- 索引
-
- ├ 目次
- ├ jQuery(selector)
- ├ jQuery(html)
- ├ jQuery(function)
- ├ jQuery.holdReady()
- ├ jQuery.noConflict()
- └ jQuery.sub()
- 他ページ参照
- └ jQuery.when()
-
- └ 目次
- 基礎
- ├ *(すべて)
- ├ element(html要素)
- ├ #id名(ID属性)
- ├ .class名(clas属性)
- ├ 複数のセレクタ(and)
- └ 複数のセレクタ(or)
- 階層関連
- ├ 先祖 子孫
- ├ >(子要素)
- ├ +(直近の後要素)
- └ ~(後要素)
- 属性
- ├ [属性名]
- ├ [属性名='値']
- ├ [属性名!='値']
- ├ [属性名^='値']
- ├ [属性名$='値']
- ├ [属性名*='値']
- ├ [属性名-='値']
- ├ [属性名|='値']
- └ 複数の属性
- 基本フィルタ
- ├ :root
- ├ :header
- ├ :lang()
- ├ :target
- ├ :animated
- ├ :first
- ├ :last
- ├ :even
- ├ :odd
- ├ :eq()
- ├ :gt()
- ├ :lt()
- └ :not()
- 子要素フィルタ
- ├ :first-child
- ├ :first-of-type
- ├ :last-child
- ├ :last-of-type
- ├ :only-child
- ├ :only-of-type
- ├ :nth-child()
- ├ :nth-of-type()
- ├ :nth-last-child()
- └ :nth-last-of-type()
- 可視性フィルタ
- ├
- └ :visible
- コンテンツフィルタ
- ├ :contains()
- ├ :has()
- ├ :empty
- └ :parent
- フォーム
- ├ :checked
- ├ :selected
- ├ :disabled
- ├ :enabled
- ├ :focus
- ├
- ├ :checkbox
- ├ :file
- ├ :image
- ├ :input
- ├ :password
- ├ :radio
- ├ :reset
- ├ :submit
- └ :text
-
- ├ .目次
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .toggleClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- └ .val()
-
- └ 目次
- ツリー(階層)
- ├ .siblings()
- ├ .next()
- ├ .nextAll()
- ├ .nextUntil()
- ├ .prev()
- ├ .prevAll()
- ├ .prevUntil()
- ├ .children()
- ├ .find()
- ├ .parent()
- ├ .parents()
- ├ .parentsUntil()
- ├ .offsetParent()
- └ .closest()
- フィルタリング
- ├ .eq()
- ├ .slice()
- ├ .first()
- ├ .last()
- ├ .filter()
- ├ .has()
- ├ .not()
- ├ .is()
- └ .map()
- その他
- ├ .add()
- ├ .andSelf()
- ├ .addBack()
- ├ .end()
- ├ .contents()
- └ .each()
-
- ├ 目次
- 要素の挿入
- ├ .after()
- ├ .before()
- ├ .append()
- ├ .prepend()
- ├ .insertAfter()
- ├ .insertBefore()
- ├ .appendTo()
- └ .prependTo()
- 要素の削除
- ├ .empty()
- └ .remove()
- ├ .detach()
- 要素を囲む
- ├ .wrap()
- ├ .wrapAll()
- └ .wrapInner()
- ├ .unwrap()
- その他
- ├ .text()
- ├ .html()
- ├ .clone()
- ├ .replaceAll()
- └ .replaceWith()
- 他ページ参照
- ├ .toggleClass()
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- ├ .val()
- ├ .css()
- ├ .offset()
- ├ .position()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .scrollLeft()
- └ .scrollTop()
-
- ├ 目次
- ├ jQuery.cssHooks
- ├ .css()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .offset()
- ├ .position()
- ├ .scrollTop()
- └ .scrollLeft()
- 他ページ参照
- ├ .addClass()
- ├ .hasClass()
- ├ .removeClass()
- └ .toggleClass()
-
- └ 目次
- マウスイベント
- ├ .click()
- ├ .dblclick()
- ├ .mousedown()
- ├ .mouseup()
- ├ .mouseover()
- ├ .mouseout()
- ├ .mouseenter()
- ├ .mouseleave()
- ├ .mousemove()
- ├ .hover()
- └ .toggle()
- キーイベント
- ├ .keydown()
- ├ .keypress()
- ├ .keyup()
- ├ .focusin()
- └ .focusout()
- フォームイベント
- ├ .focus()
- ├ .blur()
- ├ .change()
- ├ .select()
- └ .submit()
- ブラウザイベント
- ├ .resize()
- ├ .scroll()
- └ .error()
- ロードイベント
- ├ .load()
- ├ .unload()
- └ .ready()
- イベントハンドラアタッチ
- ├ .bind()
- ├ .unbind()
- ├ .live()
- ├ .die()
- ├ .delegate()
- ├ .undelegate()
- ├ .on()
- ├ .off()
- ├ .one()
- ├ .triggerHandler()
- └ .trigger()
- イベントオブジェクト
- ├ jQuery.Event
- ├ eo.type
- ├ eo.data
- ├ eo.pageX
- ├ eo.pageY
- ├ eo.timeStamp
- ├ eo.which
- ├ eo.result
- ├ eo.namespace
- ├ eo.target
- ├ eo.currentTarget
- ├ eo.delegateTarget
- ├
- ├ eo.stopPropagation()
- ├ eo.stopImmediateP...
- ├ eo.preventDefault()
- ├ eo.isPropagationSt...
- ├ eo.isImmediatePre...
- └ eo.isDefaultPreven...
-
- └ 目次
- 基礎
- ├ .hide()
- ├ .show()
- └ .toggle()
- スライド
- ├ .slideUp()
- ├ .slideDown()
- └ .slideToggle()
- フェード
- ├ .fadeOut()
- ├ .fadeIn()
- ├ .fadeTo()
- └ .fadeToggle()
- カスタム
- ├ .animate(prop)
- ├ .animate(prop,opt...
- ├ .stop()
- ├ .delay()
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ .finish()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.fx.interval
- └ jQuery.fx.off
-
- └ 目次
- 簡易メソッド
- ├ .load()
- ├ jQuery.get()
- ├ jQuery.getJSON()
- ├ jQuery.getScript()
- └ jQuery.post()
- グローバルイベントハンドラ
- ├ .ajaxComplete()
- ├ .ajaxSuccess()
- ├ .ajaxError()
- ├ .ajaxSend()
- ├ .ajaxStart()
- └ .ajaxStop()
- 低レベル・インターフェイス
- ├ jQuery.ajax()
- ├ jQuery.ajaxSetup()
- └ jQuery.ajaxPrefilt...
- お助け機能
- ├ jQuery.param()
- ├ .serialize()
- └ .serializeArray()
-
- └ 目次
- チェック
- ├ jQuery.contains()
- ├ jQuery.isArray()
- ├ jQuery.isEmptyO...
- ├ jQuery.isPlainO...
- ├ jQuery.isNumeric()
- ├ jQuery.isFunction()
- ├ jQuery.isWindow()
- └ jQuery.isXMLDoc()
- 配列/Object関連
- ├ jQuery.makeArray()
- ├ jQuery.inArray()
- ├ jQuery.grep()
- ├ jQuery.each()
- ├ jQuery.map()
- ├ jQuery.merge()
- ├ jQuery.extend()
- └ jQuery.unique()
- その他
- ├ jQuery.globalEval()
- ├ jQuery.noop()
- ├ jQuery.now()
- ├ jQuery.parseHTML()
- ├ jQuery.parseJSON
- ├ jQuery.parseXML()
- ├ jQuery.proxy()
- ├ jQuery.trim()
- ├ jQuery.type()
- ├ jQuery.support
- ├ jQuery.boxModel
- └ jQuery.browser
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.data()
- └ jQuery.removeData()
-
- ├ 目次
- ├ .data()
- ├ .removeData()
- ├ jQuery.data()
- ├ jQuery.removeData()
- └ jQuery.hasData()
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- └ jQuery.dequeue()
-
- └ 目次
- deferredの作成
- └ jQuery.deferred()
- promiseの作成
- ├ jQuery.when()
- ├ .promise()
- └ deferred.promise()
- コールバックの設定
- ├ deferred.done()
- ├ deferred.fail()
- ├ deferred.always()
- ├ deferred.progress()
- ├ deferred.then()
- └ deferred.pipe()
- 状態の取得
- ├ deferred.state()
- ├ deferred.isReso...
- └ deferred.isReje...
- 状態の変更
- ├ deferred.resolve()
- ├ deferred.resolveW...
- ├ deferred.reject()
- ├ deferred.rejectW...
- ├ deferred.notify()
- └ deferred.notifyW...
-
- ├ 目次
- ├ jQuery.error()
- ├ .context
- ├ .jquery
- └ .pushStack()
.replaceAll( )要素の置き換え
構文
- html要素を引数で指定した対象と置き換え返値:jQueryオブジェクト
-
html要素.replaceAll( 対象 )ver1.2〜
html要素はjQueryオブジェクトにしないといけません。
機能
jQueryオブジェクトに変換したhtml要素を引数で指定した対象と置き換えします。html要素がすでにhtml上に存在している場合は、指定した対象がhtml要素に上書きされるような結果になります(ですので「入れ換え」ではなく「置き換え」と表現しました)。
![]() replaceWithメソッドとは主語と述語が入れ替わった構文ですが、replaceAllメソッドでは引数にfunctionを設定することができません。
replaceWithメソッドとは主語と述語が入れ替わった構文ですが、replaceAllメソッドでは引数にfunctionを設定することができません。
解説
引数で指定した対象と置き換えます
サンプル(replaceAll/01.html)を開いてbody内にbutton要素が1つしかないことを確認してください。
<button>CLICK</button>
jQueryは以下の様に記述され、buttonをクリックするとbutton要素がdiv要素に置き換わります。
$("button").click(function(){
$("<div>").replaceAll("button");
})
結果として、buttonをクリックするとbuttonが消え、代わりにdiv要素が表示されます。
htmlコンテンツでもOKです
サンプルreplaceAll/01ではdivタグと置き換えましたが、より複雑なhtmlコンテンツとも置き換えることができます。サンプル(replaceAll/02.html)を開いてbody内の構成はreplaceAll/01.htmlと同じ事を確認してください。jQueryもほとんど同じなのですが、以下の様にdivタグだけでなくi要素を含むテキストも設定しています。
$("button").click(function(){
$("<div><i>div要素</i></div>").replaceAll("button");
})
結果として、buttonをクリックするとbutton要素が斜体でdiv要素と書かれたdiv要素と置き換わります。
html上にある要素と置き換える(上書きされます)
html要素にすでにhtml上に存在する要素を指定すると、その要素で対象を上書きします。
サンプル(replaceAll/03.html)を開いてbody内にul要素と3つのli要素があることを確認してください。li要素にはそれぞれfirst,second,thirdとクラス属性が設定されています。
<ul> <li class="first">first</li> <li class="second">second</li> <li class="third">third</li> </ul>
jQueryには以下のように記述され、buttonをクリックするとthirdのクラス属性をもつ要素をfirstのクラス属性を持つ要素で上書きします。
$("button").click(function(){
$(".first").replaceAll(".third");
})
結果として、buttonをクリックするとthirdのli要素をfirstのli要素が上書きします。位置が入れ換わるのではないことに注意してください。
関連項目
置き換える対象をセレクタとして設定したい場合は![]() replaceWithメソッドを利用します。
replaceWithメソッドを利用します。
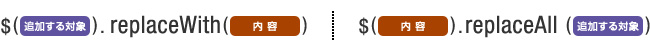
以下の様に「追加する対象」と「内容」が入れ替わった構文になっています。

メモ
jQueryオブジェクトも利用できるみたいです
本家のページには書いてなかったのですが、置き換える対象にjQueryオブジェクトを利用しても機能するようです。サンプル(replaceAll/test01.html)は、ほとんどreplaceAll/03.htmlと同じなのですが、replaceAllメソッドの引数に、以下の様にjQueryオブジェクトを設定しています。
$("button").click(function(){
var targetObj = $(".third");
$(".first").replaceAll(targetObj);
})
結果として、buttonをクリックするとreplaceAll/03.htmlと同じように機能します。
次のページ: replaceWith()