- 索引
-
- └ サンプル目次
- 1章:短編集
- 2章:診断系コンテンツ
- 3章:製品抽出系コンテンツ
-
- ├ 構成の確認
- ├ 回答の確認
- ├ 点数表の作成
- ├ 得点の集計(1)
- ├ 得点の集計(2)
- ├ 結果画面の作成(1)
- └ 結果画面の作成(2)
- 番外:Simulation Game
-
- ├ 地形データの読込
- ├ ユニットの移動
- ├ 敵ユニットの扱い
- ├ 敵AI:目的地に移動出
- └ 一応の終わり
選択肢の作成(1)
サンプル紹介

最終目標の確認
まずは完成したサンプルを確認しましょう(左の画像をクリックするとサンプルが開きます)。「診断系コンテンツ」とは、質問の回答に応じて、得点を計算し、得点に応じて結果画面を表示するコンテンツのことです。
左図のサンプルでは最初に質問と5つの選択肢が表示され、任意の選択肢をクリックすると次の質問に移動します。5つ目の質問に回答すると得点の計算が行われ、その結果に応じた説明文を表示します。
3章につながります
使いどころは少ないかもしれませんが、ここで習得したテクニックは3章の「製品抽出」でも利用するので飛ばさないでマスターしましょう。特に前半で習得するラジオボタンの仕組みは色々なところで利用されます。
概要
フォームに頼らないラジオボタン
今回は選択肢の部分に利用するラジオボタンを作成します。複数のラジオボタンを管理する仕組みは少し複雑なので、今回で完結ではなく3回に渡り説明します。
作成する診断系コンテンツの選択肢は複数選択のできないタイプです。なのでフォームのラジオボタンと同じ仕様になります。であればフォームのラジオボタンを利用すれば良さそうなのですが、いくつかの理由からフォームのラジオボタンに頼るのは良くありません。
まず第1に、今回のサンプルではサーバーとのデータのやり取りはありません。データの送信を行わないのにフォーム(のラジオボタン)を利用するのは、本来のフォームの機能から外れた利用になります(そこまで気にすることもないと思いますが...)。
第2に(こちらの方が影響が大きいです)、選択肢のデザインを自由に行うためにラジオボタンのインターフェイスをcss設定の「display:none」で表示しないようにすると、windowsのIEでラジオボタンが機能しなくなるためです。→参考:cssによるラジオボタンの装飾(追加:win IEの問題)
選択肢のcss設定を作成
今回は選択肢のcss設定についてだけ学びます(jQueryの追加は次回からになります)。
解説
選択肢をリストで作成
診断系コンテンツの選択肢はメニューと同じようにli要素(ul要素)で作成します。まずはhtmlの構成を確認します。サンプル(radio1/01.html)のソースを確認してください。このリストをcssで修飾していきます。ポイントなのは、クリックされたリストが分かるように各リストにid属性で番号を割り当てていることです。
<ul> <li id="0">軽くジョギングをする</li> <li id="1">ストレッチで目を覚ます</li> <li id="2">テレビで情報収集</li> <li id="3">遅刻しそうなので、すぐに出発</li> <li id="4">2度寝する</li> </ul>
ul要素の修飾
サンプル(radio1/02.html)のソースを確認してください。cssでul要素が以下のように修飾されています。ここでは特筆するようなことはありません。
ul{
list-style: none;
margin: 0px 0px 0px 2px;
padding: 0px;
}
li要素の背景画像
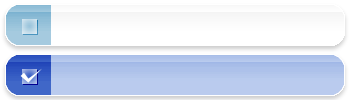
li要素の修飾にはポイントがあります。選択肢は通常の状態と選択された状態の2種類を切り替えなければなりません。この状態の違いは背景画像で切り替えるのですが、背景画像として利用する画像に特徴があります。

その特徴とは、左図のように2つの状態を上下につなげた画像にする点です。2つの画像を利用する方法もあるのですが、その場合は最初は表示しない「選択状態の画像」をプリロードしておかなければなりません。でないと、選択肢をクリックした際にスグに画像が切り替わりません。
ということで、つなげた画像にすればプリロードが必要なくなりスクリプトの記述が短くて済むのです。
li要素の修飾
では、この背景画像を利用したli要素のcss設定を確認します。サンプル(radio1/03.html)のソースを確認してください。ポイントはli要素の横幅と高さを設定し、背景画像を設定する点です(ハイフン付きの設定はIE用のCSSハックです)。またクリックできることを示すようにcursor属性をpointerに設定しましょう。
ul li {
padding: 17px 0px 0px 60px;
background: url(images/button.png) no-repeat 0 0;
width: 290px;
height: 33px;
_width: 350px;
_height: 50px;
cursor:pointer;
color:#333;
}
選択状態のシミュレーション
選択状態にはjQueryを利用して切り替えるのですが、その前にcss設定を確認しましょう。
サンプル(radio1/04.html)のソースを確認して、一番目のli要素に「selectedのclass属性」が追加されていることを確認してください。
<li id="0" class="selected">軽くジョギングをする</li>
css設定にもselectedのクラス属性が追加され、以下の様に背景画像の位置を上に50pxずらすようにしています。
ul li.selected {
background-position: 0px -50px;
}
結果として一番上のli要素だけ選択状態の画像が表示されます。つまりjQueryで選択状態の切替はselectedのclass属性の設定/解除によって実現できるのです。
マウスオーバーの演出

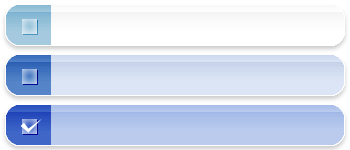
さらにcss設定を発展させて、マウスオーバーした時にも背景画像を切り替えるようにしましょう。利用する画像は左図のようにマウスオーバー用の画像を中央に追加しました。
サンプル(radio1/05.html)のソースを確認してhtmlはradio1/05.htmlから変更がないことを確認して下さい。
css設定は変更され、以下の様に疑似クラスのhoverによってマウスオーバーした時に背景画像を上に50pxずらすようにしています。
ul li:hover {
background-position: 0px -50px;
}
結果として選択しにマウスオーバーすると、選択肢の背景画像が淡い青に変わります。
選択状態のシミュレーション
サンプルradio1/05.htmlでは一番上のli要素にselectedクラスが付いていますが、cssでselectedクラスを設定していなかったため選択状態が確認できませんでした。なので確認できるようにサンプル(radio1/06.htmlを用意しました。ソースを確認してcss設定に以下の処理が追加されていることを確認して下さい。
ul li.selected {
background-position: 0px -100px;
cursor:default;
}
選択されたら背景画像を上に100ずらして選択状態の画像を表示するようになっています。結果として一番上のli要素だけ選択状態で表示されます。
selectedクラスが追加されると、マウスオーバーの要素指定「ul li:hover」の対象から外れるため、選択された選択肢はマウスオーバーに反応しません。また選択された選択肢はクリックしても意味が無いので、マウスカーソルをデフォルトに戻すように設定しました。
これで選択肢のcss設定は完了です。次回はjQueryでラジオボタンの機能を追加していきます。
次のページ: 選択肢の作成(2)