- 索引
- 1章:jQuery入門
-
- ├ jQueryのメリット
- ├ readyイベント
- ├ オブジェクトについて
- ├ メソッドについて
- ├ 情報の取得
- ├ イベント(1)
- ├ イベント(2)
- └ 初歩なサンプル
- 2章:jQuery基礎
-
- ├ thisについて(1)
- ├ thisについて(2)
- ├ jQueryとDOM要素
- ├ 簡単な演出
- ├ thisから辿る
- ├ 汎用的なアニメ(1)
- ├ 汎用的なアニメ(2)
- ├ アニメの停止
- ├ アニメを管理する仕組み
- └ 汎用的なアニメ(3)
- 3章:jQuery発展
-
- ├ イベントフロー(1)
- ├ イベントフロー(2)
- ├ イベントフロー(3)
- ├ 画像のプリロード
- ├ jQueryの高速化
- └ メソッドチェーン
- 番外編:研究
-
- ├ イベントを外す
- ├ cssアニメとの連携(1)
- ├ cssアニメとの連携(2)
- ├ cssアニメとの連携(3)
- ├ セレクタの自作(1)
- ├ セレクタの自作(2)
- ├ クロージャ(1)
- ├ クロージャ(2)
- └ クロージャ(3)
使い方
javaScriptよりも簡単です!
jQueryは「javaScriptをマスターした方が学ぶもの」と考えている方がいますが違います!。jQueryはjavaScriptよりも簡単に習得できるので、javaScriptに挫折した方も学んでみてください。とはいえ本サイトでは初歩的なプログラムの書き方(functionの設定やif文などの処理)について説明はしていないので、そのあたりの知識は別途、書籍などから習得してください。

私が書店でjavaScript本を比較した結果、javaScriptを始めるにあたって良さそうな本を左に紹介しています。とはいえ必要なのはこの本の「2章」だけです(1章は流し読みで良いと思います)。3〜4章はjQueryで対応すべき内容で、本サイトで学べると思います。
書籍の詳しい内容は出版社のサイトにもあるので内容を確認してみて下さい(目次を確認できます)。ここで紹介されている2章の内容が全て理解できるようであれば、javaScriptの本を購入する必要はないと思いますので、jQueryの学習に入りましょう。
対応ブラウザ
jQueryのは2系統のバージョン(1.xと2.x)があり、系統によって対応するブラウザが異なります。
→参考:公式サイト「Browser Support」
過去と決別したver2.x
各社のブラウザは日々進化し、W3Cの勧告に沿った規格でより最適化された機能を獲得してきました。逆にいうと古いブラウザは最適化されていない部分も多く、ブラウザごとの差異も多くなっています。
jQueryは、このようなブラウザ間の差異を埋めているのですが、そのため内部コードが複雑になり処理速度も上がりません。そこで、思い切って過去のブラウザ対応を切ったバージョンが登場しました。これがver2.xです。対応ブラウザは以下のとおりです。
- jQuery2.x (IE9以前を切り捨てたバージョン)
-
IEはver9以降、safariはver5.1以降にのみ対応
ChromeとFirefoxは現行の最新verより1つ前まで対応。
Operaはver12.xと現行の最新verより1つ前まで対応。
※operaはver12までと、それ以降でレンダリングエンジンが異なるため上記のような対応となっています。
しかし仕事でweb制作では古いIEを切ることはできません。未だにwindowsXPが跋扈しており、このXPにはIE9をインストールすることができません。つまり仕事でver2.xを利用することは非現実的といえるでしょう。jQuery開発チームも、そのことを十分に理解しているので過去のブラウザにも対応したv1.xを残してくれました。
仕事で利用するのはver1.x
当サイトのターゲットはWEB制作の現場で働いている方なので、ここで紹介するのは仕事では古いブラウザにも対応したver1.xです。v1.xの実質的な開発は停止していますが、バグ修正などのアップデートは行われています。
ver1.xはIE6に対応しているだけで他のブラウザへの対応はver2.xと同じです。たぶんIE以外のブラウザを利用している方は、ある程度ブラウザにも詳しくバージョンアップも積極的に行っていることを見越してのことだと思います。IEを利用している方はPCを購入してからバージョンアップをしていない方も多いのでしょう。
- jQuery1.x (IE6にも対応したバージョン)
-
IEはver6以降、safariはver5.1以降にのみ対応
ChromeとFirefoxは現行の最新verより1つ前まで対応。
Operaはver12.xと現行の最新verより1つ前まで対応。
本家サイトからの追記
公式サイト「Browser Support」にある記述を簡単に訳してみました。
Unsupported Browsers
上記に記載したバージョンより古いブラウザでも動くかもしれませんがテストしていないから保証できません。対応外の古いブラウザでバグがでても基本的には修正しません。
またベータ版のブラウザで発生したバグはjQueryではなくブラウザの方に報告してあげてください。
About Browser Support
サポートしているブラウザでは動作確認をしっかりと行っていますが、ブラウザの独自仕様によって機能しない場合もあります。なので色々な環境で動作確認してください。環境構築には以下のサイトが役に立つと思います。
→参考:modern.IE
→参考:virtual machines
→参考:oldversion.com
About CSS Selector Compatibility
jQueryで紹介しているセレクタはブラウザのCSS対応に関係なく全て機能します。ですがcssメソッドで設定するcssはブラウザのcss対応に従います。
スマートフォンへの対応
公式サイト「Browser Support」の対応表には以下の様な記述もあります。
- スマートフォンへの対応(ver2.xとver1.x共通)
- iOSは6.0以降、Androidは4.0以降
これはブラウザのバージョンではなくOSのバージョンなので、どの様に解釈するかよく分かりません。これに対する説明もありませんでした。
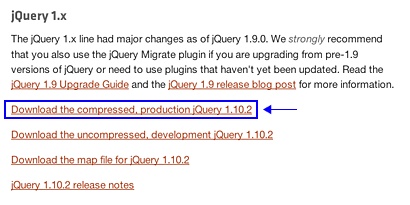
jQueryのダウンロード

jQueryは公式ページ「download」からダウンロードできます。左図のようなページ構成になっているので、jQuery1.xの項目からダウンロードして下さい。
普通にクリックするとページとして開いてしまうので、右ボタンクリックでダウンロードするようにしましょう。ダウンロードしたjsファイルの利用法は次のページで説明します。
jQueryのバージョンについて
ver1.xでも利用するバージョンが異なると機能しないことがあります
jQueryの開発速度はとても速くバグもすぐに修正されるですが、古いバージョンのコマンドも意外と簡単に削除されたり、新しいコマンドの追加に応じて仕様が変更されたりします。
→参考:削除された(Removed)コマンド
→参考:非推奨になった(Deprecated)コマンド
そのためネット上のサンプルや参考書籍のサンプルが新しいバージョンのjQueryで機能しない場合があります。少し古めの書籍やwebサイトのサンプルで学習する際は気を付けてください。
jQuery Migrate pluginについて
そのような問題に対処するため、最新バージョンのjQueryでも過去のバージョンのサンプルを機能させる「jQuery Migrate plugin」というプラグインが用意されました。これを利用すると古いバージョンのサンプルが最新バージョンのjQueryで機能するようになり、また開発者モードを利用すれば修正すべき点を指摘してくれます。
しかし当サイトでは、このプラグインを利用するような古いサンプルは存在しないのでjQuery Migrate pluginは利用していません。そのため説明しないのですが、もし興味のある方は以下のサイトが詳しいです。
→参考:私的なjQuery様「jQuery Migrate plugin の使い方と警告文の自分なりのまとめ」
各章の説明
1章:入門
この章ではjQueryを利用するメリットや、jQueryオブジェクトの仕組み、オブジェクト.メソッドの構文などjQueryを理解するために必要な知識を習得します。各ページの最下段には「次のページ」ボタンがあり(このページにもあります)順々に読み進めることができます。
2章:基礎
この章ではイベントが発生した要素を指すthisや、イベントが伝達される仕組みイベントフローやイベントを管理するイベントオブジェクトなど、イベントに関連した仕組みを説明します。
3章:発展
この章では画像のプリロードやjQueryの高速化とメソッドチェーンなど、より良いコンテンツを作成するために必要なテクニックを説明します。
番外編:研究
1〜3章は必修項目ですが番外編は読み飛ばしてください(初心者向けではありません)。ここでは私が気になったjQueryの機能について調べた内容を個人的にメモしているだけですので、興味のある項目だけ確認してください。
次のページ:1章 jQueryのメリット