- 索引
- 1章:jQuery入門
-
- ├ jQueryのメリット
- ├ readyイベント
- ├ オブジェクトについて
- ├ メソッドについて
- ├ 情報の取得
- ├ イベント(1)
- ├ イベント(2)
- └ 初歩なサンプル
- 2章:jQuery基礎
-
- ├ thisについて(1)
- ├ thisについて(2)
- ├ jQueryとDOM要素
- ├ 簡単な演出
- ├ thisから辿る
- ├ 汎用的なアニメ(1)
- ├ 汎用的なアニメ(2)
- ├ アニメの停止
- ├ アニメを管理する仕組み
- └ 汎用的なアニメ(3)
- 3章:jQuery発展
-
- ├ イベントフロー(1)
- ├ イベントフロー(2)
- ├ イベントフロー(3)
- ├ 画像のプリロード
- ├ jQueryの高速化
- └ メソッドチェーン
- 番外編:研究
-
- ├ イベントを外す
- ├ cssアニメとの連携(1)
- ├ cssアニメとの連携(2)
- ├ cssアニメとの連携(3)
- ├ セレクタの自作(1)
- ├ セレクタの自作(2)
- ├ クロージャ(1)
- ├ クロージャ(2)
- └ クロージャ(3)
メソッドチェーン
概要
jQueryオブジェクトを使いまわす
メソッドチェーンも前回紹介した「jQueryの高速化」に関連しています。前回説明したようにjQueryオブジェクトを作成するのは負荷が掛かります(だからfor文の外で処理しました)。そのような場合はjQueryオブジェクトを変数に入れて利用すると説明しましたが、2,3回だけの利用のために変数を用意するのも良くありません(変数が多くなると管理しにくくなります)。
そこで利用するのがメソッドチェーンです。これは以下の様に1つのjQueryオブジェクトに連続してメソッドが利用できる構文です。連結できる数に上限はありません。メソッドの()は必要なので忘れないようにして下さい。
- メソッドチェーン
-
$("セレクタ").メソッド().メソッド().メソッド().…
※メソッドとメソッドの間のカンマを忘れずに。
解説
メソッドチェーンを利用しないサンプル
まずはメソッドチェーンを利用していないサンプルを確認します。サンプル(chain/01.html)のソースを開いてbody内にbutton要素とdiv要素があることを確認して下さい。
jQueryは以下の様に記述され、buttonをクリックすると![]() cssメソッドを利用してdiv要素の背景色をオレンジに変更し、
cssメソッドを利用してdiv要素の背景色をオレンジに変更し、![]() textメソッドを利用してdiv要素のテキストを「buttonがクリックされました」と変更します。
textメソッドを利用してdiv要素のテキストを「buttonがクリックされました」と変更します。
$("button").click(function () {
$("div").css("background-color" ,"#FC9");
$("div").text("buttonがクリックされました");
});
結果として、buttonをクリックするとdiv要素の背景色がオレンジになりテキストが表示されます。
ここではjQueryオブジェクト「$("div")」が2回作成されています。同じオブジェクトを2回作成するのは効率が良くありません。とはいえ前回のように1000回も利用するわけではないので、変数に入れる程でもありません。そこで利用するのがメソッドチェーンです。
メソッドチェーンを利用したサンプル
サンプル(chain/02.html)のソースを開いてbody内の構成はchain/01.htmlと同じ事を確認して下さい。jQueryは以下の様に変更されています。
$("button").click(function () {
$("div").css("background-color","#FC9").text("buttonがクリックされました");
});

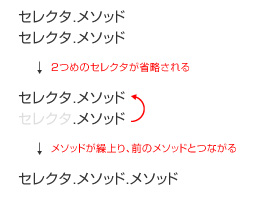
メソッドチェーンは左図のように2行目の処理のセレクタを省略し、メソッドを繰り上げて1行目のメソッドに連結する処理のことです。こうすることでオブジェクトの「$("div")」が1つになり、負荷が減るというわけです。
前回のテクニックなどに比べると劇的な高速化はないのですが、大規模なコンテンツでは小さな積み重ねが大切です。日頃からメソッドチェーンを利用するクセを付けて、常に負荷の軽いスクリプトを心懸けるようにしましょう。
- メソッドチェーンのメリット
- jQueryオブジェクトの作成(セレクタにマッチした要素を探す処理)は負荷が掛かります。ですのでメソッドチェーンの利用でjQueryオブジェクト作成の数を減らせるということは、負荷の軽減につながるのです。
メソッドチェーンが利用できる条件
メソッドなら全て連結できるという分けではありません。返値でjQueryオブジェクトを返すメソッドの後にのみメソッドを連結できます。例えばサンプルchain/02.htmlで利用した![]() cssメソッドの構文はリファレンスページで以下の様に記述されています。構文の右肩で、返値にjQueryオブジェクトを返すことが確認できます。
cssメソッドの構文はリファレンスページで以下の様に記述されています。構文の右肩で、返値にjQueryオブジェクトを返すことが確認できます。
- cssプロパティの設定返値:jQueryオブジェクト
-
jQo.css( プロパティ名, 値 )ver1.0〜
jQo.css( objectオブジェクト )ver1.0〜
jQo.css( プロパティ名, function )ver1.4〜
ですからcssメソッドの後にtextメソッドを連結できたのです。同じメソッドでも用法によっては返値が違うので注意が必要です。例えばcssメソッドではcssの値を取得する以下の構文がありますが、こちらでは文字列を返すためメソッドチェーンを利用できません。構文を良く確認して利用しましょう。
- cssプロパティの取得返値:文字列
- jQo.css( プロパティ名 )ver1.0〜
トラバースを活用する
同じjQueryオブジェクトに対して利用するメソッドの数はあまり多くないため、メソッドチェーンを利用することは少なそうです。しかし「thisから辿る」で紹介したトラバースを利用すれば、メソッドチェーンを利用する機会が少し増えるので、ここで紹介しておきます。
まずは「thisから辿る」で紹介したサンプル(trav/02.html)を確認して下さい。![]() nextメソッドを利用してクリックされた要素の「次の要素」を開閉するようにしています。これにメソッドを追加してクリックされた要素自身も色を変える仕様に変更したいと思います。
nextメソッドを利用してクリックされた要素の「次の要素」を開閉するようにしています。これにメソッドを追加してクリックされた要素自身も色を変える仕様に変更したいと思います。
サンプル(chain/03.html)のソースを開いてbody内の構成がtrav/02.htmlと同じ事を確認してください。css設定は以下の様にselectedのclass属性が追加されています。この設定は背景色をオレンジに変更します。
.selected{
background-color:#FF6633;
}
jQueryも以下の部分が追加されただけです。追加された![]() toggleClassメソッドは引数で指定したcss設定を付けたり外したりするメソッドです。サンプルでは引数に「selected」を指定しているので、クリックされた要素の背景色が「オレンジ色になったり戻ったりします」。
toggleClassメソッドは引数で指定したcss設定を付けたり外したりするメソッドです。サンプルでは引数に「selected」を指定しているので、クリックされた要素の背景色が「オレンジ色になったり戻ったりします」。![]() toggleClassメソッドも返値でjQueryオブジェクトを返すため後にメソッドが連結できます。
toggleClassメソッドも返値でjQueryオブジェクトを返すため後にメソッドが連結できます。
$(".clickArea").click(function (){
$(this).toggleClass("selected").next().slideToggle();
});
クリックされた要素に対して利用したメソッドは![]() toggleClassメソッドだけですが、その後に連結したトラバースの
toggleClassメソッドだけですが、その後に連結したトラバースの![]() nextメソッドによって対象を変更し、その要素に
nextメソッドによって対象を変更し、その要素に![]() slideToggleメソッドを利用しました。
slideToggleメソッドを利用しました。
このようにトラバースを利用すれば、対象(オブジェクト)を変更できるためメソッドチェーンの利用機会も少しは増えると思います。→リファレンス:トラバース目次
トラバースのメソッドは全てjQueryオブジェクトを返すので、後にメソッドを連結させることができます。
メモ
jQuery以外のメソッドチェーン
メソッドチェーンの条件で「返値にjQueryオブジェクトを返すメソッドにしか連結できない」と説明しました。これはjQueryのメソッドがオブジェクトとしてjQueryオブジェクトを利用するためなのですが、jQueryだけでなくjavaScriptにまで範囲を広げると状況は変わります。
※メソッドチェーンはjQueryだけの仕組みではなく、javaScript等多くのスクリプト言語でも利用されています。
例えばcssメソッドで引数にプロパティ名だけを指定した場合は、返値に「文字列」を返します。これに対し、文字列をオブジェクトとして利用するメソッドであれば連結できるのです。jQueryのメソッドにはありませんが、javaScriptではればindexOfメソッドなどがあります。
サンプル(chain/test01.html)のソースを開いて以下の処理を確認して下さい。javaScriptのindexOfメソッドはオブジェクトで指定された文字列の内、引数で指定した文字が何番目にあるかを返します。
$("button").click(function () {
var test = $("div").css("width").indexOf("p");
alert(test);
});
ですからbuttonをクリックすると、cssメソッドで取得したdiv要素の幅の値「300px」という文字列から「p」の文字が何番目にあるかを返して変数testに代入しアラートで表示します。結果として「3」が表示されます。
※番目は0からカウントするので「p」は3番目の文字になるのです。
このようにjavaScriptでもメソッドチェーンが利用できることは覚えておきましょう。
これで使い方は終了です
これで使い方は終了です。まだ番外編が残っていますが、これは私が気になったjQueryの機能について調べた内容を個人的にメモしているだけです。必ずしも必要な知識ではありませんので、興味のある項目だけ確認してください。
この先はリファレンスページに進み、どのようなメソッドがあるか大まかにでも確認するのが良いと思います。リファレンスページでは順々にメソッドなどを閲覧できるように使い方ページと同様にページの最後に次のページへのリンクを貼りました。
リファレンス:目次