- 索引
-
- └ サンプル目次
- 1章:短編集
- 2章:診断系コンテンツ
- 3章:製品抽出系コンテンツ
-
- ├ 構成の確認
- ├ 回答の確認
- ├ 点数表の作成
- ├ 得点の集計(1)
- ├ 得点の集計(2)
- ├ 結果画面の作成(1)
- └ 結果画面の作成(2)
- 番外:Simulation Game
-
- ├ 地形データの読込
- ├ ユニットの移動
- ├ 敵ユニットの扱い
- ├ 敵AI:目的地に移動出
- └ 一応の終わり
カテゴリ切替(1)
サンプル紹介

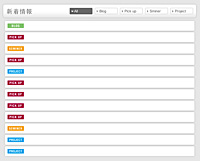
新着情報などに利用してください
カテゴリ切替は企業サイトの新着情報などで利用すると良いでしょう。左図をクリックすると、ここで作成するサンプルを確認できます。
サンプルでタイトル「新着情報」の右にあるメニュー(ALL〜Project)をクリックして下さい。クリックした記事だけが表示され、残りはヘッダ部分に格納されます。ただ注意点としては、記事は等間隔にしか配置できないので同じ高さの記事にしか利用できません。またメニューの背後に記事を隠すため、メニューより大きな記事も利用できません。
概要
要素ごとに処理を振り分けるeachメソッド
1章の中で一番難易度の高いサンプルです。とくに初心者が躓きやすい![]() eachメソッドが習得のポイントとなります。セレクタの要素ごとに処理を振り分けることができ、中級以降のスクリプトではよく利用されるメソッドなので理解するようにしましょう。今回は記事を並べる処理に利用しています。
eachメソッドが習得のポイントとなります。セレクタの要素ごとに処理を振り分けることができ、中級以降のスクリプトではよく利用されるメソッドなので理解するようにしましょう。今回は記事を並べる処理に利用しています。
解説
htmlの確認
まずはjQueryを確認しやすいようにシンプルなcssのサンプルを紹介します。サンプル(cate1/01.html)を開きbody内の構成を確認して下さい。
最初にメニューの部分を確認します。メニューは以下の様にid属性がnewsMenuのdiv要素に囲まれ、メニュー自身はclass属性がcateButtonのdiv要素で作成されています。
ポイントは各メニューに「btn_ + カテゴリ名」とid属性が設定されている点です。
<div id="newsMenu"> <div class="cateButton" id="btn_all">All</div> <div class="cateButton" id="btn_blog">Blog</div> <div class="cateButton" id="btn_pickup">Pick up</div> <div class="cateButton" id="btn_seminer">Event</div> <div class="cateButton" id="btn_project">Project</div> </div>
メニューにid属性を設定することで、クリックされた際に「どのカテゴリ」がクリックされたか判断できるようにします。メニューはa要素にしようとも考えたのですが、リンクとは関係ないのでdiv要素にしました。
続いて記事部分を確認します(記事数が多いので、下表では記事を省略しています)。ポイントは記事のカテゴリに合わせてclass属性が設定されている点です。同カテゴリの記事が複数になることを考え、id属性ではなくclass属性にします。メニューのid属性と記事のclass属性の名前を理解したらhtmlの確認は終了です。
<div id="newsArticle"> <div class="blog">Blog</div> <div class="pickup">Pick up</div> <div class="seminer">Sminer</div> <div class="pickup">Pick up</div> </div>
このサンプルにもcssが設定されていますが、特筆するような設定はありません。ポイントとなるcssの設定は次項で説明します。
cssの確認
jQueryで要素を移動させるためには、cssのposition属性をabsoluteに設定する必要があります。
relativeでも可能かもしれませんが、absoluteの方が計算がしやすいので。
サンプル(cate1/02.html)を開き、記事に関連するcssが以下の様に変更されているのを確認して下さい。3行目と7行目でpositionの設定をしています。この設定のため記事がすべて重なってしまいますが、あとでjQueryを利用して位置を変更するので問題ありません。
#newsArticle{
z-index:-1;
position:absolute;
margin:0px 0px 0px 10px;
}
#newsArticle div{
position:absolute;
background-color:#fff;
width:600px;
padding:5px;
}
また必要のない記事はメニューの背後に隠すため、重なり順を変更する必要があります。ですので2行目のようにz-index属性に-1を設定する必要があります。これではcssの説明も終わりです。次項ではjQueryを設定します。
最初に記事を配置する
前項のサンプルではcssのposition属性でabsoluteを設定したため、記事がすべて重なってしまいました。なのでjQueryを利用して記事を等間隔に配置するようにしましょう。サンプル(cate1/03.html)のソースを開き、body内の構成やcssの設定がcate1/02.htmlから変更がないことを確認して下さい。
jQueryは以下の様に記述されています。行数は少ないのですが、考え方が少し複雑なので少しずつ説明していきます。まずポイントなのが2行目で利用しているは![]() eachメソッドです。
eachメソッドです。
これはトラバース(参考:使い方「thisから辿る」)の一種ですが、要素の選別機能をユーザーが作成できるため、高機能な反面、構文が複雑です。
eachメソッドの構文は難しいので、読み進める前にリファレンスで機能を理解するようにして下さい。
var posNo = 0;
$("#newsArticle>div").each(function(index, elem) {
var myY = posNo*30 + "px";
$(elem).stop().animate({top:myY});
posNo++;
});
このサンプルでは要素を選別するのではなく、すべての要素に対して処理するようにしています。eachメソッドの前に記述されたセレクタは「#newsArticle>div」となっているため、id属性newsArticle内にあるdiv要素(つまり記事)全てに対して処理を行います。
すべての記事に対して実行する処理は「位置の移動」です。位置を移動するためには、どの位置に移動させるか「目的地の座標」を算出する必要があります。この算出に関連するのは以下の赤字部分です。
var posNo = 0;
$("#newsArticle>div").each(function(index, elem) {
var myY = posNo*30 + "px";
$(elem).stop().animate({top:myY});
posNo++;
});
一番のポイントとなるのが3行目で、ここで実際に目的地(変数myY)を算出しています。計算としては変数「posNo」に30をかけたものに「単位のpx」を追加しただけですが、この変数posNoが難しいかもしれません。
変数posNoはeachメソッドの外側(1行目)で作成されています。つまりeachメソッドの処理を実行する前に設定されています。最初は0が代入されているので、eachメソッドで最初の要素が処理される場合は「0*30」となって0pxの位置が目的地となります。
そして5行目で変数posNoが1足されているので、次の要素は「1*30」で30px、次の要素は「2*30」で60pxといったように30pxずつ目的座標が増えていきます。そのため30px間隔で記事が並ぶというわけです。
この様に算出した変数myYは4行目の![]() animateメソッドによってアニメで移動されます。結果として、サンプルを開くと目的座標にアニメで移動するのです。
animateメソッドによってアニメで移動されます。結果として、サンプルを開くと目的座標にアニメで移動するのです。
animateメソッドの前にstopメソッドを利用することで、古いアニメを実行していた場合に、それを中断して、すぐに新しいアニメを実行するようになります。これはボタンを連打した際にキューにアニメが追加され助長なアニメになることを防ぎます。
利用しやすくする
前項で作成した機能はメニューをクリックした時にも利用するので、functionとして作成し利用しやすくします。サンプル(cate1/04.html)を開きいてjQueryが以下の様に変更されているのを確認して下さい。
function setPosFunc(){
var posNo = 0;
$("#newsArticle>div").each(function(index, elem) {
var myY = posNo*30 + "px";
$(elem).stop().animate({top:myY});
posNo++;
});
}
$(function(){
setPosFunc();
});
前項で作成した機能は、setPosFunc内に移動しました(処理内容は変更していません)。そして10行目でsetPosFuncを実行するようにしたので、ページが読み込まれると直ぐにsetPosFuncが実行され記事が配置されます。
今回のサンプルでは記事の間隔は30pxになっていますが、これは後で変更しやすいように変数で設定した方がよいでしょう。サンプル(cate1/04b.html)を開きいてjQueryが以下の様に変更されているのを確認して下さい。
変更点は2箇所だけです。まず1行目で変数「newsHeight」を作成し30を代入しました。そして目的座標を算出する5行目で、変数「newsHeight」を利用しています。こうすることで記事の間隔を変更しやすくしておきます。
この様な配慮は「マジックナンバーの削除」というのですが、wikipediaで説明されているので確認しておいて下さい。→wikipedia:マジックナンバー_(プログラム)
var newsHeight = 30;
function setPosFunc(){
var posNo = 0;
$("#newsArticle>div").each(function(index, elem) {
var myY = posNo*newsHeight + "px";
$(elem).stop().animate({top:myY});
posNo++;
});
}
$(function(){
setPosFunc();
});
今回はここまでです。次回はクリックされたメニューの記事だけを表示するようにしてコンテンツを完成させる予定です。
次のページ: カテゴリ切替(2)