マジックミラー
前回の記事の最後で「マジックミラー」になった…と書きました。マジックミラーは裏表で性質が変わるはずなので、とりあえず裏返してレンダリングすることに。
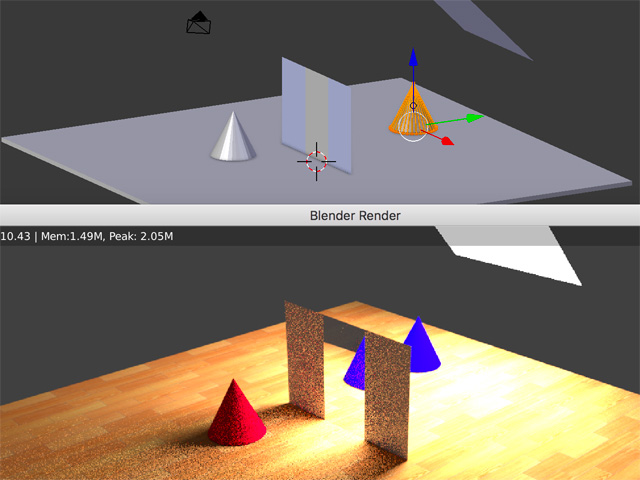
状況を把握しやすいようにガラスの向こう側には青い円錐を配置しました。結果は以下の通りで青い円錐が2つに見えています。たぶんこれはガラスの屈折によるものでしょう。これで裏と表で性質が違うことが確認できました。

ガラスには厚みが必要
上記画像のガラスの屈折率が不自然なので頭のシミュレーションしてみた。するとモデリングデータは物理的にあり得ないシチュエーションになっていることに気がつきました。通常、ガラスの屈折は入射時と出射時の2回発生する(参考サイト)のですが、モデリングしたガラスはPlaneで構成され厚みを持ちません。なので屈折が強めに出てしまっているのです。
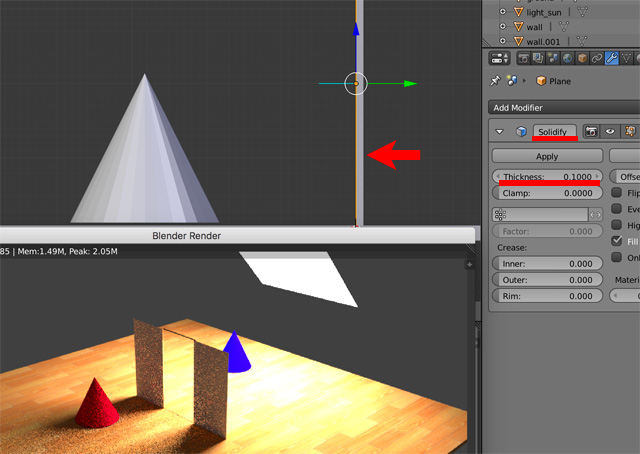
というわけでガラスに対して[modifier]の[solidify]で厚みを付けたところ、下の画像のように違和感のない表現になりました。念のため裏表を入れ替えても今度はマジックミラーの様にはなりませんでした。これで問題は解決できたと思います。

シェーダーを調整
とはいえ実際は赤い円錐が少しはガラスに映り込むと思うのです。ということでシェーダーを調整してみました。blenderのcyclesレンダーではシェーダーをmixして使えるので試行錯誤してみました。シェーダーに関しては以下のサイトが役立ちました。
参考サイト:【Blender】各種シェーダのサンプル【マテリアル設定】
参考サイト:BSDF Shader テスト

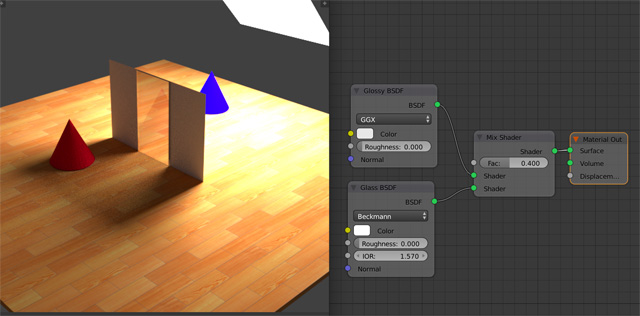
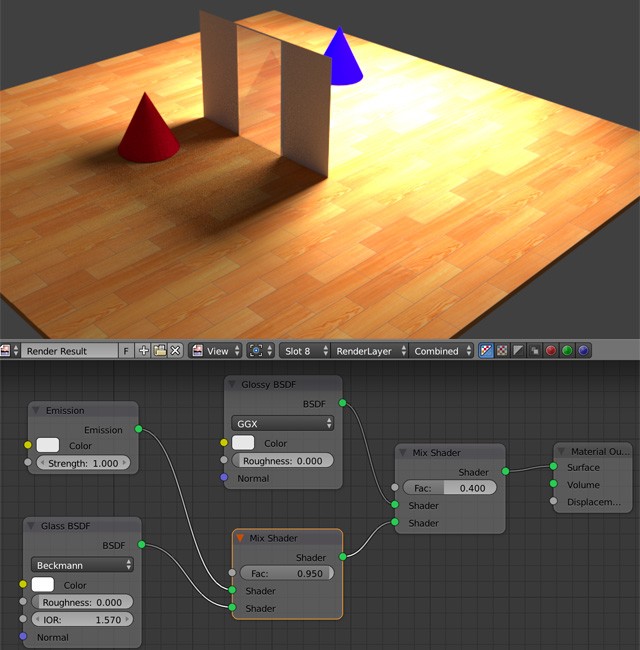
上記の画像はガラスの[Glass BSDF]と金属の[Gloss BSDF]をミックスしたものです。うっすらと赤い円錐が映り込んでいるのが確認できます。光が一部反射されるため、ガラスを透過する光は少なくなるのでガラスの影は若干濃くなりました。
レンダリング設定の[samples]を100にしたけれど少しノイズがある。ガラスとかを利用しているときには数値をもっと高くした方が良さそう。
反射光があるため物理的に影が濃くなるのは必然なのですが、もう少し影を薄くしたいので試行錯誤してみました。[Emission]という発光シェーダーを利用して微妙に光らせてみました(下図)。でも微妙…。とりあえず3つ以上のシェーダーを利用してみたかったのです。以下のサイトは何だか凄いシェーダーを作っています。
参考サイト:blender 省スペックcycles 反射光の規則性(読まない方がよくわかる)

今回の窓にはガラスは必要ないね
ということでガラスについて学びました。しかし今回のケースでは画像的な効果は低いので、以下のようにガラスは外して窓枠だけします。でもって、次回こそはレースのカーテンを作るぞ!

twitterを本格的に初めてみた。ブログの更新記事をつぶやくのがメイン。あとCocos2dやUnity、その他アプリ開発に関連するツイッターの方をフォローして情報も集められたらなぁと思います。
— 柳澤@ゲーム作るよ (@designdrill) 2015, 12月 28