自動挿入のpタグとbrタグ
wordpressは適時pタグやbrタグが自動挿入されるが、あまり好きではないのでこの昨日はOFFにした。OFFの方法はgoogleで「wordpress pタグ 自動挿入」と検索すれば出てくる。
昨今のWEBデザインではテキストリンクに下線を付けることは少ない(hoverで下線表示はする)が、スマホではhoverの設定が無意味なので、上記のように記事中のリンクには下線を出すようにした。
引用
メモなブログなので引用は多くなると思う。なのでblockquoteタグも確認した。このテーマでは以下の様にオシャレ?な感じになる。blockquoteの前では無条件にpタグが閉じられるのはwordpressの仕様?
他のサイトからの引用、他のサイトからの引用、他のサイトからの引用、他のサイトからの引用、他のサイトからの引用、他のサイトからの引用、他のサイトからの引用
twitterからの引用
twitterからの引用のテスト。
twitterを本格的に初めてみた。ブログの更新記事をつぶやくのがメイン。あとCocos2dやUnity、その他アプリ開発に関連するツイッターの方をフォローして情報も集められたらなぁと思います。
— 柳澤@ゲーム作るよ (@designdrill) 2015, 12月 28
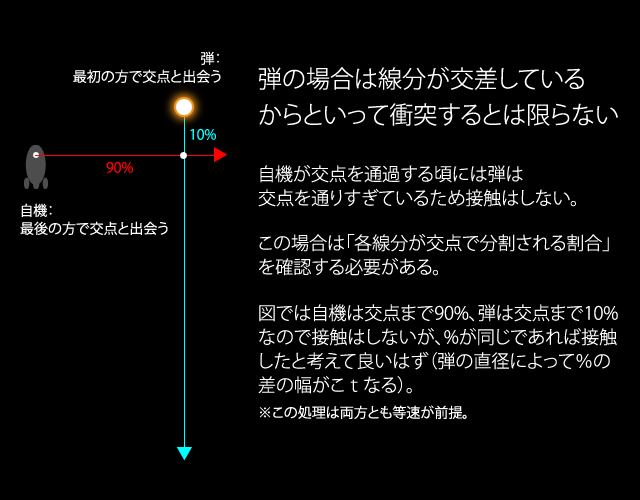
画像の配置テスト
画像は全幅に表示される。大きめの画像でもスマホやタブレットでレイアウトが崩れないように適時縮小されるようだ。CSSの設定で画像の上マージンが設定されていなかったので10pxにしてみた。

Youtube配置テスト
Youtubeも画像と同じようにレイアウトが崩れないように適時縮小されて表示されるようだ。iPhone3GSでは横幅が320pxのためプレビューがクリップされてしまうが、動画を再生すると全画面表示になるので問題なし。iframeのマージンも画像と同じように上下共に10pxに設定。