- 索引
-
- └ プラグイン目次
- 1章:小ネタ系
-
- ├ イージングの追加
- ├ 要素のセンタリング
- ├
- ├ マウスホイール
- ├ スクロールバー(1)
- ├ スクロールバー(2)
- ├ スクロールバー(3)
- ├ スクロールバー(おまけ)
- └ アニメの一時停止/再開
- 2章:ショーケース系
- 3章:カルーセル系
イージングの追加
サンプル紹介

アニメの表現力を高めます
jQueryのアニメで利用できるイージングは「linear」と「swing」と2つしかありません。これでも十分かもしれませんが、プラグイン「jquery.easing」を組み込むことで32種類ものイージングを追加することができます。
左の画像をクリックするとサンプルが開くのですが、このサンプルで青い■をクリックしてみて下さい。バネのように■が拡がると思います。これはイージングの「easeOutElastic」を利用したアニメでバネが弾けるような動きになります。
組み込み
- jQuery Easing Plugin ver1.3著作権:???
-
ダウンロードサイト:jQuery Easing Plugin
ライセンスについての明記がありませんが、商用で利用する場合は著作者にビールをおごって欲しいとのこと。サイトに「Buy me a beer」ボタンがあります。
プラグインは右記のサイトからダウンロードすることができます。→jQuery Easing Plugin
htmlへの組み込みは以下の様に、jQuery同様scriptタグでリンクします。jquery.easingに関わらずプラグインはjQueryのリンクより後に記述するようにしましょう。
<script type="text/javascript" src="jquery.easing.1.3.js"></script>
解説
jQueryのイージングと同じように利用できます。
jquery.easingを組み込むと、jQueryのイージングと同じように設定できます。サンプル(easing/01.html)を開いて、body内に2つのdiv要素とbutton要素があることを確認してください。div要素はid属性に異なる名前(defとplugin)を設定して区別しています。
<div id="def">linear</div><br> <div id="plugin">easeInOutBounce</div><br> <button>move</button>
jQueryは以下の様に記述され、buttonがクリックされるとid属性がdefの要素とpluginの要素は共に![]() animateメソッドによって左500pxの位置にアニメで移動されます。
animateメソッドによって左500pxの位置にアニメで移動されます。
このときイージングは「id属性がdefの要素」はjQueryの「linear」に設定され、「id属性がpluginの要素」はプラグインで追加される「easeInOutBounce」が設定されています。
$("button").click(function(){
$("#def").animate({"left":500},3000, "linear");
$("#plugin").animate({"left":500},3000, "easeInOutBounce");
})
結果として、buttonをクリックすると下のdiv要素はプラグインによって追加されたトリッキーな動きで移動します。他にも色々な動きが追加されているので次の項で確認します。
すべての動きを確認する

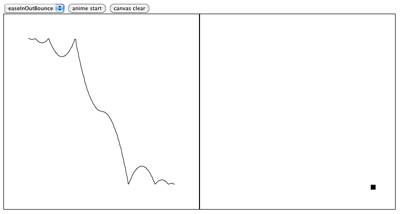
追加される32種類のイージングを確認できるサンプルを作成しました。サンプル(easing/02.html)を開いて説明文を読んでください。セレクトタグで確認したいイージングを指定して「anime start」ボタンをクリックすると、右側の■が指定されたイージングで移動し、移動が完了すると軌跡が左側に表示されます。
軌跡は比較できるように消えません。軌跡を消したい場合は「canvas clear」ボタンをクリックしてください。
軌跡の描画はcanvasの機能を利用して描画しています。IE以外のブラウザで確認して下さい。
バネのような動き
イージングを「easeOutElastic」に指定すると、バネのような動きになります。サンプル(easing/03.html)を開いてbody内にdiv要素しかないことを確認してください。jQueryは以下の様に記述され、div要素をクリックすると「easeOutElastic」のイージングで幅と高さがバネのように変化して100pxになります。
$("div").click(function(){
$("div").animate({"width":100, "height":100},500, "easeOutElastic");
})
要素の基準点は左上のため、真ん中から拡がるように見せたい場合はサンプル(easing/03b.html)のようにマージンも変化させないといけません。
$("div").click(function(){
$("div").animate({"width":100, "height":100,
"marginTop":75, "marginLeft":75},500, "easeOutElastic");
})
キビキビとした動き
デフォルトの「swing」は現実世界に即した動きなのですが、初速が遅いため「少しもっさり」とした動きになります。これを「easeOutExpo」に変更すると初速が早いため「キビキビ」とした動きにすることができます。まずは「swing」を確認します。
サンプル(easing/04.html)を開いて「move」ボタンをクリックして写真が切り替わることを確認して下さい(似たような仕組みはサンプルページの診断系コンテンツで詳しく説明しています)。ここではjQueryが以下のように、イージング設定を「swing」にしている事だけを確認して下さい。
$("button").click(function () {
myPage++;
if (myPage >= pageNum) myPage = 0;
var myPos = myPage * -600;
$("#photo").stop(true, false).animate({left: myPos},500, "swing");
});
続いて「easeOutExpo」を確認します。サンプル(easing/04b.html)を開いてイージングの設定以外はeasing/04.htmlと同じ事を確認して下さい。
$("#photo").stop(true, false).animate({left: myPos},500, "easeOutExpo");
「move」ボタンをクリックして動きを見ると「swing」よりもキビキビとした動きであることが確認できると思います。好みの問題かもしれませんが、キビキビとした動きにしたい時は「easeOutExpo」を利用してみて下さい。
デフォルトの設定
jQueryではデフォルトのイージングは「swing」ですが、jquery.easingプラグインを利用すると変更することができます。サンプル(easing/05.html)を開いてbody内の構成がeasing/03b.htmlと同じ事を確認してください。しかしjQueryは少し変更されており、以下の様にイージングの設定がしてありません。
$("div").click(function(){
$("div").animate({"width":100, "height":100,
"marginTop":75, "marginLeft":75},500);
})
ですがdiv要素をクリックするとeasing/03b.htmlと同じようにバネのような動きをします。これは以下の部分でデフォルトのイージングを「easeOutElastic」に変更しているためです。
jQuery.easing.def = "easeOutElastic";
この処理によってイージングの設定が省略されると「easeOutElastic」をデフォルトとして利用するようになります。特定のイージングを大量に利用する時に設定すると便利だと思います。
次のページ:要素のセンタリング