- 索引
-
- └ プラグイン目次
- 1章:小ネタ系
-
- ├ イージングの追加
- ├ 要素のセンタリング
- ├
- ├ マウスホイール
- ├ スクロールバー(1)
- ├ スクロールバー(2)
- ├ スクロールバー(3)
- ├ スクロールバー(おまけ)
- └ アニメの一時停止/再開
- 2章:ショーケース系
- 3章:カルーセル系
Nivo Slider(1)
サンプル紹介

ショーケースの定番プラグイン?
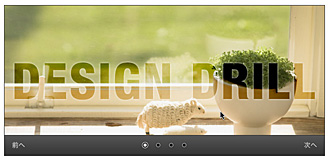
Nivo sliderは200万ダウンロードを達成したショーケース(スライドショー)の人気プラグインです。左図のようなサンプルも簡単に作成する事ができます(画像をクリックすることでサンプルが開きます)。
このサンプルは画像にマウスオーバーするとインターフェイスが表示される仕様ですが、他にも様々な仕様に変更できます。
有名なプラグインなので紹介しているサイトも多いのですが難易度が高い記事が多いので、本サイトでは「よりシンプル」に説明したいと思います。その分記事が4ページになってしまいました...。
記事を書き終えた感想
記事を書き始めた当初はnivo sliderの豊富な演出に期待していたのですが、記事を書き終えた今となっては「仕事では使いにくいかな...」と感じています。演出は本当に素敵なのですが、ブラックボックス的な処理が多くクライアントの希望に合わせてチューニングするのが大変そうなのです。
たぶんカスタマイズして利用するよりも、初心者でも簡単にクオリティの高いショーケースが作成できるようにというスタンスなのだと思います。そのためcssが付属しており、利用するcssを変更するだけでインターフェイスのデザインを変更することができます。
しかしオリジナルのデザインにする場合は付属するcssを解読して変更しなければならず、結構大変なのです。
※さらに、このページ下部のメモに記述したのですがIE7でcssの不具合があったりもします。
概要と組み込み
- Nivo Slider著作権:MIT License
-
ダウンロードサイト:Dev7 studios | Nivo Slider
※wordPress用のライセンスは有料です。著作権についての詳細はページ内にある「license」を確認して下さい。
htmlへの組み込みは以下の様に、jQuery同様scriptタグでリンクします。ダウンロードすると以下の「jquery.nivo.slider.pack.js」以外に「jquery.nivo.slider.js」がありますが、こちらは最小化していないコードなので実際には利用しません(開発やコードを解析したい時に利用して下さい)。
<script type="text/javascript" src="jquery.nivo.slider.pack.js"></script>
また付属のcssファイル「nivo-slider.css」にもリンクする必要があります。
<link href="nivo-slider.css" rel="stylesheet" type="text/css" />
構文
「Nivo Slider」プラグインを組み込むと、以下のnivoSliderメソッドが追加されます。
- スライドショーの設定返値:jQueryオブジェクト
-
jQo.nivoSlider( )
※引数にオプションを設定することができますが、それは次回説明します。
解説
最小限の設定
実用的ではないのですが、まずは最小限の設定サンプルを確認します。サンプル(nivo1/01.html)を開いてbody内の構成を確認して下さい。まずスライダー内で表示したい画像は任意のid属性(サンプルではsliderとしました)を設定したdiv要素内に配置します。
<div class="slider-wrapper"> <div id="slider"> <img src="../images/page1.jpg" width="640" height="300" alt=""> <img src="../images/page2.jpg" width="640" height="300" alt=""> <img src="../images/page3.jpg" width="640" height="300" alt=""> <img src="../images/page4.jpg" width="640" height="300" alt=""> </div> </div>
さらに外側にもdiv要素(class属性がslider-wrapper)がありますが、これはスライダーの大きさを設定するための要素です。サイズは以下の様にcssで設定されています。
.slider-wrapper{
width:640px;
height:300px;
}
このdiv要素を外すと画像のサイズを設定しているにもかかわらず、幅が100%に設定されてしまいます。
参考:slider-wrapperのdiv要素を外したサンプル(nivo1/01b.html)
最小限の設定ではhtmlとcssの設定は以上です。jQueryも非常にシンプルで以下の様に画像を含む要素をセレクタで指定してnivoSliderメソッドを実行するだけです。
$(function(){
$('#slider').nivoSlider();
});
しかし、この最小限の設定ではnext/backのボタンがテキストだけだったりページのインターフェイスも味気なく実用的ではありません。なので次はテーマの設定について説明します。
テーマの設定
ダウンロードファイルにはjsファイルやcssファイルの他に「themes」フォルダがあります。これを利用することで、簡単に実用的なデザインに変更することができます。
サンプル(nivo1/02.html)を開いてhead領域に以下の様にcssファイルへのリンクが追加されていることを確認して下さい(themesフォルダは任意の場所に設置できます)。テーマには色々あるのですが、まずは「default」を利用します。
<link href="../themes/default/default.css" rel="stylesheet" type="text/css" />
続いてbody内の要素にも修正が必要です。以下の様に大きさを設定したclass属性slider-wrapperのdiv要素にtheme-defaultのclass属性を追加します。id属性sliderのdiv要素ではないことに注意して下さい。
<div class="slider-wrapper theme-default">
これだけでnext/backボタンとページ表示の部分が画像に変わります。もう1つ別のテーマも確認しておきましょう。サンプル(nivo1/02b.html)を開いてhead領域のcssの設定が変更されていることを確認して下さい。
<link href="../themes/bar/bar.css" rel="stylesheet" type="text/css" />
合わせてbody内のdiv要素に設定するclass属性も以下の様に変更しています。
<div class="slider-wrapper theme-bar">
このbarというテーマを利用すると、スライドショーにマウスオーバーした時に画像下部にインターフェイスが表示されるようになります。テーマの数が少ないのですが各テーマのcssや表示する画像はシンプルなので、編集して自分好みのデザインにして利用すると良いと思います。
ローディングなどの設定
本家ページでは画像が読み込まれるまでloading画像を表示するように以下の様なcssの追加を進めていますが、これらの設定はテーマのcssにも記述されているため追加する必要はありません。
以下のソースは本家サイトのdocumentページで左メニューの上から2番目「jQuery Plugin Usage」をクリックで表示されるページの中程「Then it helps to add some CSS to make the slider look good while it’s loading」と記述のある部分で説明されています。...jQueryでページ内容を制御している性で直接アンカーが貼れないよ、もぅ....。
.nivoSlider {
position:relative;
background:url(images/loading.gif) no-repeat 50% 50%;
}
.nivoSlider img {
position:absolute;
top:0px;
left:0px;
display:none;
}
.nivoSlider a {
border:0;
display:block;
}
たとえばdefaultテーマの「default.css」では以下の様な記述があり、ほとんど上記の記述と重複しているのが確認できます。
.theme-default .nivoSlider {
position:relative;
background:#fff url(loading.gif) no-repeat 50% 50%;
margin-bottom:10px;
-webkit-box-shadow: 0px 1px 5px 0px #4a4a4a;
-moz-box-shadow: 0px 1px 5px 0px #4a4a4a;
box-shadow: 0px 1px 5px 0px #4a4a4a;
}
.theme-default .nivoSlider img {
position:absolute;
top:0px;
left:0px;
display:none;
}
.theme-default .nivoSlider a {
border:0;
display:block;
}
キャプション
「nivo slider」は画像のtitle属性を設定するだけで、簡単にキャプションを追加することができます。サンプル(nivo1/04.html)を開いてimgタグの内容を確認して下さい。以下の様にtitle属性が追加されています。jQueryの変更は必要ありません。
<img src="page1.jpg" width="640" height="300" title="キャプションは..."> <img src="page2.jpg" width="640" height="300" title="htmlでimgタグに..."> <img src="page3.jpg" width="640" height="300" title="titleタグを設定..."> <img src="page4.jpg" width="640" height="300" title="することで実現します">
しかしキャプションにリンクなどを設定したい場合はtitleタグだけでは対応できません。そのような場合はキャプションとして表示したい要素を作成しid名を付け、title属性の値として、そのid名を指定します。
サンプル(nivo1/05.html)を開いてbody内に以下の要素が追加されていることを確認して下さい。まずキャプションとして利用したい要素には以下の様に「nivo-html-caption」を設定する必要があります。それ以外にid名を設定し、どの画像で表示するか指定できるようにします(サンプルではcaption1〜caption4と名付けました)。
<div id="caption1" class="nivo-html-caption"> <a href="http://www.google.co.jp/" target="_blank">google</a> </div> <div id="caption2" class="nivo-html-caption"> <a href="http://www.yahoo.co.jp/" target="_blank">yahoo</a> </div> <div id="caption3" class="nivo-html-caption"> <a href="http://www.youtube.com/" target="_blank">youtube</a> </div> <div id="caption4" class="nivo-html-caption"> <i>aタグ以外にも</i>、このように<b>別のタグも設定</b>できます </div>
続いて画像のtitle属性を確認して下さい。以下の様に表示したい要素のid名を設定しています(id名を示す#を忘れないで下さい)。このサンプルでもjQueryを変更する必要はありません。
<img src="page1.jpg" width="640" height="300" title="#caption1"> <img src="page2.jpg" width="640" height="300" title="#caption2"> <img src="page3.jpg" width="640" height="300" title="#caption3"> <img src="page4.jpg" width="640" height="300" title="#caption4">
今回はこれで終わりですが「nivo slider」は非常に高機能で様々な設定もできるので、次回も引き続き説明していきます。
メモ
テーマのcssを修正
前項で紹介したサンプル(nivo1/05.html)で、キャプションのリンク部分を確認して下さい。リンクの部分に点線が表示されています。これはテーマのcss(default.css)で以下の様に設定されているためです。
.theme-default .nivo-caption a {
color:#fff;
border-bottom:1px dotted #fff;
}
このサイトでは、なるべくオリジナルのファイルを変更したくないので修正しませんが。実際に利用する時には削除した方が良いと思います。
IE7,8への対応
IE7では「Nivo slider」のナビゲーションが上手く表示されず(あとIE10のメトロ版でも表示されませんでした)next/prevボタンも表示されっぱなしです。原因はcssなので修正するためにはテーマのcssファイルを変更します。→参考サイト:NivoSlider NivoControl Nav IE7 Not Displaying
ナビが表示されないのはナビのテキストを表示しないようにするため、text-indexを-9999pxにしているのが原因のようです。ですので、IE7はfont-sizeを0にして表示しないようにして対応します。またnext/prevボタンが表示されっぱなしなのはopacityプロパティに対応していないのが原因なのでfileterを利用して問題を回避します。
サンプル(nivo1/test01.html)を開いてcssへのリンクが以下のように変更されていることを確認して下さい。
<link href="../themes/default/default2.css" rel="stylesheet" type="text/css" />
このdefault2.cssは以下の様にナビの設定が変更されています(変更していない部分は省略しています)。
.theme-default .nivo-controlNav a {
text-indent:-9999px;
*text-indent:0;/* IE 7 */
*font-size: 0;/* IE 7 */
*line-height: 0;/* IE 7 */
}
.theme-default .nivo-directionNav a {
text-indent:-9999px;
*text-indent:0px;/* IE 7 */
*font-size: 0;/* IE 7 */
opacity: 0;
filter:alpha(opacity=0);/* IE lt 8 */
-ms-filter:"alpha(opacity=0)";/* IE 8 */
}
.theme-default:hover .nivo-directionNav a {
opacity: 1;
filter:alpha(opacity=100);/* IE lt 8 */
-ms-filter:"alpha(opacity=100)";/* IE 8 */
}
上記の他にもIE7等で利用できないドロップシャドウなどが設定されていたりするので、古いブラウザに対応させるためには色々修正が必要になりそうです。
次のページ:Nivo Slider(2)