- 索引
-
- └ サンプル目次
- 1章:短編集
- 2章:診断系コンテンツ
- 3章:製品抽出系コンテンツ
-
- ├ 構成の確認
- ├ 回答の確認
- ├ 点数表の作成
- ├ 得点の集計(1)
- ├ 得点の集計(2)
- ├ 結果画面の作成(1)
- └ 結果画面の作成(2)
- 番外:Simulation Game
-
- ├ 地形データの読込
- ├ ユニットの移動
- ├ 敵ユニットの扱い
- ├ 敵AI:目的地に移動出
- └ 一応の終わり
質問の切替(2)
概要
回答したら自動的に次の質問に移動する
前回のサンプルでは、画像をクリックすると次の画像に移動しました。今回は、設問がクリックされたら次の質問に移動するようにします。
解説
5つの質問を横一列に並べる(css設定)
質問を移動させる前に選択肢の作成(3)で作成した選択肢を横一列に並べます。サンプル(move2/01.html)のソースを確認してください。jQueryと選択肢に関連するcss設定はサンプル(radio3/07.html)から変更ありません(各選択肢もラジオボタンとして機能します)。htmlは追加され、各設問を以下の様にqBoxのクラス属性の要素で囲んでいます。これが前回のbannerクラスと同じ扱いになります。
<div class="qBox"> <div class="ques"><span class="qNum">Q1</span>天気の良い朝、まず起きて何をする?</div> <ul> <li id="0_0">軽くジョギングをする</li> <li id="0_1">ストレッチで目を覚ます</li> <li id="0_2">テレビで情報収集</li> <li id="0_3">遅刻しそうなので、すぐに出発</li> <li id="0_4">2度寝する</li> </ul> <div class="fig"><img src="images/fig0.png" width="240" height="260" alt=""></div> </div>
そして上記のqBoxクラスの要素を質問の数だけ(つまり5つ)囲んでいる要素が、以下のid属性qContainerの要素になります。これが前回のbannerMasterと同じ扱いになります。
<div id="qContainer">
ここで前回の画像切替と異なる、注意すべきcss設定を確認しておきます。前回のbannerと同じ扱いのqBoxクラスですが、以下の様に幅は同じ600pxですが、右マージンが50pxに設定されているため、質問の間隔は600px+50pxで「650px」となっています。この数値は座標を求める時に利用するので覚えておきます。
.qBox {
width:600px;
margin:0px 50px 0px 0px;
height:350px;
float:left;
}
これで5つの質問が横一列に並びました。次は余分なエリアを表示しないようにします。
表示エリアの設定(css設定)
では表示エリアを設定して余分な質問が表示されないようにします。サンプル(move2/02.html)のソースを確認してください。htmlでは以下の様にid属性qAreaでqContainerを囲んでいます。これが前回のshowAreaと同じ扱いになります。前回のshowArea同様cssでoverflow属性をhiddenにしていることを確認して下さい。
<div id="qArea"> <div id="qContainer">
#qArea{
overflow:hidden;
width:700px;
height:500px;
background: url(images/back.jpg) no-repeat 0 0;
}
qAreaの幅が700pxなのは前項で説明したとおり問題の間隔が650pxなのと、レイアウト的に左にも50pxのマージンを取りたかったためです。左のマージンはqContainerのcssで以下の様に設定しています。
#qContainer {
margin:115px 0px 0px 50px;
width:4100px;
position:relative;
}
これでcssの設定は完了です。次はjQueryを設定して設問をクリックしたら、次の質問に移動するようにします。
回答したら次の質問へ

前回のサンプルのように、まずはクリックされた質問のidを取得する必要があります。これは選択肢の作成(3)で、すでに取得しています。
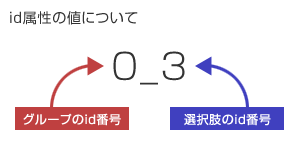
左図のように選択肢のid属性の内、左側(グループのid)が質問のidになります。具体的にスクリプトで確認すると、以下の変数qIDです。ですから、この数値に1足した場所に移動させるだけです。
var idArray = this.id.split("_");
var qID = Number(idArray[0]);
var ansID = Number(idArray[1]);
サンプル(move2/03.html)のjQueryで設問(ul>liの要素)がクリックされた時の処理に以下の2行が追加されていることを確認して下さい。ここで前回の計算式のとおり、現在のidに1足した値にページの間隔を掛けた座標に移動するようにしています。
var myPos = (qID+1) * -650//---座標を算出;
$("#qContainer").animate({left: myPos},500);
結果として、設問をクリックすると次の質問に移動するようになりました。しかし設問をクリックすると、すぐに移動してしまい「唐突な感じ」がします。そこで、すこし待ってから移動するようにします。
サンプル(move2/03b.html)のソースを開いて、animateメソッドの前に![]() delayメソッドが追加されていることを確認して下さい(メソッドチェーンで追加しています)。
delayメソッドが追加されていることを確認して下さい(メソッドチェーンで追加しています)。
var myPos = (qID+1) * -650;
$("#qContainer").delay(500).animate({left: myPos},500);
結果として、設問をクリックすると0.5秒待ってから移動するようになります。これで質問の切替は完成ですが、クリック時の処理が複雑になってきたのでfunctionに分けていきます。
仕上げ
分かりやすいスクリプトを組むためには、機能ごとにfunctionを分けるようにします。
前項のサンプルmove2/03b.htmlでは設問をクリックした時に色々な処理をしているので、これを機能ごとに分けていきます。サンプル(move2/04.html)のソースを開いて、以下のjQueryを確認して下さい。clickイベントに直接functionを設定するのではなく、function「quesFunc」を設定しました。これで選択肢(ul>liの要素)がクリックされたらquesFuncが実行されます。
$(function(){
$("ul>li").click(quesFunc);//---回答処理
});
quesFunc内で実行している処理に変更は無いため、これではクリック時の処理をfunction「quesFunc」に移しただけで、あまり意味がありません。ですので、次は回答処理から質問の切替処理を分けます。
サンプル(move2/04b.html)のソースを開いてquesFuncを確認して下さい。以下の様に移動処理に代わりにmoveFuncが実行され、引数としてqIDが渡されています。
//---回答処理(ラジオボタンの処理) function quesFunc(){ var idArray = this.id.split("_"); var qID = Number(idArray[0]); var ansID = Number(idArray[1]); var selectID = selectArray[qID]; if (ansID == selectID) return; $("#" + qID + "_" + ansID).addClass("selected"); $("#" + qID + "_" + selectID).removeClass("selected"); selectArray[qID] = ansID; moveFunc(qID);//---移動処理 }
moveFuncは以下の様に受け取った引数を利用して座標を計算し質問を移動させています。qIDの代わりに引数volを利用している以外はmove2/04.htmlの移動処理と同じです。
//---移動処理
function moveFunc(vol){
var myPos = (vol+1) * -650;
$("#qContainer").delay(500).animate({left: myPos},500);
}
これでラジオボタンの処理と移動の処理を分離することができました。あまり細かくfunctionに分けると混乱する場合もあるので、ケースに合わせて対応しましょう。次回は回答による得点の取得と、合計得点を求める処理を追加していきます。
次のページ: 点数計算