- 索引
-
- └ サンプル目次
- 1章:短編集
- 2章:診断系コンテンツ
- 3章:製品抽出系コンテンツ
-
- ├ 構成の確認
- ├ 回答の確認
- ├ 点数表の作成
- ├ 得点の集計(1)
- ├ 得点の集計(2)
- ├ 結果画面の作成(1)
- └ 結果画面の作成(2)
- 番外:Simulation Game
-
- ├ 地形データの読込
- ├ ユニットの移動
- ├ 敵ユニットの扱い
- ├ 敵AI:目的地に移動出
- └ 一応の終わり
タブメニュー(1)
サンプル紹介

仕事ではあまり使いませんが...
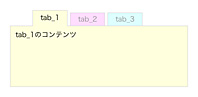
タブメニューはブラウザのウインドウ管理にも利用されているインターフェイスです。ここでは左図にあるような色で区別されたタブメニューなども作成します(画像をクリックするとサンプルが開きます)。
有名なタブメニューですが、意外と企業のサイトで見かけることは少ないと思います。タブメニューは狭いエリアに多くの情報を詰め込むのにはよいのですが、マウス操作しないと情報が表示されていないので「一覧性に欠ける」のです(少ない操作で情報を見渡せた方がよいのです)。とはいえ、タブメニューで習得するテクニックは2章や3章のラジオボタンの仕組みにもつながるので、教材としては非常に重要だと私は考えています。飛ばさないで習得してみて下さい。
概要
すべてのタブをOFFにしてから、クリックされたタブをON
タブメニューは人気があるのでプラグインなども作成されています。しかし比較的簡単に作成できるのでjQueryの練習として覚えていきましょう。
解説
タブメニューの実現方法
タブメニューを実現する方法は、以下の2ステップだけです。まずは考え方を理解して下さい。
- タブメニューの実現方法
-
ONのタブをOFFの状態にする
↓
クリックされたタブをONの状態にする
ではhtmlを確認しましょう。サンプル(tab1/01.html)のソースを開き、htmlを確認して下さい。メニュー類はリストを利用して作成する事が好ましいのでul要素とli要素だけで作成しています
※追々画像などを利用したタブメニューも紹介しようと考えています。
<ul> <li>tab_1</li> <li>tab_2</li> <li>tab_3</li> </ul>
続いてcssを確認して下さい。ポイントは以下の部分になっています。まだ利用していませんが、タブのON/OFFはクラス属性のselectedを付けたり外したりすることで実現します。
ul li.selected {
color: #000;
background-color:#fff;
}
デザインを確認するため最初のli要素にselectedクラスを設定したサンプルを用意しました。
サンプル(tab1/01b.html)を開いて確認して下さい。cssの設定はコンテンツ部分を追加してから調整することになりますが、とりあえず、このサンプルにjQueryを追加してきます。
<ul> <li class="selected">tab_1</li> <li>tab_2</li> <li>tab_3</li> </ul>
onでイベントを設定する
スムーススクロールでは![]() clickイベントを利用しましたが、タブメニューでは
clickイベントを利用しましたが、タブメニューでは![]() onを利用してイベントを設定しましょう。これは構文が複雑ですが調査範囲を指定するぶん効率が良く、高速に処理することができます(特に複雑なhtml構成の場合)。onについては使い方「イベント(2)」で説明しているので、忘れてしまった方は確認して下さい。
onを利用してイベントを設定しましょう。これは構文が複雑ですが調査範囲を指定するぶん効率が良く、高速に処理することができます(特に複雑なhtml構成の場合)。onについては使い方「イベント(2)」で説明しているので、忘れてしまった方は確認して下さい。
ではサンプル(tab1/02.html)のソースを開いて、以下のjQueryを確認して下さい。clickを利用したイベントと異なり、最初のセレクタには「調査範囲」を設定していることに注意して下さい。調査範囲は狭いほど高速に処理できるので、可能な限り範囲を絞ります。今回はli要素の親要素であるul要素を設定しました。
そしてonの第1引数に設定したいイベントを設定します(今回はclickです)。第2引数には実際にイベントを設定する要素を指定します(今回はli要素です)。イベントが発生したら実行したい処理をfunctionで設定するのはclickイベントと同じです。
$("ul").on("click", "li",function() {
alert("click")
})
サンプルでは処理としてアラートが設定してあるので、タブをクリックするとアラートが表示されます(selectedクラスの有無にかかわらず反応します)。
ONのタブをOFFにしてから、クリックされたタブをONにする
では最初の説明「タブメニューの実現方法」のとおりにjQueryを設定します。サンプル(tab1/03.html)のソースを開いて、onのfunction内に設定したjQueryを確認して下さい。
$("ul").on("click", "li",function() {
$("li.selected").removeClass("selected");
$(this).addClass("selected");
})
まず2行目ではセレクタに「li.selected」と設定しています。これでselectedクラスが付いたli要素だけが選択され、これに![]() removeClassメソッドを利用することで、selectedクラスを外しOFFの状態にします。
removeClassメソッドを利用することで、selectedクラスを外しOFFの状態にします。
3行目ではクリックされた要素(this)に対して![]() addClassメソッドを利用してselectedクラスを付けONの状態にします。これだけでタブメニューが実現できます。
addClassメソッドを利用してselectedクラスを付けONの状態にします。これだけでタブメニューが実現できます。
ただし順番には気を付けてください。2行目と3行目の順番を入れ換えたサンプル(tab1/03b.html)を用意したので、タブをクリックしても機能しないことを確認してください。この順番では、2行目でクリックしたタブをONにしても、それを3行目でOFFにしてしまいます。そのためONになりません。
$("ul").on("click", "li",function() {
$(this).addClass("selected");
$("li.selected").removeClass("selected");
})
jQueryでタブの機能が完成したので、最後にcssを調整します。
クリックできるメニューと分かるように
ここまでのサンプルはタブにカーソルを重ねても「矢印」のままです。クリックできるものなのですから「指カーソル」にしなければいけません。ただし現在選択されているタブはクリックされることはないので「矢印」のままとします。
難しそうに感じますがcssを変更するだけです。サンプル(tab1/04.html)のソースを開いて、以下のcss設定を確認して下さい。まずli要素では指カーソルにするためcursor属性の値に「pointer」を設定します。そして選択されているタブ(つまりselectedのクラス属性を持つli要素)では矢印にもどすため、cursor属性の値に「default」に設定します。
ul li {
float: left;
height:20px;
margin:0px 0px 0px 10px;
padding:5px 15px 5px 15px;
border:1px solid #ddd;
color: #999;
background-color:#ddd;
cursor:pointer;
}
ul li.selected {
color: #000;
background-color:#fff;
cursor:default;
}
とりあえず、これでタブは完成です。次回はコンテンツエリアを追加します。
次のページ: タブメニュー(2)