- 索引
- 1章:jQuery入門
-
- ├ jQueryのメリット
- ├ readyイベント
- ├ オブジェクトについて
- ├ メソッドについて
- ├ 情報の取得
- ├ イベント(1)
- ├ イベント(2)
- └ 初歩なサンプル
- 2章:jQuery基礎
-
- ├ thisについて(1)
- ├ thisについて(2)
- ├ jQueryとDOM要素
- ├ 簡単な演出
- ├ thisから辿る
- ├ 汎用的なアニメ(1)
- ├ 汎用的なアニメ(2)
- ├ アニメの停止
- ├ アニメを管理する仕組み
- └ 汎用的なアニメ(3)
- 3章:jQuery発展
-
- ├ イベントフロー(1)
- ├ イベントフロー(2)
- ├ イベントフロー(3)
- ├ 画像のプリロード
- ├ jQueryの高速化
- └ メソッドチェーン
- 番外編:研究
-
- ├ イベントを外す
- ├ cssアニメとの連携(1)
- ├ cssアニメとの連携(2)
- ├ cssアニメとの連携(3)
- ├ セレクタの自作(1)
- ├ セレクタの自作(2)
- ├ クロージャ(1)
- ├ クロージャ(2)
- └ クロージャ(3)
イベントフロー(2)
概要
イベントオブジェクトでイベントを制御
jQueryではイベントが発生すると、その情報がイベントオブジェクトで管理されます。そのためイベントオブジェクトではイベントの情報を取得したり、メソッドを利用してイベントを制御することが可能です。
- イベントオブジェクト
- イベントが発生するごとに作成され、そのイベントの情報を管理します。イベントの情報は各種プロパティが保持し、メソッドによってイベントフローを制御することもできます。
※イベントオブジェクト自体はjavaScriptの仕組みですが、jQueryでは機能が拡張されています。
例えば![]() stopPropagationメソッドを利用すればイベントフローを停止させることができます。
stopPropagationメソッドを利用すればイベントフローを停止させることができます。
また![]() preventDefaultメソッドを利用するとイベントがブラウザに渡ることを停止し、ブラウザの機能を実行しないことが可能です(例:リンクをクリックしてもリンクしない、submitをクリックしても送信しない等)。
preventDefaultメソッドを利用するとイベントがブラウザに渡ることを停止し、ブラウザの機能を実行しないことが可能です(例:リンクをクリックしてもリンクしない、submitをクリックしても送信しない等)。
解説
イベントの情報を取得する
まずはイベントオブジェクトからイベントの情報を取得する方法を説明します。サンプル(flow2/01.html)のソースを開いてbody内にdiv要素が1つあることを確認してください。div要素はcssによって修飾され、青い長方形として表示されます。
jQueryは以下の様に記述されています。イベントオブジェクトはイベントに設定したfunctionに引数として渡されます。サンプルでは3行目の変数「eo」でイベントオブジェクトを受け取っています。
※event objectを略してeoと命名しました。
このイベントオブジェクトから必要な情報をプロパティを利用して引き出します。サンプルでは![]() pageXプロパティを利用してイベントが発生したX座標を取得し、その値を
pageXプロパティを利用してイベントが発生したX座標を取得し、その値を![]() textメソッドを利用してdiv要素内に表示するようにしました。
textメソッドを利用してdiv要素内に表示するようにしました。
$("div").click(function (eo) {
$("div").text(eo.pageX);
});
その結果、div要素内をクリックすると、クリックされたX座標がdiv要素内に表示されます。イベントオブジェクトで利用できるプロパティはたくさんあり、リファレンスで紹介しています。
→リファレンス:イベントオブジェクト
イベントの流れを停止する
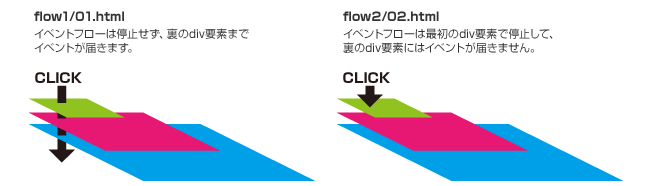
イベントオブジェクトにはプロパティだけではなくメソッドも利用できます。サンプル(flow2/02.html)のソースを開いてhtml内の構成が前回紹介したサンプル(flow1/01.html)と、ほとんど同じ事を確認してください。
変更したのは以下のjQuery部分で、まず1行目で変数「eo」によってイベントオブジェクトを受け取っています。そして3行目でイベントオブジェクトに対し![]() stopPropagationメソッドを利用してイベントの流れを停止させています。結果として前回のサンプルflow1/01.htmlと異なり、緑色のdiv要素をクリックしてもアラートは1回しか表示されません(裏のdiv要素にイベントが伝わらなくなっているのです)。
stopPropagationメソッドを利用してイベントの流れを停止させています。結果として前回のサンプルflow1/01.htmlと異なり、緑色のdiv要素をクリックしてもアラートは1回しか表示されません(裏のdiv要素にイベントが伝わらなくなっているのです)。
$("div").click(function (eo) {
alert(this.id);
eo.stopPropagation();
});

このサンプルでは緑,赤,青の各divをクリックしても1回しかアラートが表示されないので、便利に感じるかもしれません。しかし入れ子構造のボタンやメニューを作成する事は少ないので、活用することは少ないと思います。ただイベントフローを停止できることは覚えておくと良いでしょう。
ブラウザにイベントを渡さない
![]() preventDefaultメソッドを利用するとイベントがブラウザに渡ることを停止させて、ブラウザの機能を実行しないことが可能です。サンプル(flow2/03.html)のソースを開いてbody内にリンク設定されたa要素があることを確認してください。しかしリンクをクリックしても機能しません。
preventDefaultメソッドを利用するとイベントがブラウザに渡ることを停止させて、ブラウザの機能を実行しないことが可能です。サンプル(flow2/03.html)のソースを開いてbody内にリンク設定されたa要素があることを確認してください。しかしリンクをクリックしても機能しません。
それはjQueryに以下の様に記述されているためです。a要素がクリックされたら、イベントオブジェクトにpreventDefaultメソッドを利用してブラウザにイベントが渡るのを停止しています。そのためリンクが機能しないのです。
$("a").click(function (eo) {
eo.preventDefault();
});
利用する機会がなさそうに感じますが、意外と利用します。例えば「サンプルページのスムーススクロール」はページ内リンクの機能を停止させ、jQueryのスクロールによって移動させることで実現します。他にもsubmitボタンをクリックした際に、フォームに不備があった場合は送信を停止することにも利用できます。
メモ
「return false」について
イベントオブジェクトとは関係ないのですが、イベントで設定されたfunction内に「return false」と記述すると、![]() stopPropagationメソッドと
stopPropagationメソッドと![]() preventDefaultメソッドの両方の効果を発揮します。
preventDefaultメソッドの両方の効果を発揮します。
サンプル(flow2/test01.html)のソースを開いて、ほとんどflow2/02.htmlと同じ事を確認してください。異なるのは以下のように、イベントオブジェクトを利用せずfunction内の最後で「return false」を記述している点です。結果として、flow2/02.htmlと同様にイベントフローが停止されアラートは1回しか表示されません。
$("div").click(function () {
alert(this.id);
return false;
});
続いてサンプル(flow2/test02.html)のソースを開いて、ほとんどflow2/03.htmlと同じ事を確認してください。異なるのは以下のように、イベントオブジェクトを利用せずに、function内の最後で「return false」を記述している点です。結果として、flow2/03.htmlと同じ様にリンクをクリックしても機能しません。
$("a").click(function () {
return false;
});
「return false」の方が記述がラクなので、stopPropagationメソッドやpreventDefaultメソッドの代わりに利用されることが多いので覚えておきましょう。
よく利用する「マウスオーバー」という行為ですが、これに反応するイベントはjQueryに2つあります。次回は、この2つのイベントについて説明します。これにもイベントフローが関係しています。
次のページ:イベントフロー(3)