- 索引
-
- └ サンプル目次
- 1章:短編集
- 2章:診断系コンテンツ
- 3章:製品抽出系コンテンツ
-
- ├ 構成の確認
- ├ 回答の確認
- ├ 点数表の作成
- ├ 得点の集計(1)
- ├ 得点の集計(2)
- ├ 結果画面の作成(1)
- └ 結果画面の作成(2)
- 番外:Simulation Game
-
- ├ 地形データの読込
- ├ ユニットの移動
- ├ 敵ユニットの扱い
- ├ 敵AI:目的地に移動出
- └ 一応の終わり
結果画面の作成(2)
概要
文字とリンクデータの読込
製品の説明文やURLなどは比較的変更されやすい要素です。これらを外部データとして持つことで、htmlに詳しくないクライアント(依頼主)でも修正しやい仕組みにすることができます(更新費用を低く抑えたいお客様向けかもしれません)。そして今回でコンテンツが完成します。
解説
説明文とリンクのcsvデータを読み込む
製品の説明文や製品へのリンクは修正されやすいため、クライアント(依頼主)が変更しやすいようにcsvデータを作成し、これを読み込んで利用するようにします。「点数表の作成」で紹介したdata.csvと同じように改行コードがwindowsで文字コードをUTF8で作成することに注意してください。
まずは読み込むcsvデータ「test.csv」を確認して下さい。エクセルでは文字コードがunicodeだと文字化けしてしまうので、このデータはテキストエディタで編集するようにしましょう。
ブラウザではテキストエンコードをUTF8にて確認して下さい。でないと文字化けしてしまいます。

text.csvは左図の様に1行にカンマに区切られた3つの要素が設定されています。
このcsvデータを以下の様なobjectオブジェクトに変換します。data.csvから点数表のobjectオブジェクト「scoreObj」を作成したのと同じ要領になります。→参考:点数表の作成
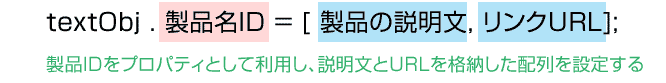
サンプルでは以下の様にtextObjを作成し、このプロパティとして製品名IDを利用します。値には説明文とURLの2つの要素を持つ配列を設定します。

ではjQueryを確認しましょう。サンプル(result2/01.html)を開いてjQueryに以下の処理が追加されているのを確認してください。data.csvの時と同じように![]() getメソッドを利用してtext.csvを読み込みます。
getメソッドを利用してtext.csvを読み込みます。
//---説明文とURL情報の読込 $.get("../images/text.csv", function(myData){ var csvData = myData.split("\r\n"); textObj = new Object(); for (var i in csvData) { var myData = csvData[i].split(","); textObj[myData[0]] = [myData[1], myData[2]]; } alert(textObj.duo);//---duoのデータを確認 })
3行目でsplitメソッドを利用してwindowsの改行コードで分割し、行ごとに配列「csvData」に代入します。4行目では新規にobjectオブジェクト「textObj」を作成し、ここにデータを設定していきます。
そして5行目から8行目のfor文でcsvData内の要素数(つまり製品数)だけ処理を繰り返すようにします。6行目でcsvDataから取得した行のデータをsplitメソッドを利用してカンマで分割し、配列としてmyDataに保存します。そして7行目で、myDataの最初の要素(製品ID)をプロパティとして設定し、その値としてmyDataの2番目の要素(説明文)と3番目の要素(URL)を設定した配列を代入しています。
最後に9行目で、確認のためduoのデータをアラートで表示するようにしました。
点数表の作成で説明したテクニックと同じなので、忘れてしまった方は復習しておいて下さい。
data.csvの時はscoreObjの他にproductDataも作成したのでより複雑でした。
結果画面に説明文とURLを設定
では前項で作成したtextObjを利用して、結果画面の説明文とURLを変更しましょう。まずはhtmlの構成を確認します。第1回目(構成の確認)のjQueryを設定する前のサンプル(intro/02.html)を開いてページを確認してください。説明文とURLリンクは1位〜3位の部分にしかありません。以下は1位の部分のソースです。
<div class="productL" id="no1"> <div class="profile"> <img src="../images/no1.jpg" width="51" height="65" alt="1位"> <img class="rName" src="../images/nameL_tap.gif" width="490" height="42"> <img src="../images/score.gif" width="51" height="17" alt="score"> <img class="rBar" src="../images/bar.gif" width="300" height="17"> <div class="scoreText">170点</div> <div class="resultText">20型の大画面タッチパネル(以下略)。</div> <a href="#" class="rLink" target="_blank"> <img class="rPhoto" src="../images/photo_tap.jpg" width="184" height="129" alt=""> </a>
まず説明文は8行目のclass属性resultTextのdiv要素で設定されています。そしてURLリンクは9行目のclass属性rLinkのa要素で設定されています(これは製品画像を囲んでいるので、製品画像をクリックすることでリンクします)。ではjQueryを確認しましょう。サンプル(result2/02.html)を開いてresultFuncの1位〜3位を設定するfor文の中に処理が追加(下表7〜9行)されていることを確認して下さい。
for (var i=1; i<=3; i++){
var myData = resultArray[i-1];
$("#no" +i+ " .rPhoto").attr("src", "../images/photo_" + myData[0] + ".jpg");
$("#no" +i+ " .rName").attr("src", "../images/nameL_" + myData[0] + ".gif");
$("#no" +i+ " .rBar").width(myData[1]*3);
$("#no" +i+ " .scoreText").text(myData[1]+ "点");
//---textObjの確認
var test = textObj[myData[0]];
alert(test)
}
これまでも利用してきたmyDataは2行目で作成さた配列で、0番目に製品名ID、1番目に得点が格納されていることを思い出して下さい。前項で作成したtextObjは製品名IDをプロパティとして利用していますから、myData[0]をプロパティ名として利用します(8行目)。取得したデータは変数testに代入してアラートで表示するようにしています。
実際に全ての質問に回答して「製品を探す」ボタンをクリックして下さい。1位〜3位の説明文とURLの内容が順にアラートで表示されます。
今回取得した変数testは説明文とURLの要素ある配列ですから、実際に利用する場合にはさらに要素を取得しないといけません。サンプル(result2/02b.html)を開いて配列testを作成した後が以下の様に変更されているのを確認して下さい。
//---textObjの確認
var test = textObj[myData[0]];
var myText = test[0];
var myURL = test[1];
alert(myURL);
3行目で配列testの0番目の要素、つまり説明文を取得して変数myTextに代入しています。4行目で派配列testの1番目の要素、つまりURLを取得して変数myURLに代入しています。説明文は長いのでmyURLだけをアラートで表示するようにしました。
結果として全ての質問に回答して「製品を探す」ボタンをクリックすると、1位〜3位の製品へのURLが順々にアラートで表示されます。あとはこれらのデータをもとにhtmlの要素を変更するだけです。
サンプル(result2/03.html)を開いてresultFunc内を確認して下さい。配列testを利用する代わりにtestObjを直接利用しているため、複雑に見えますが、result2/02b.htmlと同じように説明文とURLを取得しています。
//---説明文の追加 $("#no" +i+ " .resultText").text(textObj[myData[0]][0]); //---URLの変更 $("#no" +i+ " .rLink").attr("href", textObj[myData[0]][1]);
2行目ではclass属性がresultTextの要素に対して![]() textメソッドを利用し、説明文を変更しています。4行目ではclass属性がrLinkの要素に対して
textメソッドを利用し、説明文を変更しています。4行目ではclass属性がrLinkの要素に対して![]() attrメソッドを利用してhref属性の値を変更し、リンク先を変更しています。
attrメソッドを利用してhref属性の値を変更し、リンク先を変更しています。
これで得点による要素の変更は全て完了しましたが、あとは「質問画面に戻る」ボタンを完成させましょう。
「質問画面に戻る」ボタン
サンプル(result2/04.html)を開いてjQueryの最後の方に以下の処理が追加されていることを確認して下さい。診断系コンテンツと異なり、質問画面の選択肢をリセットする必要はないので、「質問画面に戻る」ボタン(id属性returnButton)がクリックされたら、質問画面(id属性checker)をスライドダウンして表示し結果画面(id属性result)をスライドアップして消すだけです。
//---結果画面から質問画面に戻る
$("#returnButton").click(function(){
$("#checker").slideDown();
$("#result").slideUp();
});
これで機能的には完成なのですが、診断系コンテンツと同様に結果画面で利用する画像をプリロードするようにしましょう。
画像のプリロード
結果画面で利用する画像はプリロードしておかないと、すぐに表示されません。ですので最後に画像をプリロードしておきましょう。画像のプリロードは診断系コンテンツの「結果の表示」でも説明しているので詳しくは説明しません。サンプル(result2/05.html)を開いてjQueryの最初の部分にプリロード用のfunction「preloadFunc」が追加されているのを確認して下さい。
//---画像のプリロード
function preloadFunc() {
for(var i = 0; i<arguments.length; i++){
$("<img>").attr("src", arguments[i]);
}
}
結果画面で利用する画像の一部は、最初にhtmlで表示しているので、それらはプリロードする必要はありません。第1回目(構成の確認)のjQueryを設定する前のサンプル(intro/02.html)を開いて結果画面の1位〜3位で「tap/duo/T」の3種類の画像はすでにhtml状に配置されていることを確認して下さい。同じように4位〜6位は「L/S/E」の3種類の画像を配置しています。ですから、これら以外(1位〜3位では「L/S/E」、4位〜6位では「tap/duo/T」)の画像データをプリロードします。
再度サンプル(result2/05.html)を開いてjQueryの最後の方でpreloadFuncが実行されていることを確認して下さい。このサンプルでは分かりやすいようにカテゴリごとに3回実行しています。
//---プリロード(製品画像) preloadFunc("../images/photo_e.jpg","../images/photo_l.jpg","../images/photo_s.jpg"); //---プリロード(製品名-大) preloadFunc("../images/nameL_e.gif","../images/nameL_l.gif","../images/nameL_s.gif"); //---プリロード(製品名-小) preloadFunc("../images/nameS_tap.gif","../images/nameS_duo.gif","../images/nameS_t.gif");
プリロードを1回にまとめたサンプルも用意しました。長くなりますが、通常はこの様にまとめて1回で済ませてしまいましょう。→サンプル(result2/05b.html)
これで全ての機能が完成しました。このサンプルを完全に理解できれば、色々な応用をして様々なコンテンツを作成できると思います。
