Cocos2d-xにAdmobを導入していきます。私の作業環境はMac(10.13.6)です。Googleでも公式にCocos2d-xへのAdmob導入をサポートしており、日本語でページを用意してくれています。今回はiOSでFirebaseを導入するまでの説明です。
→参考:Firebase(公式) – cocos2d-x
CocoaPodsの導入
Admobの導入にはFirebaseが必要になり、そのfirebaseを導入するにはCocoaPods(ライブラリ管理ソフト)が必要になります。ググると丁寧な説明がたくさんでてきますが、pod setupまでで止めて、その先は公式のfirebaseの指示に従いましょう
→参考:google検索「cocoapods インストール」
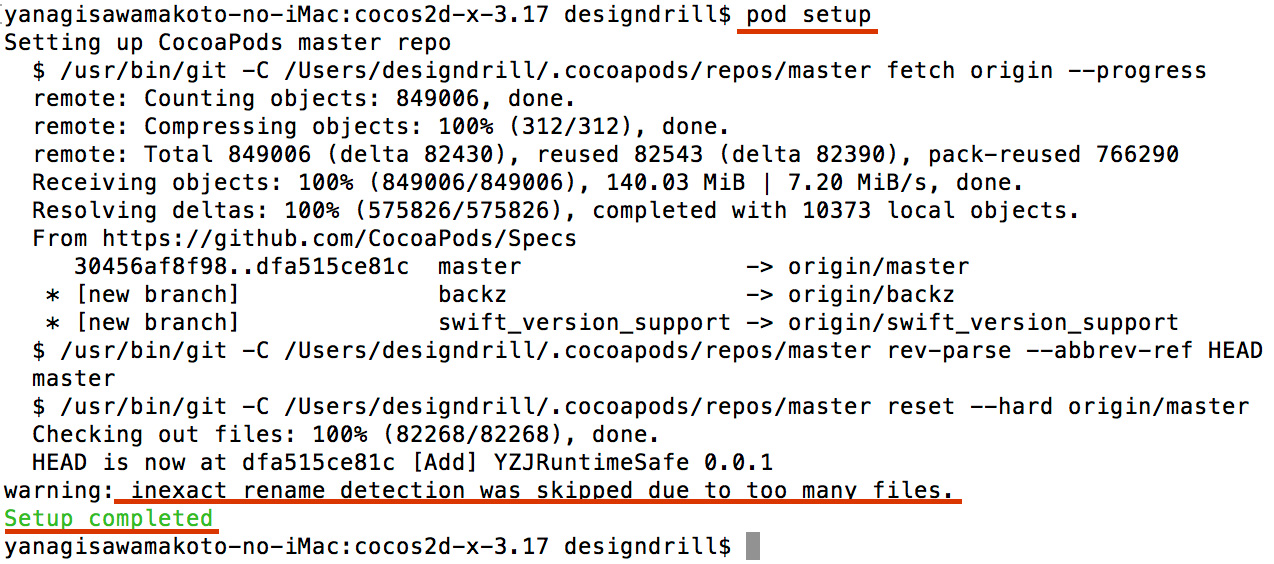
私の場合はwarningが表示されましたが、Setup completedと表示されたのでOKとしました。
昨年CocoaPodsは導入していたのでこの作業は必要なかったかも(warningもそのせい?)。
ともあれ最新版にはアップデートされたと思います。

Firebaseの導入
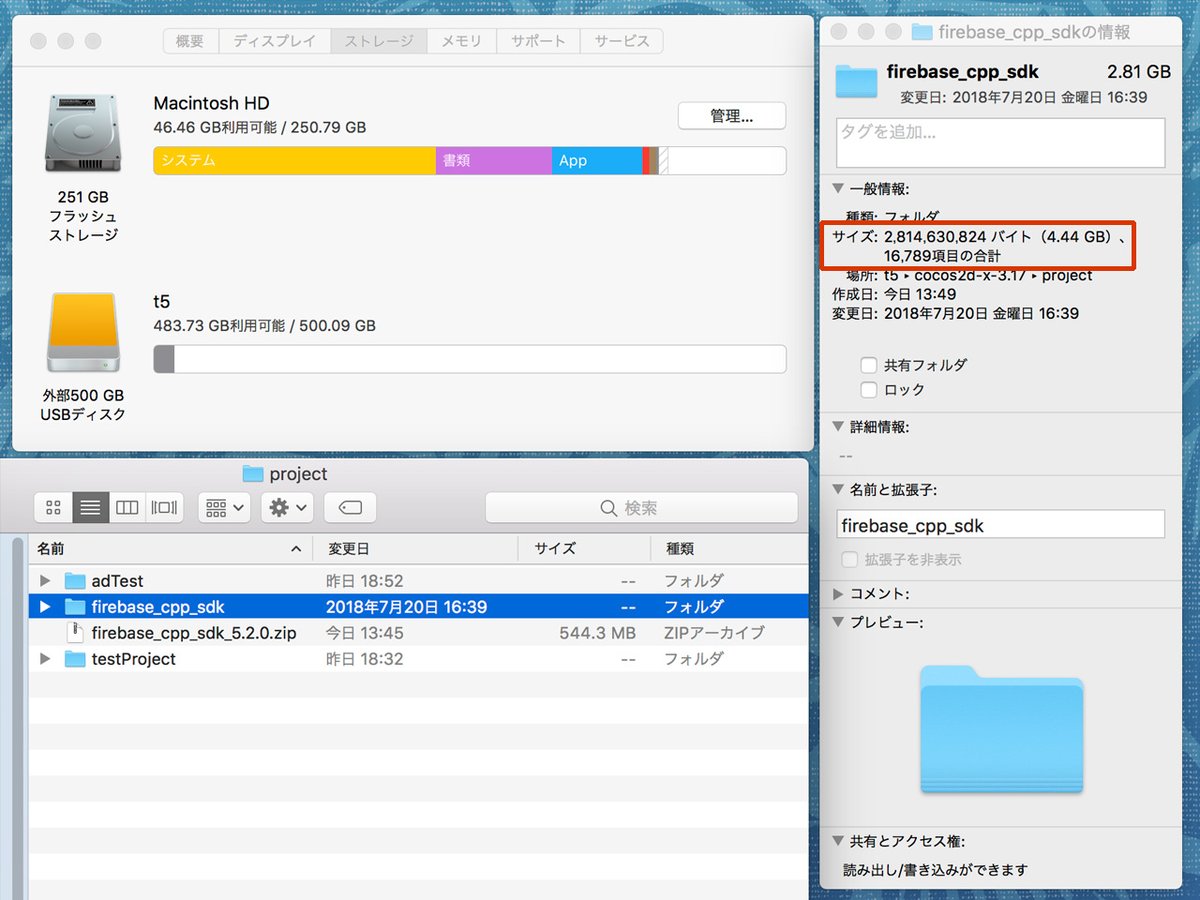
Firebaseのダウンロードは公式ページの「AdMob を含む Firebase C++ SDK を入手する」の項目にリンクがあります。解凍したら利用するプロジェクトフォルダに移動してください。
このフォルダ2.8GBもあり、こんなサイズのデータをプロジェクト毎にコピーするのは不効率なので、あとで共通化できないか挑戦する予定。具体的には1階層上に配置して、各プロジェクトで共通して参照するようにしたい。

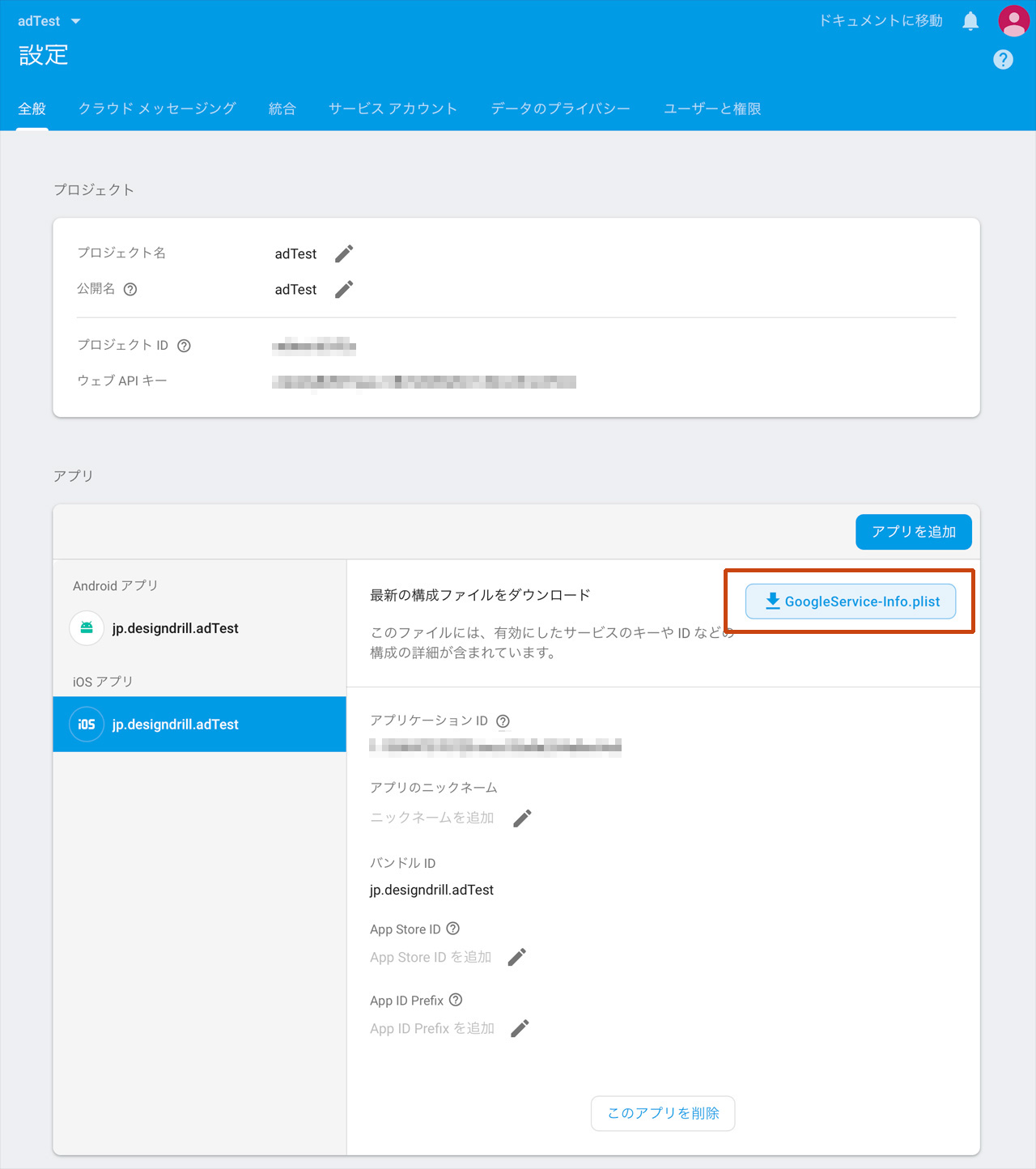
1 – GoogleService-Info.plistの取得
公式サイトで「iOS プロジェクトを設定する」の1番目の項目にある「アプリに Firebase を追加する」を参考にFirebaseの管理ページにプロジェクトを登録し、GoogleService-Info.plistをダウンロードしてください。
ダウンロードするだけでOKです。

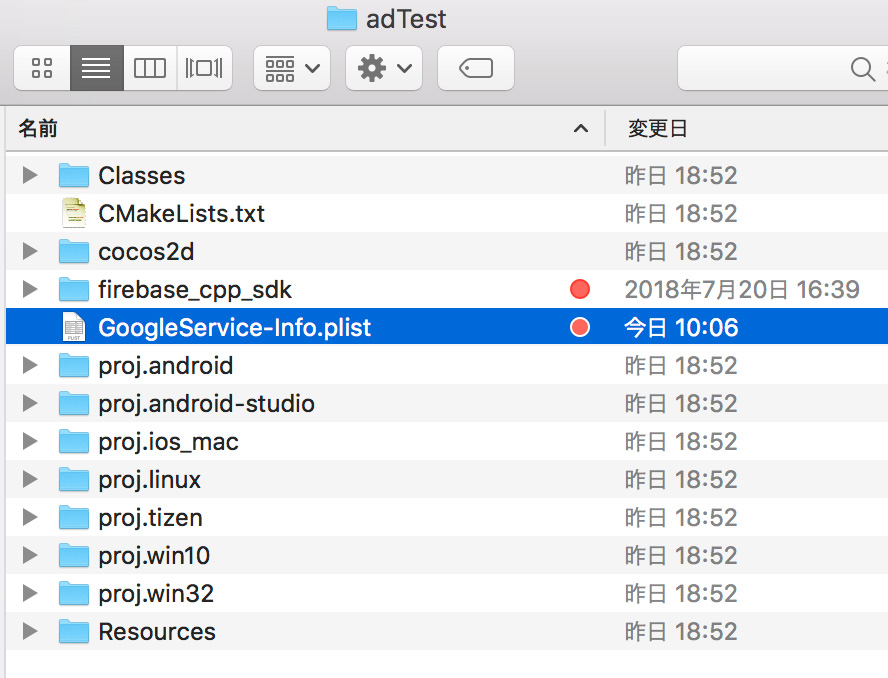
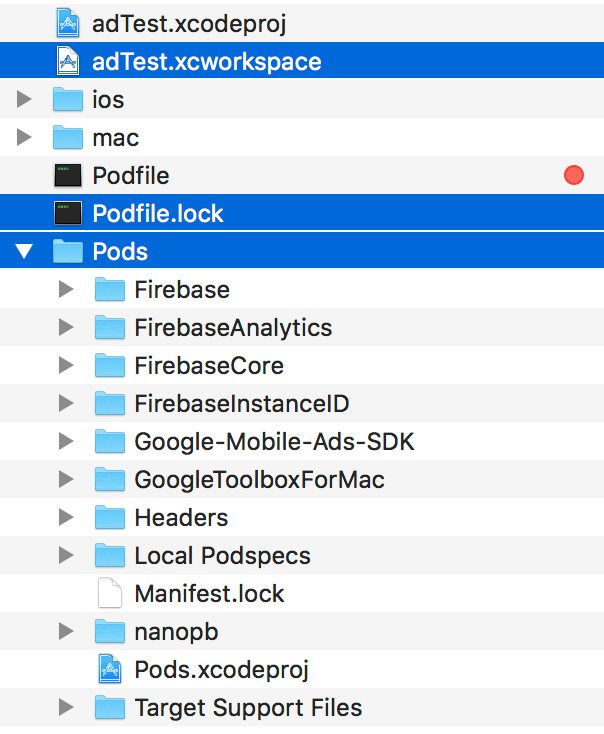
このファイルも先にダウンロードしたFirebase_cpp_sdkとともにプロジェクトのフォルダに移動してください。下図のようになるはずです。これでFirebase導入の準備ができました。

2018.9/11追記
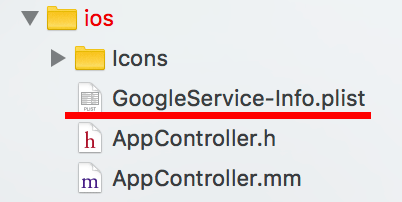
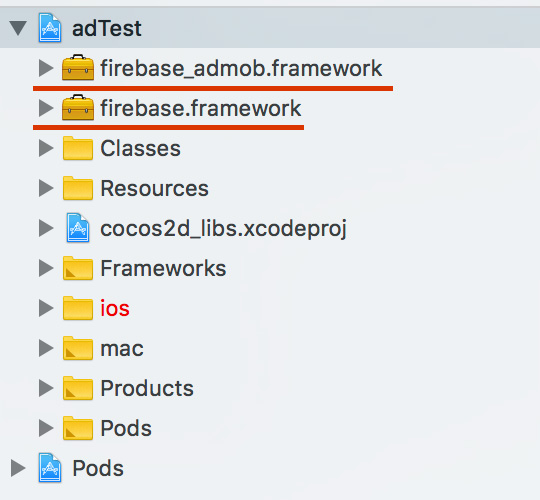
GoogleService-Info.plistを間違えた場所に配置、もしくは配置し忘れるとfirebaseを初期化するタイミングで【signal SIGABRT】でアプリがクラッシュする。その後、正しい場所に配置してpod updateしてもGoogleService-Info.plistが認識されなかった。その場合は手動(xcodeにdrag&drop)で登録すると解決できる(下図)。

2 – Podfileの作成
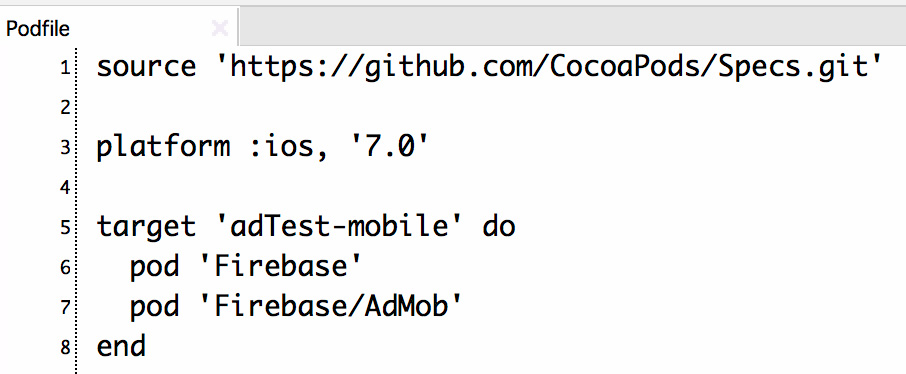
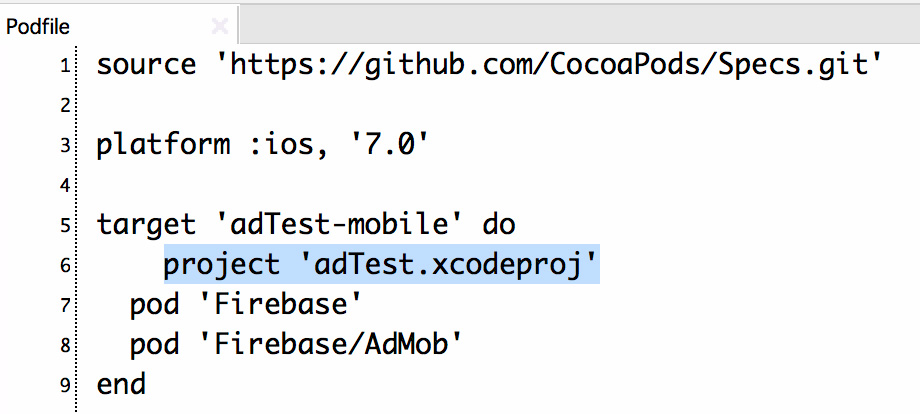
次に公式サイト「iOS プロジェクトを設定する」の2番目の項目に従いproj.ios_macフォルダ内にPodfileを作成します。内容は公式からコピペです(画像下)。


3 – pod update の実行
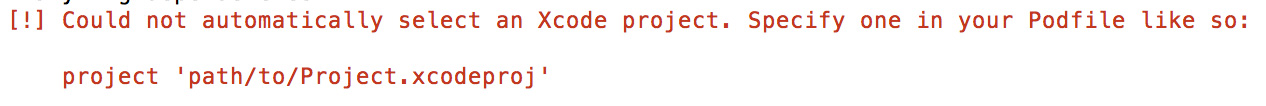
公式サイト「iOS プロジェクトを設定する」の3番目の項目に従いコンソールでpod updateを実行しました。しかしエラーがでて途中で停止してしまいました(下図)。

xcodeプロジェクトへのパスが見つからないということなので、profileを以下のように修正。
コンソールでxcodeプロジェクトのある階層まで移動してからのupdateなので、パスの必要は無いと思ったのだけど…

中途半端に作成されたPodフォルダは削除して再び「pod update」を実行。エラーは表示されずフォルダ内に必要なファイルが作成されました。

4 – 警告の修正
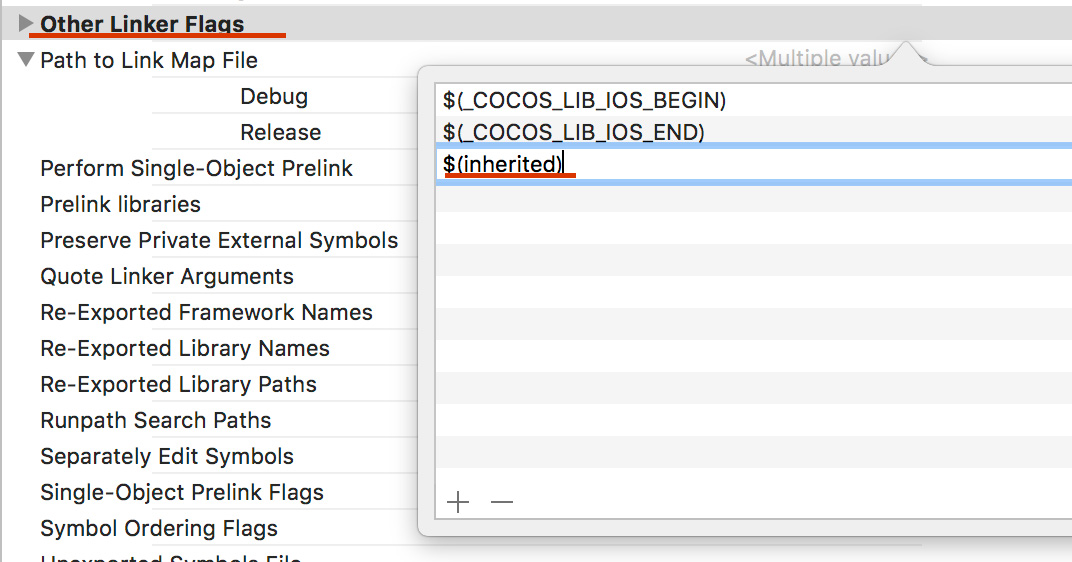
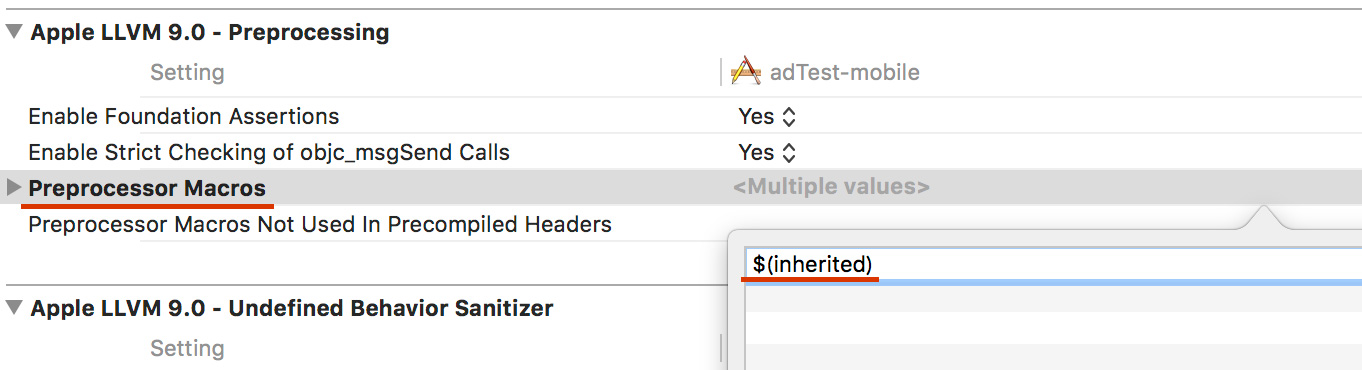
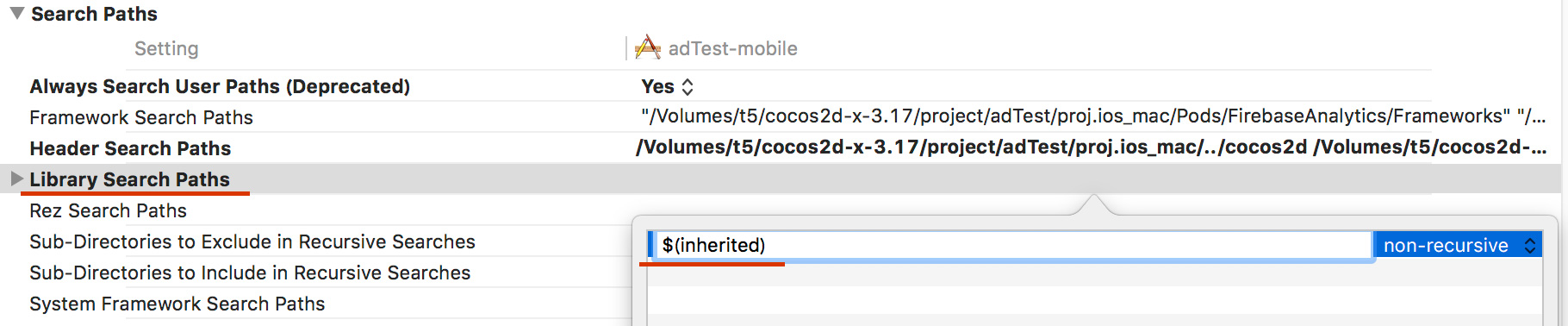
前段階でコンソールに警告が表示されるので、公式サイト「iOS プロジェクトを設定する」の4番目の項目に従い以下の3箇所に$(inherited) を追加します。



5 – ビルド設定
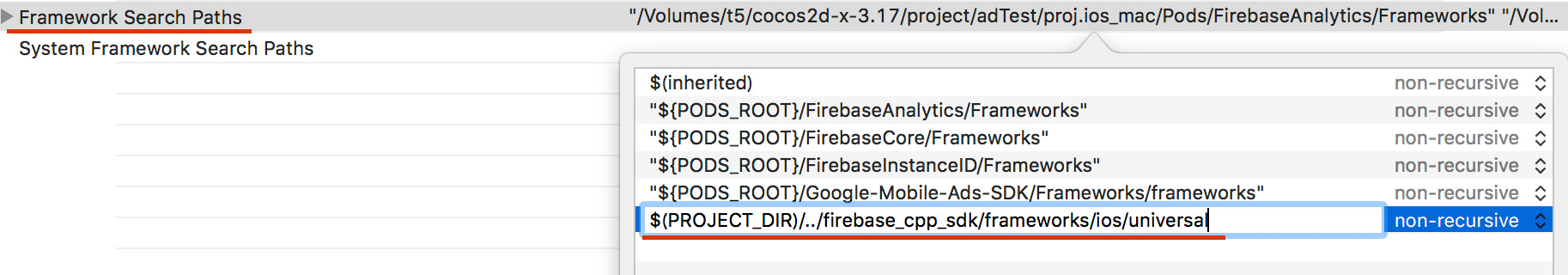
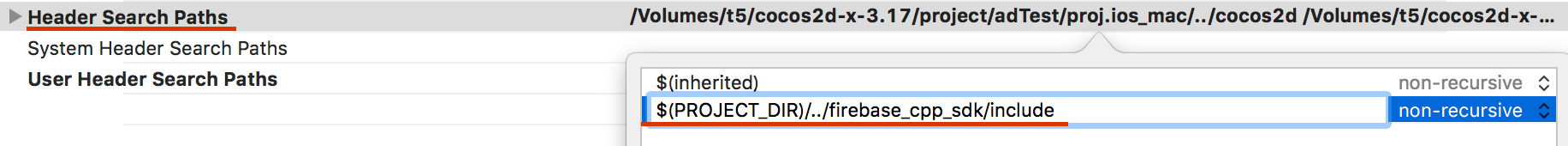
公式サイト「iOS プロジェクトを設定する」の5番目の項目に従い「Framework Search Paths」と「Header Search Paths」に以下の設定を追加します。


2018.9/11追記
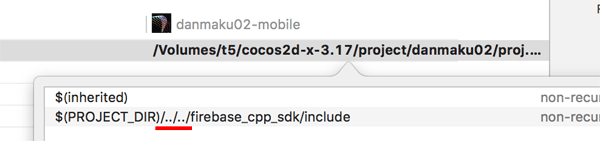
もしfirebase-sdkをさらに上位の階層に設置した場合は、ここの階層指定を変更します。現在更新中の「弾幕の器」では以下の様に「../」が1つ増えています(以下はHeader Search Pathsだけですが、Framework Search Pathsも同様に階層を変更してください)。

6 – ライブラリの追加
公式サイト「iOS プロジェクトを設定する」の6番目の項目に従いライブラリへの参照を設定します。[Copy Items if Needed] チェックボックスをオフにします。フレームワークの場所は、前のステップで追加したビルド設定によって Xcode に知らされます。
つまり、そのパスを操作すれば2.8GBもあるfirebaseフォルダをプロジェクト外に配置し共用できるのではないか?Android版を一通り導入し、Androidもパスを変更できそうなら挑戦してみよう!

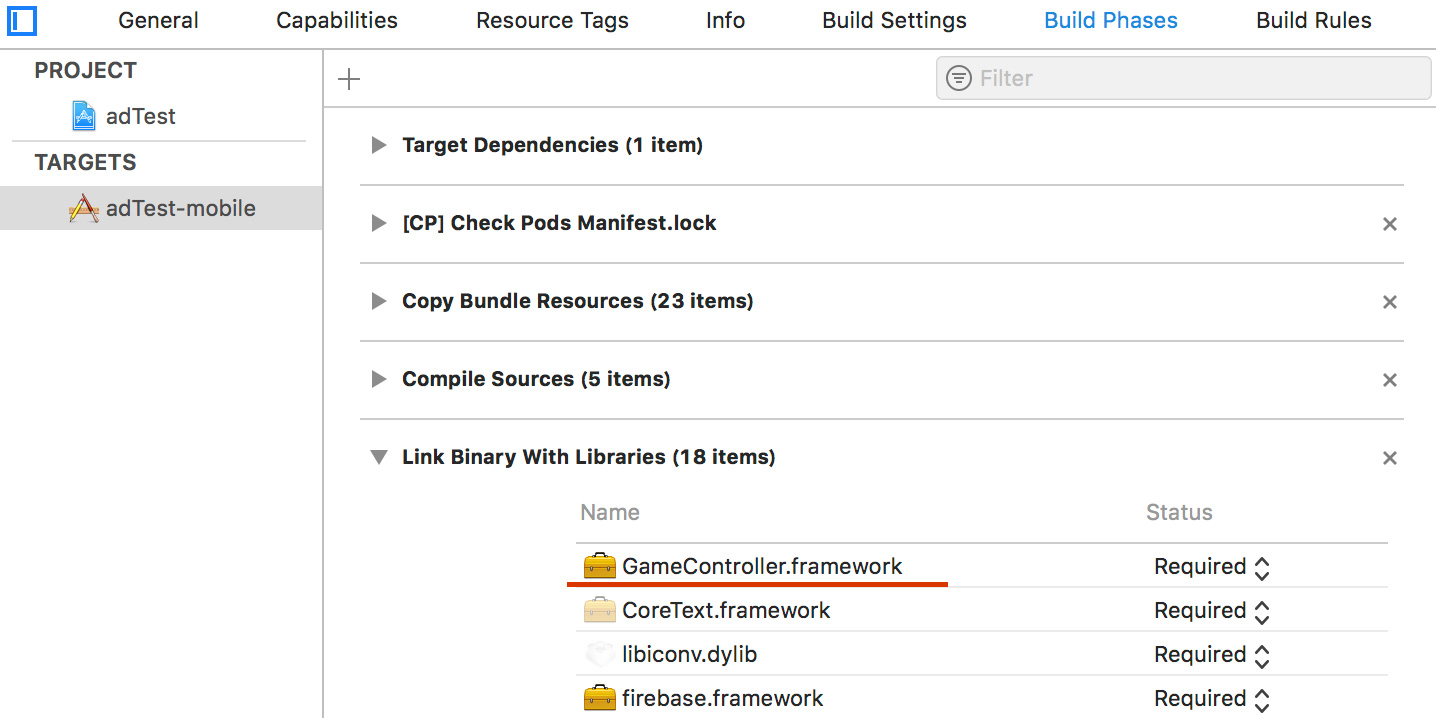
7 – GameController.frameworkの追加
公式サイト「iOS プロジェクトを設定する」の7番目の項目に従いGameController.frameworkを追加しました。

8 – App Transport Securityの設定
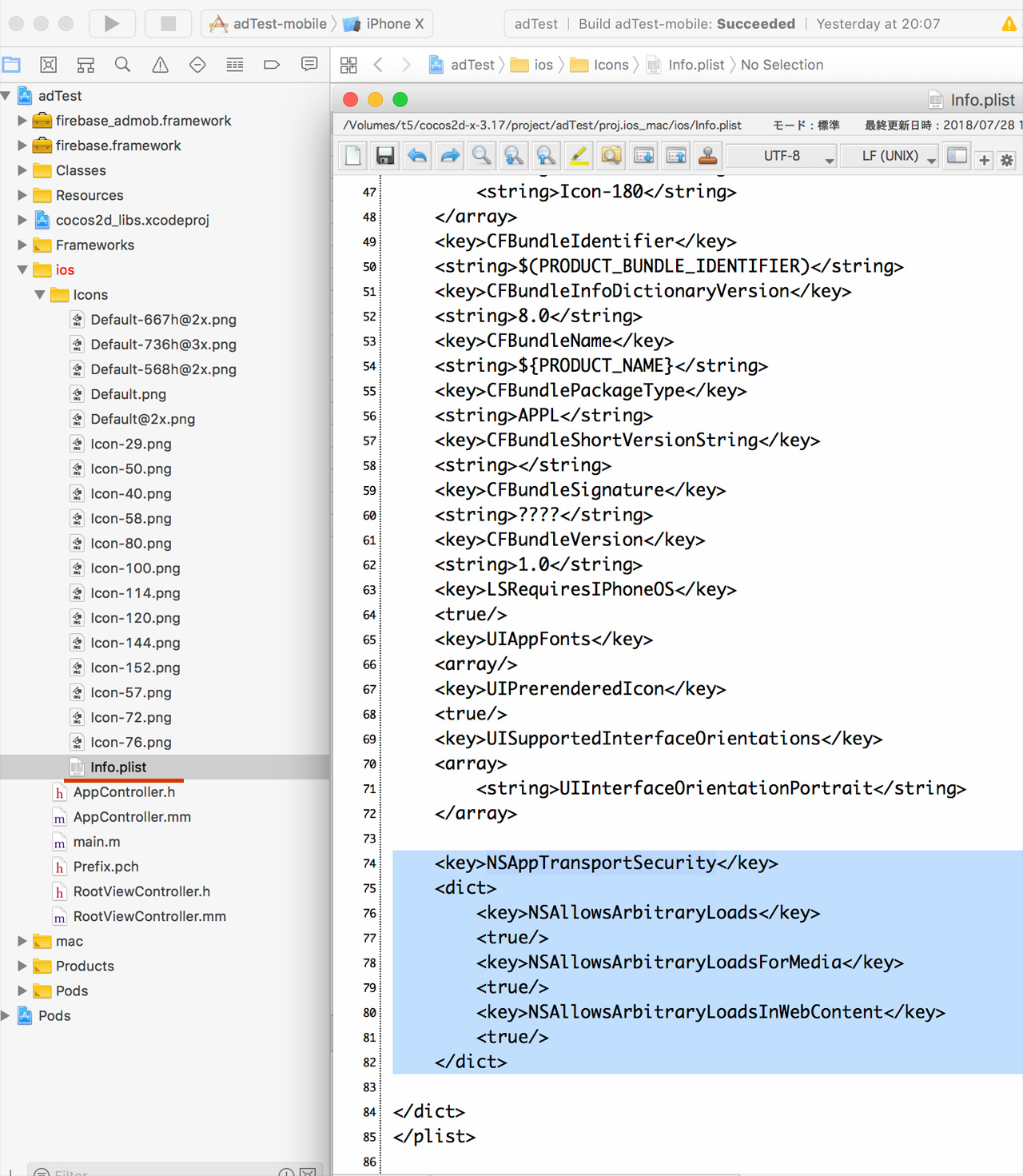
公式サイト「iOS プロジェクトを設定する」の8番目の項目に従いApp Transport Securityの設定をします。App Transport Securityの説明は英語しかありませんが、以下のようにiOSフォルダ内のInfo.plistに指示されたテキストをペーストするだけです。これでFirebaseの導入は完了です。
xcode上でも設定できますが、私はテキストエディタで開いてコピペしました。スペルミス怖いし…

ビルドして起動確認
まだ広告の設定は完了していませんが、導入完了の確認をするためにビルドします。注意するのはxcworkspaceファイルの方をビルドする点です。

ちなみにxcodeprojファイルをビルドしようとすると以下のようなエラーとなります。間違えないようにしましょう。

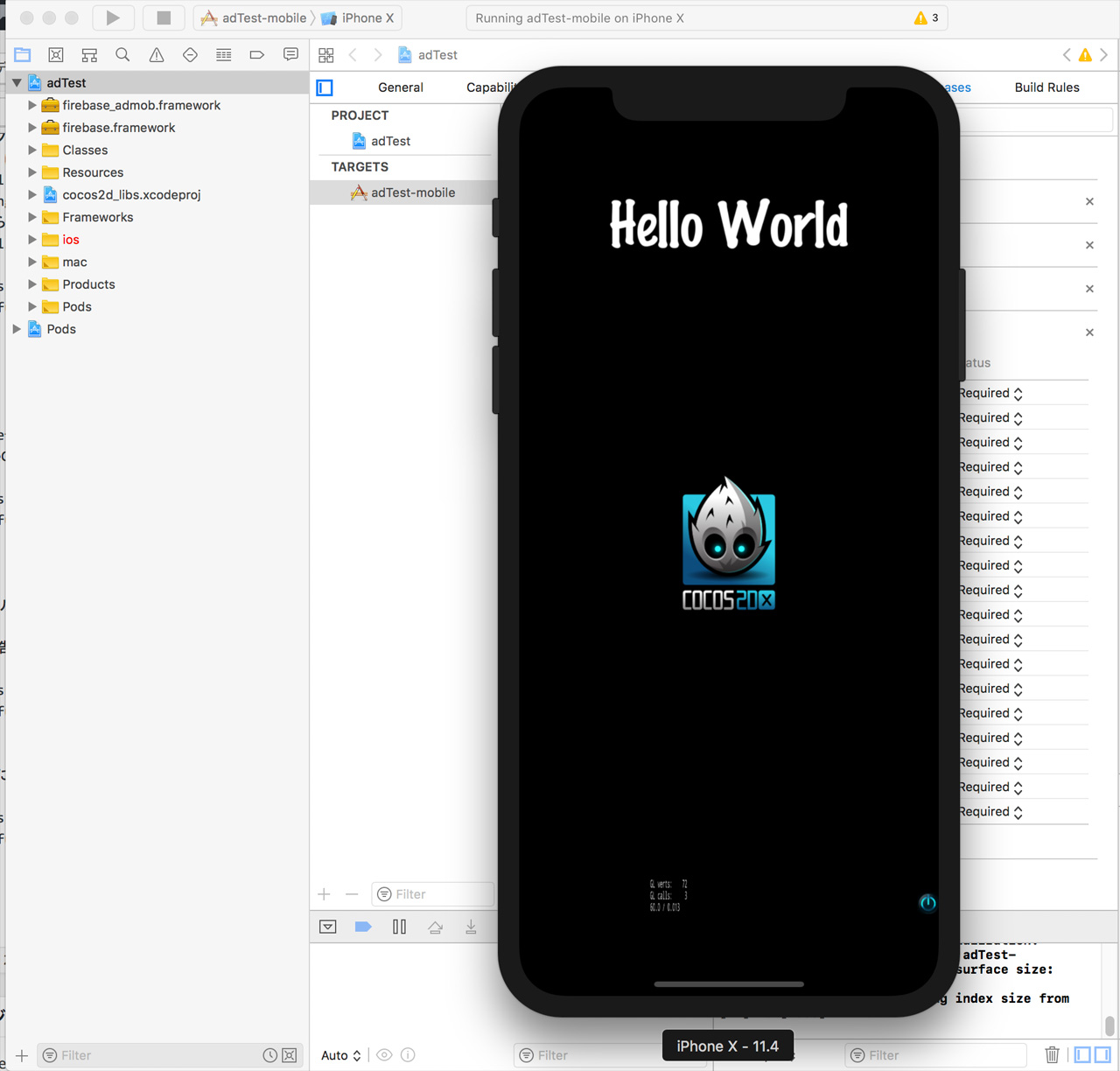
そんなこんなで無事iPhoneXのシミュレーターで起動できました。

今回はここまで。次回はAndroidへの導入記事になります。
追記:Linker Command failed with exit code 1
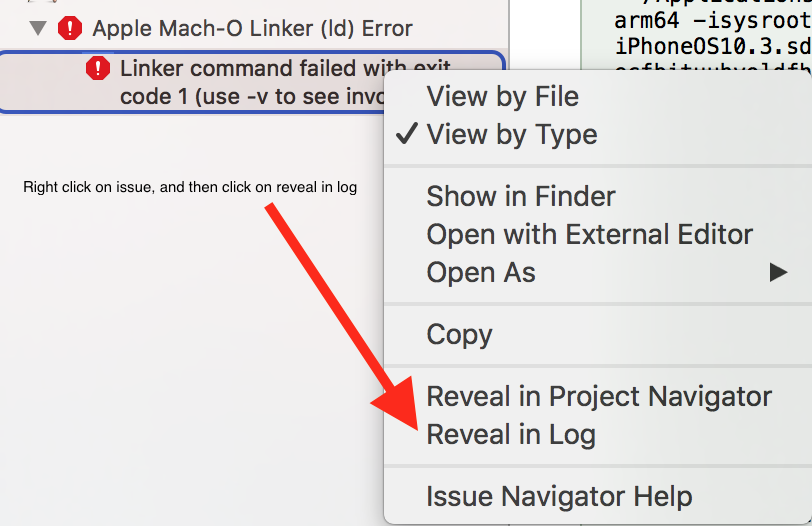
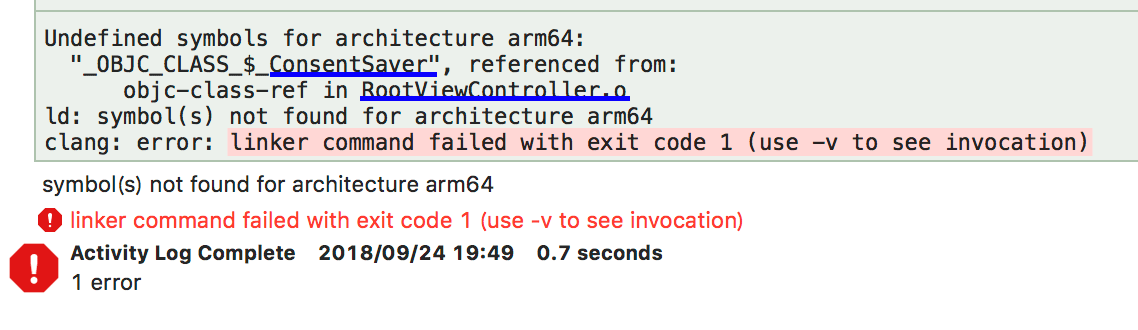
原因が分かりにくいことで有名?なエラー。詳細を表示するためにはエラーを右ボタンクリックして「Reveal in Log」を実行すると詳細が表示されます。
→参考:stack overflow

アプリ更新時にはファイルの登録忘れに注意
古いアプリの更新時にはファイルの登録忘れで発生し、この場合はググっても問題は解決しにくい。私のケースでは以下の様に表示され、RootViewControllerからリンクしているはずのConsentSaverというファイルが足りないことに気がつけた。

この記事に掲載する内容ではない気もしますが、少し関連している?ので。
twitterを本格的に初めてみた。ブログの更新記事をつぶやくのがメイン。あとCocos2dやUnity、その他アプリ開発に関連するツイッターの方をフォローして情報も集められたらなぁと思います。
— 柳澤@ゲーム作るよ (@designdrill) 2015, 12月 28