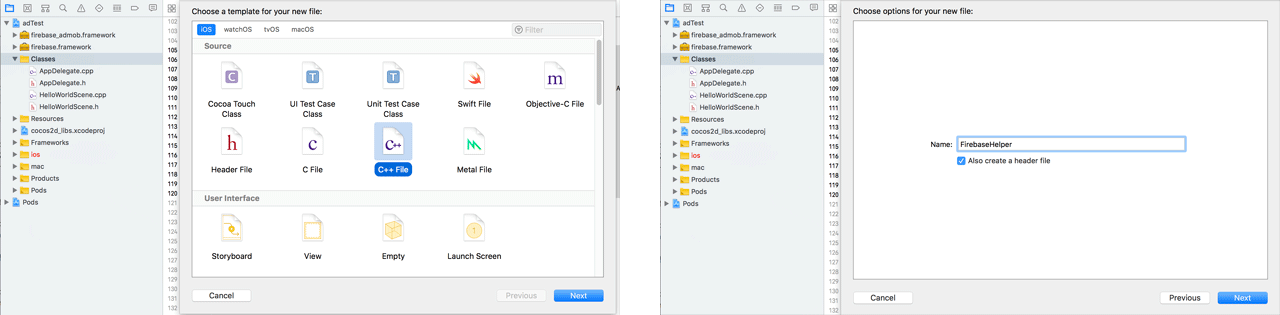
広告の親を取得する
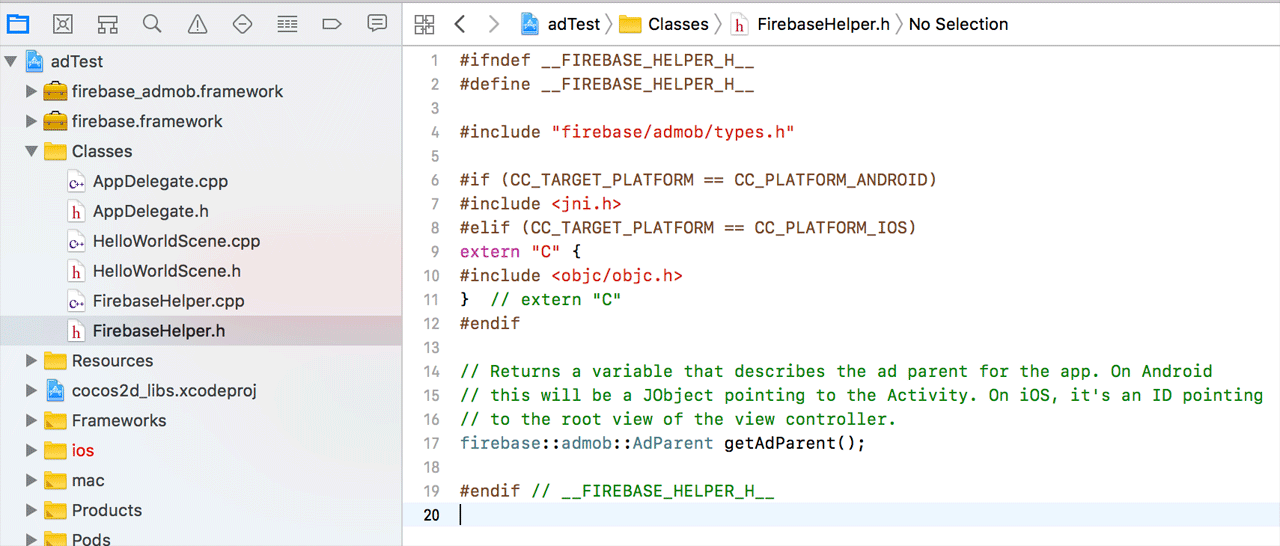
公式サイトで「広告の親を取得する」の項目にしたがい。FirebaseHelper.hとFirebaseHelper.cppを作成(コピペ)します。これはfirebaseのフレームワークに含まれるのではなく、新規にファイルを作成しなければなりません。ファイルを作成したらコードは公式からコピペです。
xcodeで作成するとhファイルがhppになります。hppでも問題ないと思うのですが、わたしはhファイルにリネームしています。これらのファイルでアプリと広告の連携をつけます。


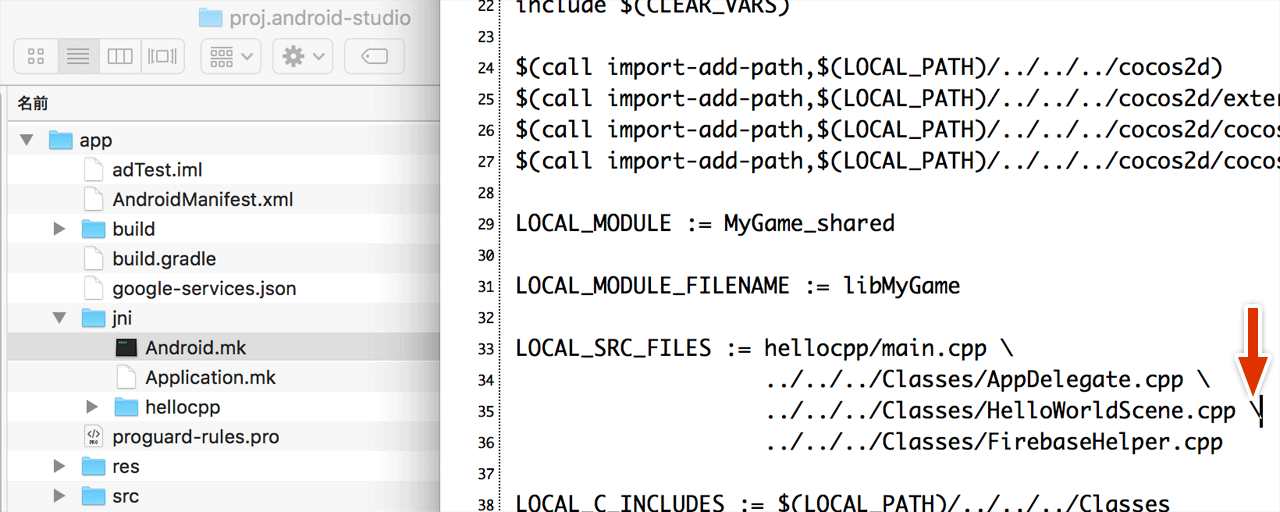
Android.mkの編集
Androidは新規にファイルを追加した場合、ビルド設定(Android.mk)を書き換える必要があります。公式サイトに従いコピペしますが、上の行末にバックスラッシュを追加するのを忘れてはいけません。

バナー広告を読み込む
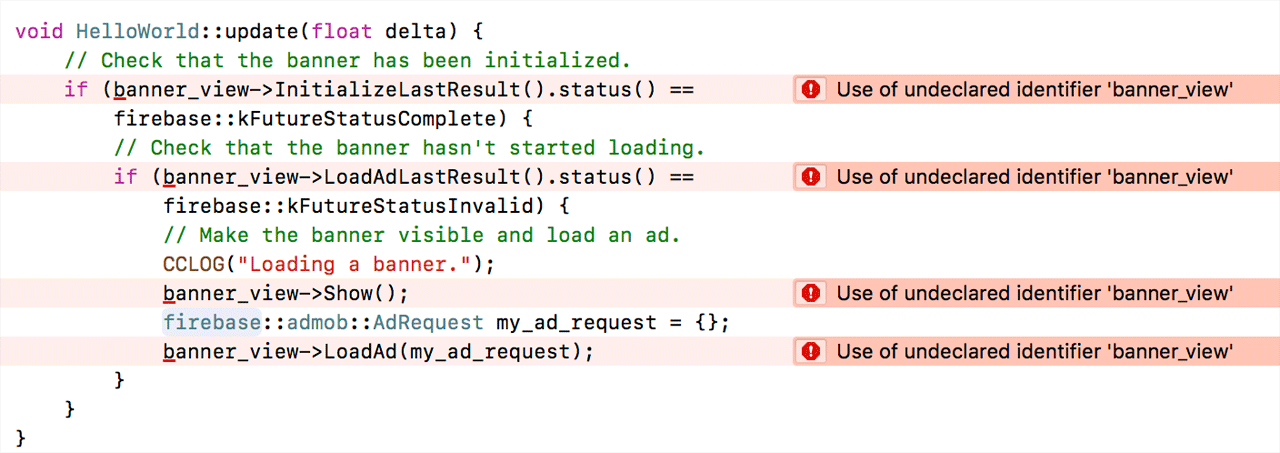
公式サイトで「バナー広告を読み込む」の項目にしたがい、広告を表示したいcppファイルを編集します。しかしコピペすると下図のようにupdateのbanner_viewがエラーになります…。

なのでbanner_viewの宣言をheaderファイルに移動しました。
以下の移動した2業に該当するcppファイルの2行はコメントアウトしておきましょう。
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include "cocos2d.h"
#include "firebase/admob/banner_view.h"//************cppファイルから移動してきた
class HelloWorld : public cocos2d::Scene
{
public:
static cocos2d::Scene* createScene();
virtual bool init();
firebase::admob::BannerView* banner_view;//************cppファイルから移動してきた
void update(float delta);//----------admob
// a selector callback
void menuCloseCallback(cocos2d::Ref* pSender);
// implement the "static create()" method manually
CREATE_FUNC(HelloWorld);
};
#endif // __HELLOWORLD_SCENE_H__
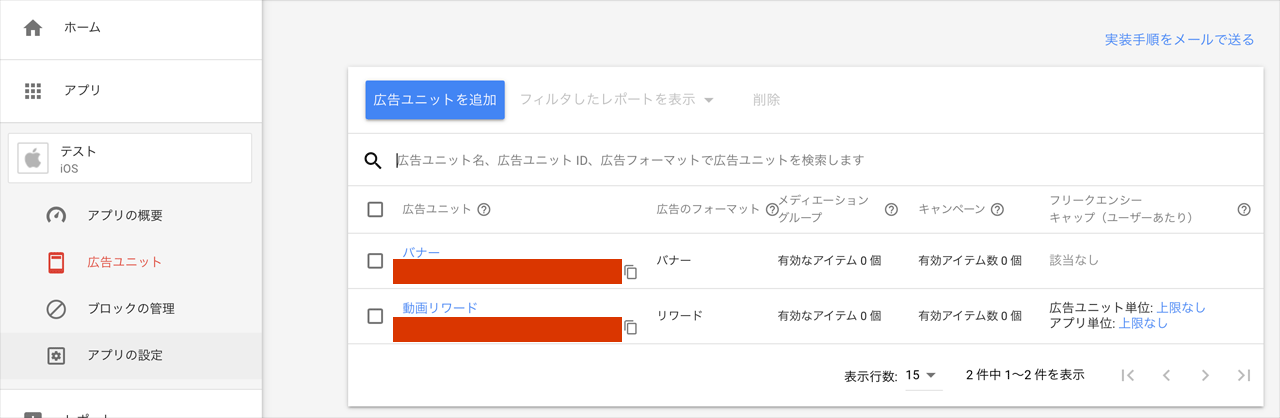
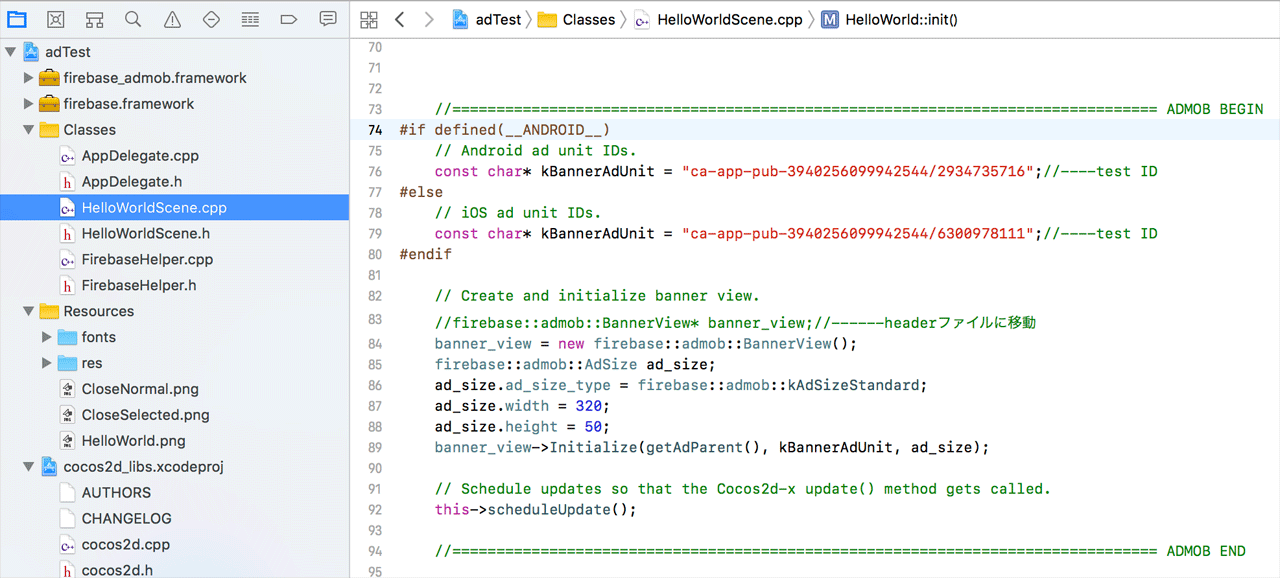
広告IDの設定
admobの広告idはadmobの管理画面(下図)で取得できます。

しかし広告のテスト中は公式サイトの説明に従いテスト用の広告IDを利用しましょう。
昔は検証用の実機のIDを登録する方法しかありませんでしたが、いまはテスト用のIDがあるのです!
→参考:公式サイト – Test Ads(iOS)
→参考:公式サイト – Test Ads(Android)

xcworkspaceでのCCLOG
admobのサンプルコードにCCLOGが含まれますが、xcworkspaceファイルではCCLOGは効きません(debugモードではなくなっている?)。なのでログはlogを利用しましょう。
logは本番ビルドでもログを出すので本番の時にはコメントアウトしましょう。
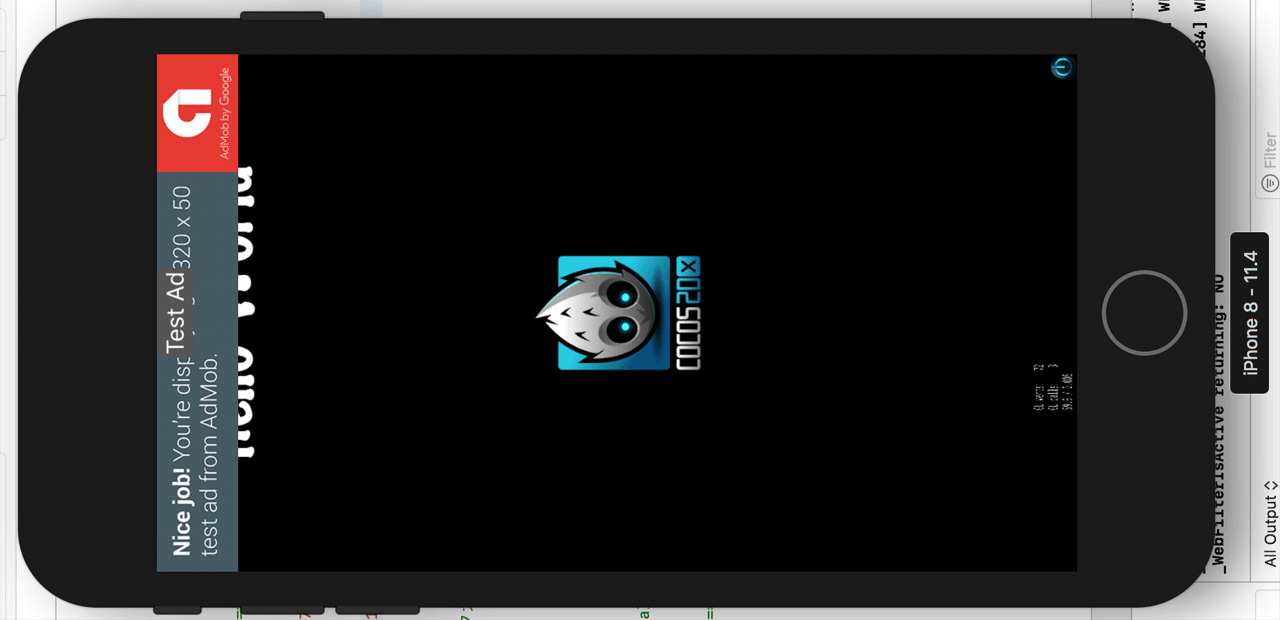
そんなこんなでビルドして広告が表示されるのを確認しました。

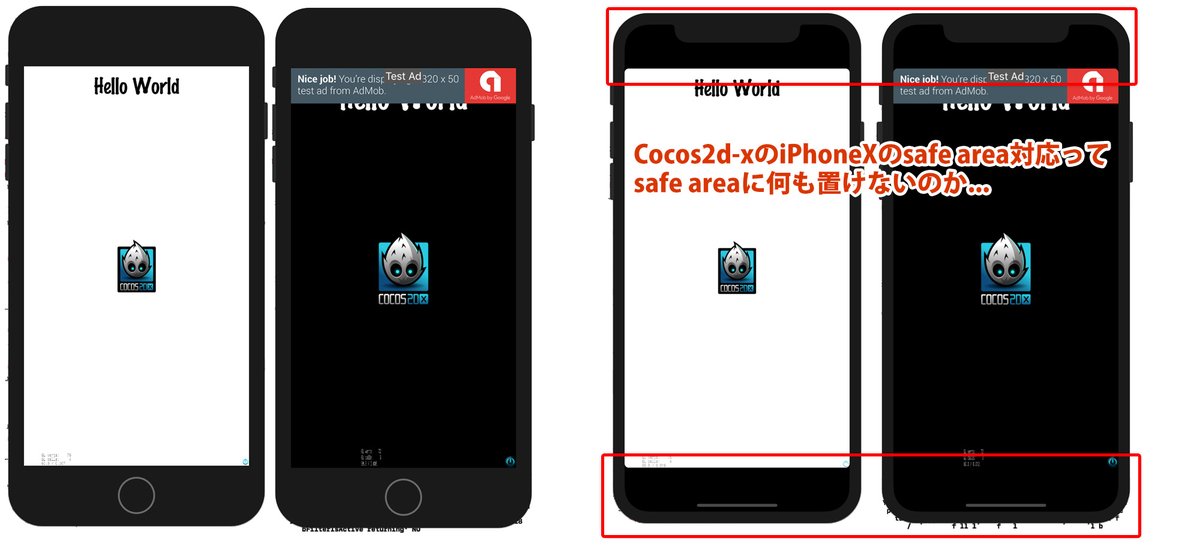
iPhoneXのセーフエリア
iPhoneXでは物理ホームボタンが廃され、Home IndicatorというUIが追加されました。これに伴いUIや広告を設置してはいけないセーフエリアを考慮しなければならなくなりました。

この記事は既存、もしくは新規で開発するiOSアプリをiPhoneXに対応するための知見をまとめたものです。
Cocos2d-x v3.17はセーフエリアに対応しているためバナーはセーフエリア内に配置されます。
下画像のテキスト間違えました…。赤枠はセーフエリア外です。

ただしセーフエリア外に何も配置しないのはデザイン的に美しくありません。Cocos2d-xでもセーフエリア外にオブジェクトを配置することはできるようです。
2017/11/03のiPhoneX発売に向けてクライアントアプリで対応した時の話を例に、新しい画面サイズに対応する時の苦労話を紹介します。
またHome Indicator自体を非表示にすることもできるようです。

Home IndicatorとはiPhone Xでアプリを起動すると画面下部に表示されるIndicatorです。
Androidでのビルド
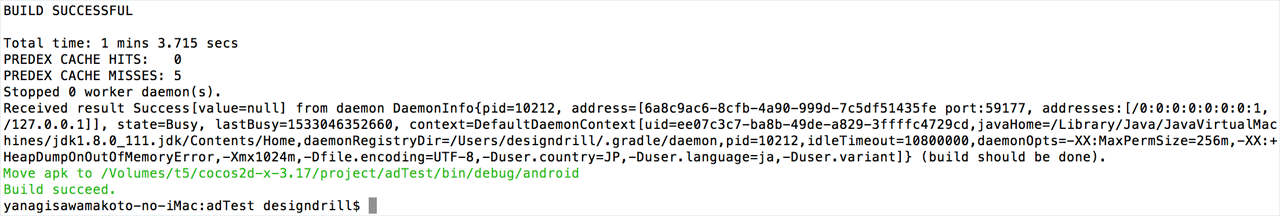
ここまでの作業でAndroid版のビルド準備も完了です(Android固有の作業はAndroid.mkの編集だけでした)。必要ないかと思うのですがAndroidStudioで開く前にコンソールからコンパイルしてみました。
ちなみにコンソールでは以下の様にadTestの階層まで降りてからコンパイルしています。
/Volumes/t5/cocos2d-x-3.17/project/adTest cocos compile -s adTest -p android —ap android-24 --android-studio —app-abi armeabi-v7a

追記 : コンソールからのビルドができなくなった…
色々環境をバージョンアップして再びコンソールからビルドしたらエラーでビルドできなくなっていました。試しに新規Cocos2d-xプロジェクトを作成して確認したのですがダメでした。どのバージョンアップでダメになったか分からないのですが、AndroidStudioでビルドできるため問題はないと思います(たぶん)。
広告表示のタイミングでクラッシュ
公式サイトの通りにソースを記述するとバナーを表示するタイミングでアプリがクラッシュします。
当初Admobの問題ではなくAndroidStudioの環境が原因と考えていたため、SDKのバージョン確認などに時間を費やしてしまい解決には非常に時間がかかってしまいました…。公式のソースなんて疑わないよね…。
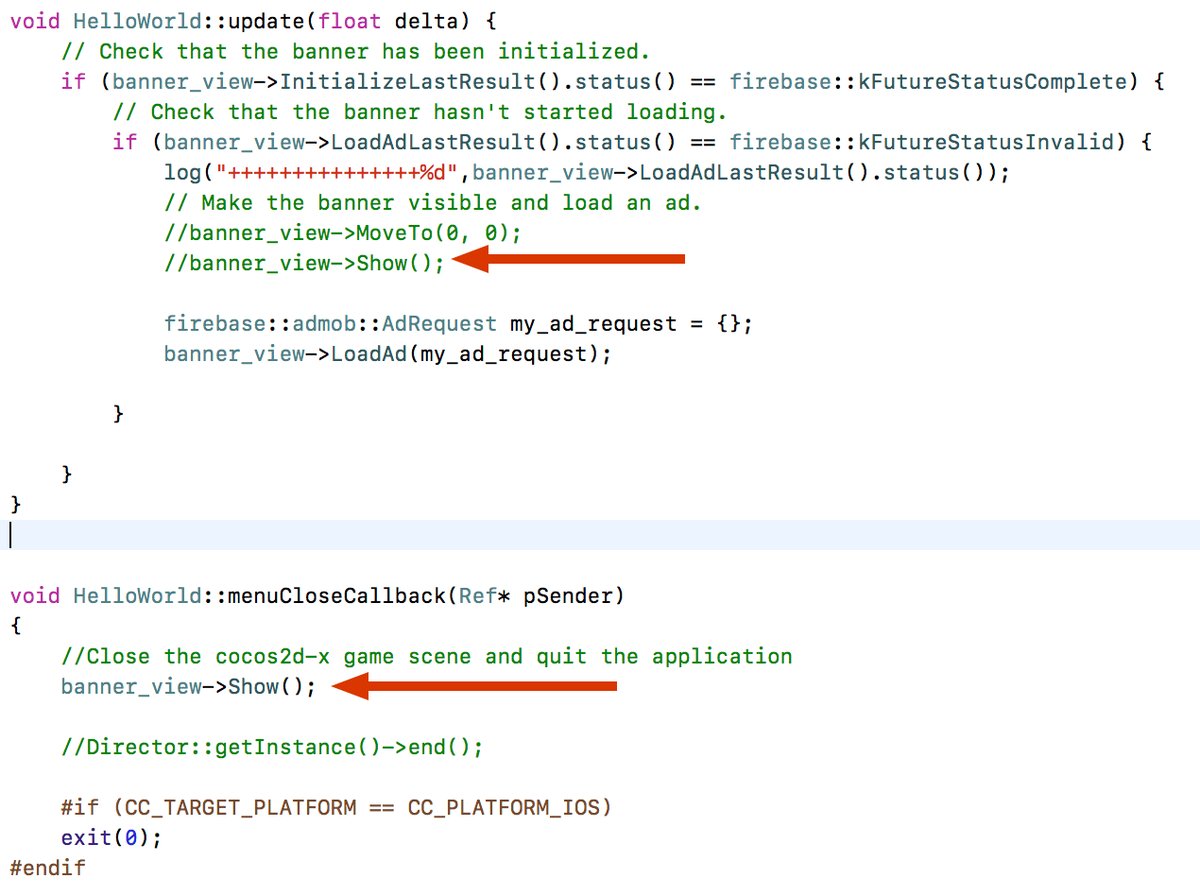
原因はロードの完了直後にバナーを表示することでした。公式ではupdate関数ないでイニシャライズやロードが完了したらバナーを表示するように処理が書かれていますが、update内でShowすることをやめてCocos2d-xのプロジェクトに付いているボタンをタップしたら表示するように変更(下図)したところ、無事バナーが表示されました。

広告はロード完了後、少し待ってから表示
機種や通信環境によって状況は変わるかもしれませんが、広告の読み込み完了後すぐに広告を表示するのは危険なのかもしれません。読込完了後に少し間を取ってから表示するようにしましょう。
Admobの導入では公式サイトのコードを疑うことを学びました。公式サイトは絶対正しいと認識していたため環境まわりのチェックなど余分な時間を取ってしまいました(恨み節)。
twitterを本格的に初めてみた。ブログの更新記事をつぶやくのがメイン。あとCocos2dやUnity、その他アプリ開発に関連するツイッターの方をフォローして情報も集められたらなぁと思います。
— 柳澤@ゲーム作るよ (@designdrill) 2015, 12月 28