- 索引
-
- └ サンプル目次
- 1章:短編集
- 2章:診断系コンテンツ
- 3章:製品抽出系コンテンツ
-
- ├ 構成の確認
- ├ 回答の確認
- ├ 点数表の作成
- ├ 得点の集計(1)
- ├ 得点の集計(2)
- ├ 結果画面の作成(1)
- └ 結果画面の作成(2)
- 番外:Simulation Game
-
- ├ 地形データの読込
- ├ ユニットの移動
- ├ 敵ユニットの扱い
- ├ 敵AI:目的地に移動出
- └ 一応の終わり
敵ユニットの扱い
地形データに敵ユニット情報を追加する

敵ユニットは通り抜け不可
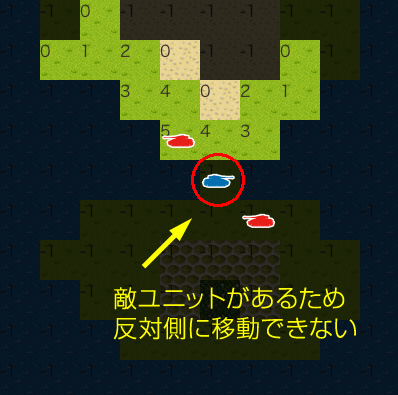
味方ユニットの場合はマスをマスクすることで同じ位置に移動できなくするだけでしたが、敵ユニットの場合は通り抜けもできないようにしなければなりません。
これを実現するためには移動範囲を決めるマップの「地形データを加工」する必要があります。
地形データ自体は操作しない
しかしユニットの位置は変化するため、その情報を地形データに直接追加するわけにはいきません。ですのでユニットを選択した際に「敵ユニットの位置情報」と「地形データ」を重ねたデータを作成し、それをもとに移動範囲を決めるようにします。
→サンプル(sample/05_enemy.html)
ユニットの管理
ユニットデータは陣営毎に分けて管理します。将来的に複数陣営による混戦にも対応したいので2次配列を利用することにしました(敵と味方の2勢力しかない場合は個別の配列を用意した方が簡単なはず)。
var allUnitData = [[],[]];//===0番目が自軍、1番目が敵軍
そして地形データと敵ユニットのデータを重ねるのは以下の処理。まずは5〜9行目で味方以外の敵ユニットのデータを合わせた配列「allEnemyUnitList」を作成します。そして10〜13行目で敵の位置情報を複製した地形データに重ねた配列「enemyMapArray」を作成します。そして移動範囲を決める処理の所でmapDataの代わりに利用すします。
var enemyMapArray;
function makeEnemyMapFunc(mySide){
enemyMapArray = dupMapArrayFunc();//===mapData(地形データ)を複製
var allEnemyUnitList = [];
for (var i=0; i<allUnitData.length;i++){//====自陣以外の敵グループを合算
if (i!=mySide){
$.merge(allEnemyUnitList,allUnitData[i]);//===配列の結合
}
}
for (var i in allEnemyUnitList){
var targetData = $("#u_"+allEnemyUnitList[i]).data();
enemyMapArray[targetData.y][targetData.x] = enemyMapID;//===敵のユニットの地形IDを設定
}
}
多次元配列の複製
今回は少し躓いた部分がありました。上記3行目で「enemyMapArray」に複製した「mapData」を設定していますが、当初はjQueryの![]() jQuery.mergeメソッドを利用していました。がきちんと機能せずmapData本体が変更されてしまいました。
jQuery.mergeメソッドを利用していました。がきちんと機能せずmapData本体が変更されてしまいました。
これは![]() jQuery.mergeメソッドが多次元配列の複製に対応していないためです。1次の配列部分は正常に複製されますが、2次配列の中身は複製ではなく「参照」された状態のママになってしまい、複製したつもりのデータを変更しても元データ一緒に変更されてしまうのです。
jQuery.mergeメソッドが多次元配列の複製に対応していないためです。1次の配列部分は正常に複製されますが、2次配列の中身は複製ではなく「参照」された状態のママになってしまい、複製したつもりのデータを変更しても元データ一緒に変更されてしまうのです。
配列は参照型なので、代入によるコピーはできません。→参考:Uhyohyo.net様「配列のコピー」
ということで単純にmapDataを複製するためだけのdupMapArrayFuncを作成しました。単純に2つのfor文を利用して配列を複製します。この配列の複製はユニットが移動する際に毎回作成して使い捨てにされます。
function dupMapArrayFunc(){
var ansArray = [];
for(var i=0;i<mapData.length;i++){
var ansLineData = [];
var lineData = mapData[i];
for(var j=0;j<lineData.length;j++){
ansLineData.push(lineData[j]);
}
ansArray.push(ansLineData);
}
return ansArray;
}
1次配列の複製ならjavaScriptでもconcatやsliceで簡単にできるのだから、jQueryの![]() jQuery.mergeメソッドは多次元配列のコピーに対応しても良いと思うのです。すこし意味合いが異なりますがobjectオブジェクトを複製する
jQuery.mergeメソッドは多次元配列のコピーに対応しても良いと思うのです。すこし意味合いが異なりますがobjectオブジェクトを複製する![]() jQuery.extendメソッドはディープコピーの仕組みもあるのに。
jQuery.extendメソッドはディープコピーの仕組みもあるのに。
今回は少し時間がかかったので、これだけです。次回からはAI部分の作成に入りたいと思います。
次のページ: 敵AI:目的地に移動出