- 索引
-
- └ プラグイン目次
- 1章:小ネタ系
-
- ├ イージングの追加
- ├ 要素のセンタリング
- ├
- ├ マウスホイール
- ├ スクロールバー(1)
- ├ スクロールバー(2)
- ├ スクロールバー(3)
- ├ スクロールバー(おまけ)
- └ アニメの一時停止/再開
- 2章:ショーケース系
- 3章:カルーセル系
スマートフォンでカルーセル(1)
概要と組み込み

carouFredSelはtouchSwipeプラグインと合わせて利用することで、スワイプ(フリック)対応のスマートフォン用カルーセルを作成する事ができます。
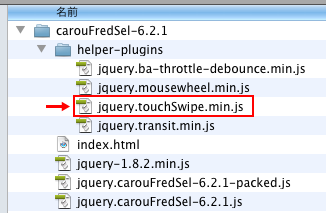
touchSwipeプラグインは左図のように、carouFredSelに付属するhelper-pluginsフォルダ内に収録されています。これも合わせて以下の様にリンクするようにして下さい。
<script type="text/javascript" src="jquery.touchSwipe.min.js"></script>
構文
前回に引き続きcarouFredSelのオプションを説明します。今回紹介するのは下表の赤字のオプションです。
- カルーセルの設定返値:jQueryオブジェクト
-
jQo.carouFredSel( オプション )
※オプションはobjectオブジェクトで設定し、以下のプロパティを利用してカルーセルの詳細を操作します。
※プロパティには以下の種類があります。
・circular…trueでループ指定、falseでは先頭に戻る演出(デフォルトはtrue)
・infinite…上記circularの設定がfalseの時のみ利用できます。falseに設定すると最後で停止します。
・responsive…親要素のサイズに合わせて子要素のサイズを変更するか否か(デフォルトはfalse)
・direction…「left」「right」「up」「down」でスライド方向の設定(デフォルトはleft)
・width…幅の設定。数値の他に%やautoの設定が可能。variableを設定するとサムネイルの幅に応じて変化
・height…高さの設定。数値の他に%やautoの設定が可能。variableを設定するとサムネイルの幅に応じて変化
・align…「center」「left」「right」で整列位置の設定(デフォルトはcenter)
・padding…paddingの設定。配列を利用することで個別設定が可能
・synchronise…他のカルーセルと同期させる
・cookie…サムネイルの位置をクッキーに記憶させるか否か
・onCreate…カルーセルを作成した時に実行したい処理を設定
・items…サムネイルについての詳細設定
・scroll…スクロールについての詳細設定
・auto…自動スクロールについての詳細設定
・prev…prevボタンの動作についての詳細設定
・next…nextボタンの動作についての詳細設定
・pagination…ページ表示についての詳細設定
・swipe…スワイプ処理についての詳細設定
・mousewheel…マウスホイールについての詳細設定
解説
スマートフォン用のサンプルリスト

今回作成するサンプルはスマートフォン用のカルーセルなので、スマートフォンで確認しやすいようにリンクページを作成しました。リンクページには左図のQRコードからリンクできます。→参考:スマートフォン用のサンプルリスト
スマートフォン用のサンプルですが、大抵のブラウザで機能すると思うので通常通り、このページからもサンプルのリンクを記載しています。
スワイプ機能の追加
スワイプの機能もオプションで設定します。サンプル(fred6/01.html)を開いてソースを確認して下さい。PC用のサンプルとほとんど同じですが、retunaのような高解像度ディスプレイ向けに640x300の画像を1/2の320x150に縮小して表示するようにしています。
<img src="../images/page1.jpg" width="320" height="150">
画像サイズの変更に合わせてwrapperクラスのcss設定でも以下の様にwidthを320pxにしています。
.wrapper {
width:320px;
overflow:hidden;
margin:auto;
}
jQueryは以下の様に記述されています。swipeプロパティをtrueにすることでスマートフォンでスワイプ(フリック)で画像を切り替えることができるようになります。ただし、この設定ではPCではスワイプできないので、スマートフォンで確認して下さい。
※スワイプを確認しやすいように自動再生しないようにしています(autoプロパティをfalse)。
var carouObj = new Object();
carouObj.auto = false;
carouObj.swipe = true;
$("#photos").carouFredSel(carouObj);
fred6/01.htmlはPCでは機能しませんが、swipeプロパティの設定次第でPCでもスワイプを可能にします。サンプル(fred6/01b.html)を開いてjQueryが以下の様に変更されていることを確認して下さい。
var carouObj = new Object();
carouObj.auto = false;
carouObj.swipe = {
onTouch:true,
onMouse:true
}
$("#photos").carouFredSel(carouObj);
swipeプロパティもitemプロパティなどと同じようにobjectオブジェクトを設定することで、より詳細な仕様を変更できます。onTouchプロパティはfred6/01.htmlの処理と同じようにスマートフォンでのスワイプのON/OFFを設定し、onMouseはPCでのマウスによるスワイプのON/OFFを設定します。
※trueを設定するとONになり、falseを設定するとOFFになります。
fred6/01b.htmlでは両方ともtrueにしているので、PCでもマウスでスワイプすることができます。以降のサンプルではPCでも確認できるようにonMouseプロパティをtrueに設定していきます。
レスポンシブ(1)
スマートフォンの横向き/縦向きにあわせてサイズを変更することができるらしいのですが...。
サンプル(fred6/02.html)を開いてwrapperクラスのcssを確認して下さい。fred6/01b.htmlと異なり、幅の指定をやめています。これでカルーセルの幅が可変となります。
.wrapper {
overflow:hidden;
margin:auto;
}
続いてjQueryを確認して下さい。以下の様にresponsiveプロパティをtrueに設定すると、カルーセルを親要素(wrapperクラス)の大きさに合わせて画像を拡大/縮小するようになります。
var carouObj = new Object();
carouObj.auto = false;
carouObj.responsive = true;
carouObj.swipe = {
onTouch:true,
onMouse:true
}
$("#photos").carouFredSel(carouObj);
しかしサンプルを確認すると、横方向には拡大/縮小されますが高さが変更されないため正常に表示されません。他に何か設定が足りないのかと色々調べたのですがよく分かりませんでした(すいません)。
レスポンシブ(2)
前述したようにレスポンシブで画像が引き伸ばされてしまうのですが、乗りかかった舟ということで多少強引でも無理に高さを変更しようと思います。このサンプルはウインドウサイズを自由に変更できるPCで確認して下さい。 サンプル(fred6/03.html)を開いてjQueryに以下の処理が追加されていることを確認して下さい。onCreateプロパティにfunctionを設定すると、カルーセルが作成される際に設定したfunctionが実行されます。
ここでwindowがリサイズされた際にウインドウサイズから適正な横幅を算出して(3行目)、wrapperクラスの要素とカルーセル内の画像の高さを変更しています(4,5行目)。6行目では![]() triggerイベントを利用して、最初に1回無条件にリサイズに設定した処理を実行します。
triggerイベントを利用して、最初に1回無条件にリサイズに設定した処理を実行します。
横幅にあった高さの算出式(3行目)は「レスポンシブな幅:レスポンシブな高さ(これを求める)=元々の横幅:元々の高さ」を解いて「レスポンシブな高さ=レスポンシブな幅÷元々の横幅×元々の高さ」となります。
carouObj.onCreate = function () {
$(window).on('resize', function(){
var myHeight = Math.floor(document.width / 320 * 150);
$(".wrapper").height(myHeight)
$("#photos>img").height(myHeight)
}).trigger('resize');
}
しかしサンプルを確認するとグレーの背景色(wrapperクラスのcssで設定しました)の高さは計算通りに設定されているのですが、画像の高さが150pxでクリッピングされたような状態になってしまいます。
原因が分からなかったので手当たり次第に色々と試した結果、カルーセル内に配置した画像のcss設定でheightを大きめに設定することで修正できました。サンプル(fred6/03b.html)を開いてカルーセル内の画像のcssが以下の様に設定されていることを確認して下さい。高さを1000pxと非現実的な設定にしていますが、これでウインドウサイズに合わせて画像のサイズを変更することができるようになりました。
#photos img {
margin:0;
display: block;
float:left;
height:1000px;
}
実際にスマートフォンでサンプルを確認して、横向き/縦向きに合わせて画像のサイズが変わることを確認して下さい。 今回はここで終了です。次回はレスポンシブではないスマートフォン用カルーセルを作成し、next/backボタンやページボタンを追加する予定です。
次のページ:スマホでカルーセル(2)