- 索引
-
- └ サンプル目次
- 1章:短編集
- 2章:診断系コンテンツ
- 3章:製品抽出系コンテンツ
-
- ├ 構成の確認
- ├ 回答の確認
- ├ 点数表の作成
- ├ 得点の集計(1)
- ├ 得点の集計(2)
- ├ 結果画面の作成(1)
- └ 結果画面の作成(2)
- 番外:Simulation Game
-
- ├ 地形データの読込
- ├ ユニットの移動
- ├ 敵ユニットの扱い
- ├ 敵AI:目的地に移動出
- └ 一応の終わり
地形データの読込
スマホアプリの初期段階をjQueryで作成
Final Fantasy Tacticsのようなアプリを作りたい
2014年はjQueryよりもスマホアプリ作成の学習に時間を費やしています。2014年10月までに6種類のアプリを作成してきましたが、これらは学習のために簡単に作成できそうなコンテンツを選んでリリースしてきました。
しかし今回は本格的なゲームの作成に挑戦したいと思います。私はゲームを余りしないのですが、Final Fantasy Tacticsにははまりました。だからこの様なゲームを作ろうと思います。一人で作成するので大きく簡略化されたシステムになると思いますが...。
途中までjQueryで作成します
制作はcocos2d-x(C++)を利用する予定ですが私が経験したことのないタイプのアプリなので、まずはjQueryを利用してゲームのアルゴリズムを探りたいと思います。googleで検索してもヒントになるようなページがないので時間がかかりそうですが...。
詳しい解説はありません
jQueryでアルゴリズムを探るわけですが、時間がかかると思うのでメモしないと忘れてしまいcocos2d-xに移植できなくなってしまいます。なのでjQuery入門講座に間借りしてメモしていきます。自分用のメモとなるので他の正規のコンテンツと異なり解説はほとんど無いかもしれません。でもソースにはコメントを多く含むと思うので興味のある方は参考にしてみて下さい。
地形データの読込
複数の画像を重ねて作成しないとダメそう

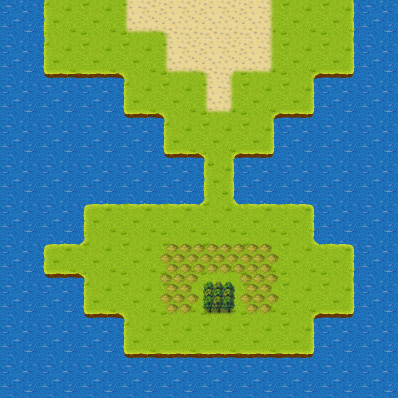
とりあえず10x10のマップデータを作成してjQueryで読込、div要素を利用して展開してみた。
→サンプル(sample/00_map.html)
懸案事項(1)
マップの形状はアルファベット1文字で管理しているため、1種類について26の形状しか持たせられない。ちなみに平野の形状はこのようになっています。しかしこれだけでは実現できない地形が存在する。
解決案(1)
RPGツクールのマップ作成を調べると、もっと少ない種類で実現している。これは1マスを複数ブロックに分けて構成しているため可能になっている。
なので現在の1マスの画像を4分割(2x2)して構築してみることを検討する。
懸案事項(2)
このサンプルではdiv要素に背景画像を設定し、さらに要素内に画像を配置している。つまり2つの画像を重ねて構築しています。しかし実際はさらにもう1枚重ねられないとニーズに応えられない(今の仕様では海岸部に森が配置できない)。
まとめ
マップを構築するアルゴリズムは簡単なのでcocos2d-xに移植する際に更新し、jQueryではユニットの移動など難しそうな部分をメインに考えていこうと思う。ということでマップに関してはこれで完成とします。
移動範囲の明示
再帰処理の活用

シミュレーションゲームではユニットを選択すると、移動力に応じて移動範囲が明示されます。この部分は比較的簡単そうだったので、ここから作成する事にしました。
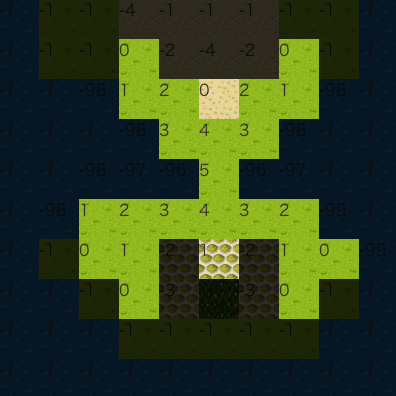
でもって完成したのがサンプル(sample/01_hex.html)です。前項のマップ処理は邪魔なので簡略化しています。
特定の位置をクリックすると、そこから移動できる範囲を明示します。サンプルの移動量は5で、移動コストは地形によって異なります。海の移動コストは99となっているため、事実上移動不可能な領域となっています。
これは再帰処理を利用して、クリックされたマスから4方をチェックしています。10年ほど前にFlashで「さめがめ」のようなゲームを作成しようとした時の知識があったので、比較的容易に実現できました。
function searchFunc(y,x,mov){//---再帰するマップサーチ
for(var i=0;i<searchArray.length;i++){//--自分の四方を調べる
var myDirection = searchArray[i];
var posX = x + myDirection[1];
var posY = y + myDirection[0];
//---マップ内かどうかを確認
var chk_flg = true;
if (posY < 0 || posY > mapLength_y-1) chk_flg = false;
if (posX < 0 || posX > mapLength_x-1) chk_flg = false;
if (chk_flg){
var mapID = mapData[posY][posX];
var moveCost = moveCostList[mapID];
var nowMov = mov - moveCost;
if (blankArray[posY][posX] < nowMov){//--そのセルが自分より小さいかを確認する
blankArray[posY][posX] = nowMov;
searchFunc(posY,posX,nowMov);//-----再帰
}
}
}
}
上記がポイントとなる再帰処理です。まず2行目のfor文で上下左右のマップを調べます。3〜4行目はマップの情報を取得するための計算処理です。そして7行目〜10行目で調べる対象がマップの範囲内かを調べます。サンプルでは10x10のマップなので、この範囲内を調べるわけです。
そして範囲内なら、11〜16行目の処理が実行されます。11行目でマップの地形データを取得し、12行目で地形に移動するためのコストを取得します。そして13行目で現在の移動量(mov)から移動コスト(moveCost)を引きます。そして14行目で結果を既存のmovデータと比較して、現在のmovデータ(nowMov)が多い場合はデータを更新します(15行目)。そして、移動した先から再帰的にsearchFuncを実行(16行目)することで、移動範囲を走査していきます。
今回はここまでです。次回は実際にユニットを移動させるところまでいきたいと思います。
次のページ: ユニットの移動