- 索引
-
- ├ 目次
- ├ jQuery(selector)
- ├ jQuery(html)
- ├ jQuery(function)
- ├ jQuery.holdReady()
- ├ jQuery.noConflict()
- └ jQuery.sub()
- 他ページ参照
- └ jQuery.when()
-
- └ 目次
- 基礎
- ├ *(すべて)
- ├ element(html要素)
- ├ #id名(ID属性)
- ├ .class名(clas属性)
- ├ 複数のセレクタ(and)
- └ 複数のセレクタ(or)
- 階層関連
- ├ 先祖 子孫
- ├ >(子要素)
- ├ +(直近の後要素)
- └ ~(後要素)
- 属性
- ├ [属性名]
- ├ [属性名='値']
- ├ [属性名!='値']
- ├ [属性名^='値']
- ├ [属性名$='値']
- ├ [属性名*='値']
- ├ [属性名-='値']
- ├ [属性名|='値']
- └ 複数の属性
- 基本フィルタ
- ├ :root
- ├ :header
- ├ :lang()
- ├ :target
- ├ :animated
- ├ :first
- ├ :last
- ├ :even
- ├ :odd
- ├ :eq()
- ├ :gt()
- ├ :lt()
- └ :not()
- 子要素フィルタ
- ├ :first-child
- ├ :first-of-type
- ├ :last-child
- ├ :last-of-type
- ├ :only-child
- ├ :only-of-type
- ├ :nth-child()
- ├ :nth-of-type()
- ├ :nth-last-child()
- └ :nth-last-of-type()
- 可視性フィルタ
- ├
- └ :visible
- コンテンツフィルタ
- ├ :contains()
- ├ :has()
- ├ :empty
- └ :parent
- フォーム
- ├ :checked
- ├ :selected
- ├ :disabled
- ├ :enabled
- ├ :focus
- ├
- ├ :checkbox
- ├ :file
- ├ :image
- ├ :input
- ├ :password
- ├ :radio
- ├ :reset
- ├ :submit
- └ :text
-
- ├ .目次
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .toggleClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- └ .val()
-
- └ 目次
- ツリー(階層)
- ├ .siblings()
- ├ .next()
- ├ .nextAll()
- ├ .nextUntil()
- ├ .prev()
- ├ .prevAll()
- ├ .prevUntil()
- ├ .children()
- ├ .find()
- ├ .parent()
- ├ .parents()
- ├ .parentsUntil()
- ├ .offsetParent()
- └ .closest()
- フィルタリング
- ├ .eq()
- ├ .slice()
- ├ .first()
- ├ .last()
- ├ .filter()
- ├ .has()
- ├ .not()
- ├ .is()
- └ .map()
- その他
- ├ .add()
- ├ .andSelf()
- ├ .addBack()
- ├ .end()
- ├ .contents()
- └ .each()
-
- ├ 目次
- 要素の挿入
- ├ .after()
- ├ .before()
- ├ .append()
- ├ .prepend()
- ├ .insertAfter()
- ├ .insertBefore()
- ├ .appendTo()
- └ .prependTo()
- 要素の削除
- ├ .empty()
- └ .remove()
- ├ .detach()
- 要素を囲む
- ├ .wrap()
- ├ .wrapAll()
- └ .wrapInner()
- ├ .unwrap()
- その他
- ├ .text()
- ├ .html()
- ├ .clone()
- ├ .replaceAll()
- └ .replaceWith()
- 他ページ参照
- ├ .toggleClass()
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- ├ .val()
- ├ .css()
- ├ .offset()
- ├ .position()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .scrollLeft()
- └ .scrollTop()
-
- ├ 目次
- ├ jQuery.cssHooks
- ├ .css()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .offset()
- ├ .position()
- ├ .scrollTop()
- └ .scrollLeft()
- 他ページ参照
- ├ .addClass()
- ├ .hasClass()
- ├ .removeClass()
- └ .toggleClass()
-
- └ 目次
- マウスイベント
- ├ .click()
- ├ .dblclick()
- ├ .mousedown()
- ├ .mouseup()
- ├ .mouseover()
- ├ .mouseout()
- ├ .mouseenter()
- ├ .mouseleave()
- ├ .mousemove()
- ├ .hover()
- └ .toggle()
- キーイベント
- ├ .keydown()
- ├ .keypress()
- ├ .keyup()
- ├ .focusin()
- └ .focusout()
- フォームイベント
- ├ .focus()
- ├ .blur()
- ├ .change()
- ├ .select()
- └ .submit()
- ブラウザイベント
- ├ .resize()
- ├ .scroll()
- └ .error()
- ロードイベント
- ├ .load()
- ├ .unload()
- └ .ready()
- イベントハンドラアタッチ
- ├ .bind()
- ├ .unbind()
- ├ .live()
- ├ .die()
- ├ .delegate()
- ├ .undelegate()
- ├ .on()
- ├ .off()
- ├ .one()
- ├ .triggerHandler()
- └ .trigger()
- イベントオブジェクト
- ├ jQuery.Event
- ├ eo.type
- ├ eo.data
- ├ eo.pageX
- ├ eo.pageY
- ├ eo.timeStamp
- ├ eo.which
- ├ eo.result
- ├ eo.namespace
- ├ eo.target
- ├ eo.currentTarget
- ├ eo.delegateTarget
- ├
- ├ eo.stopPropagation()
- ├ eo.stopImmediateP...
- ├ eo.preventDefault()
- ├ eo.isPropagationSt...
- ├ eo.isImmediatePre...
- └ eo.isDefaultPreven...
-
- └ 目次
- 基礎
- ├ .hide()
- ├ .show()
- └ .toggle()
- スライド
- ├ .slideUp()
- ├ .slideDown()
- └ .slideToggle()
- フェード
- ├ .fadeOut()
- ├ .fadeIn()
- ├ .fadeTo()
- └ .fadeToggle()
- カスタム
- ├ .animate(prop)
- ├ .animate(prop,opt...
- ├ .stop()
- ├ .delay()
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ .finish()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.fx.interval
- └ jQuery.fx.off
-
- └ 目次
- 簡易メソッド
- ├ .load()
- ├ jQuery.get()
- ├ jQuery.getJSON()
- ├ jQuery.getScript()
- └ jQuery.post()
- グローバルイベントハンドラ
- ├ .ajaxComplete()
- ├ .ajaxSuccess()
- ├ .ajaxError()
- ├ .ajaxSend()
- ├ .ajaxStart()
- └ .ajaxStop()
- 低レベル・インターフェイス
- ├ jQuery.ajax()
- ├ jQuery.ajaxSetup()
- └ jQuery.ajaxPrefilt...
- お助け機能
- ├ jQuery.param()
- ├ .serialize()
- └ .serializeArray()
-
- └ 目次
- チェック
- ├ jQuery.contains()
- ├ jQuery.isArray()
- ├ jQuery.isEmptyO...
- ├ jQuery.isPlainO...
- ├ jQuery.isNumeric()
- ├ jQuery.isFunction()
- ├ jQuery.isWindow()
- └ jQuery.isXMLDoc()
- 配列/Object関連
- ├ jQuery.makeArray()
- ├ jQuery.inArray()
- ├ jQuery.grep()
- ├ jQuery.each()
- ├ jQuery.map()
- ├ jQuery.merge()
- ├ jQuery.extend()
- └ jQuery.unique()
- その他
- ├ jQuery.globalEval()
- ├ jQuery.noop()
- ├ jQuery.now()
- ├ jQuery.parseHTML()
- ├ jQuery.parseJSON
- ├ jQuery.parseXML()
- ├ jQuery.proxy()
- ├ jQuery.trim()
- ├ jQuery.type()
- ├ jQuery.support
- ├ jQuery.boxModel
- └ jQuery.browser
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.data()
- └ jQuery.removeData()
-
- ├ 目次
- ├ .data()
- ├ .removeData()
- ├ jQuery.data()
- ├ jQuery.removeData()
- └ jQuery.hasData()
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- └ jQuery.dequeue()
-
- └ 目次
- deferredの作成
- └ jQuery.deferred()
- promiseの作成
- ├ jQuery.when()
- ├ .promise()
- └ deferred.promise()
- コールバックの設定
- ├ deferred.done()
- ├ deferred.fail()
- ├ deferred.always()
- ├ deferred.progress()
- ├ deferred.then()
- └ deferred.pipe()
- 状態の取得
- ├ deferred.state()
- ├ deferred.isReso...
- └ deferred.isReje...
- 状態の変更
- ├ deferred.resolve()
- ├ deferred.resolveW...
- ├ deferred.reject()
- ├ deferred.rejectW...
- ├ deferred.notify()
- └ deferred.notifyW...
-
- ├ 目次
- ├ jQuery.error()
- ├ .context
- ├ .jquery
- └ .pushStack()
.ajaxStart( )一連の通信の前に実行する処理を設定
構文
- 一連の通信の前に実行する処理を設定返値:jQueryオブジェクト
-
$(document).ajaxStart( function )ver1.0〜
引数に設定するfunctionは以下の引数を受け取ります
・第1引数:イベントオブジェクト
機能

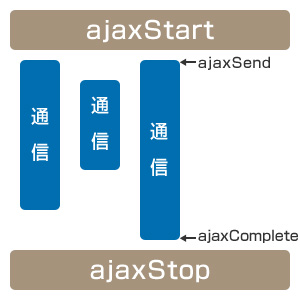
ajaxStartはページ内で発生したajax通信が最初に開始される時に実行するfunctionを設定します。ページ内全てのajax通信に反応するため「グローバルイベントハンドラ」と呼ばれ、セレクタにはdocumentを利用します(v1.8以前はdocument以外も設定できますがdocumentにしておきましょう)。
似たようなイベントハンドラに![]() ajaxSendがありますが、これは「各」通信の前に実行されるイベントハンドラです。ajaxSendは複数の通信があるとき、その数だけ実行されます。
ajaxSendがありますが、これは「各」通信の前に実行されるイベントハンドラです。ajaxSendは複数の通信があるとき、その数だけ実行されます。
それに対しajaxStartは一連の通信が開始される時にしか実行されません。つまり他に通信が実行されている時は発生しない「全体的なイベント」なのです。
個別の通信に関するイベントではないため、引数に設定されるfunctionはイベントオブジェクト以外の情報が送られてきません。
グローバルイベントは![]() jQuery.ajaxSetupメソッドのglobalプロパティがtrueの時にしか利用できません(デフォルトはtrueです)。
jQuery.ajaxSetupメソッドのglobalプロパティがtrueの時にしか利用できません(デフォルトはtrueです)。
解説
ajax通信が最初に開始される時に実行する処理を設定する
サンプル(ajaxStart/01.html)を開いてbody内にdiv要素とbutton要素があることを確認して下さい。jQueryでは、まず以下の部分を確認して下さい。ajaxStartによってページ内のajax通信が開始されたらstartFuncを実行するようにしています。
$(document).ajaxStart(startFunc);;
startFuncは以下の様に記述され、div要素内に「ajaxStart」と表示するようにしています。
function startFunc(){
$("div").text("ajaxStart");
};
次にajax通信を開始する部分を確認します。以下の様にbuttonをクリックしたら![]() jQuery.getメソッドを利用してデータを読み込むようにしています。このサンプルではajax通信が成功した時の処理は必要ないので、jQuery.getメソッドにはfunctionを設定していません。
jQuery.getメソッドを利用してデータを読み込むようにしています。このサンプルではajax通信が成功した時の処理は必要ないので、jQuery.getメソッドにはfunctionを設定していません。
$("button").click(function(){
$.get("../data/simple.txt");
});
結果として、buttonをクリックするとdiv要素内に「ajaxStart」と表示され、ajaxStartが機能していることを確認できます。ajaxStartの引数に設定したfunctionは無名関数で設定することが多いので、そのサンプルも用意しました。→サンプル(ajaxStart/01b.html)
$(document).ajaxStart(function (){
$("div").text("ajaxStart");
});
引数はイベントオブジェクトだけ
ajaxStartに設定するFunctionは以下の様な構文になっています。ほかのグローバルイベントハンドラと異なり、引数にイベントオブジェクトしか送られてきません(個別のajax通信に関するイベントではないため)。
- ajaxStartに設定するFunctionの構文
-
function 任意の名前(イベントオブジェクト){
ajax通信が最初に開始される時に実行したい処理
}
サンプル(ajaxStart/02.html)を開いてbody内構成がajaxStart/01b.htmlと同じ事を確認してください。jQueryもajaxStart/01b.htmlとほとんど同じで、異なるのは以下の様に設定したfunctionで引数を利用している点だけです。それぞれの引数は![]() appendメソッドを利用してdiv要素内に表示します。
appendメソッドを利用してdiv要素内に表示します。
$(document).ajaxStart(function(eo, myXHR, settings){
$("div").append("eventType = " + eo.type + "<br/>");
$("div").append("myXHR = " + myXHR + "<br/>");
$("div").append("settings = " + settings);
});
結果として、buttonをクリックするとイベントオブジェクトは受け取れますが、「myXHR」や「settings」は他のグローバルイベントハンドラと異なり送られてこないのでundefinedとなります。
ajaxSendとの比較
最後にajaxStartと![]() ajaxSendメソッドの機能を比較しておきましょう。サンプル(ajaxStart/03.html)を開いてbody内の構成は変更がないことを確認して下さい。jQueryでは、まず以下の部分でbuttonをクリックしたら2つの通信処理を行うことを確認して下さい。
ajaxSendメソッドの機能を比較しておきましょう。サンプル(ajaxStart/03.html)を開いてbody内の構成は変更がないことを確認して下さい。jQueryでは、まず以下の部分でbuttonをクリックしたら2つの通信処理を行うことを確認して下さい。
$("button").click(function(){
$.get("../data/simple.txt");
$.get("../data/simple2.txt");
});
続いて以下の様にajaxStartとajaxSendの2つの処理を設定していることを確認して下さい。共にアラートでメソッド名(ajaxStart/ajaxSend)を表示するだけです。
$(document).ajaxStart(function (){
alert("ajaxStart")
});
$(document).ajaxSend(function (){
alert("ajaxSend")
});
buttonをクリックすると、ajaxStartのアラートが表示されます。このことからajaxStartがajaxSendに先だって実行されることが確認できます。続いてajaxSendが2回表示されます。これでajaxSendが通信の数だけ実行されることが確認できます。
関連項目
各ajax通信の前に実行する処理を設定したい場合は![]() ajaxSendを利用して下さい。
ajaxSendを利用して下さい。
全ての通信が完了したら実行する処理を設定したい場合は![]() ajaxStopを利用して下さい。
ajaxStopを利用して下さい。
メモ
すこし実用的なサンプル(Now loading)
- deferredオブジェクトを利用しましょう
-
v1.5で追加されたdeferredオブジェクトでも同じ事ができるので合わせて確認してください。
→リファレンス:whenメソッド「 通信の別サンプル」
通信の別サンプル」
ajaxStartメソッドはページ全体の通信を監視しますが、場合によっては特定の通信だけを監視したい場合があります。whenメソッドであれば任意の通信だけをまとめることが可能です。
ajaxStartと![]() ajaxStopを利用すると、通信の間だけ「now loading.」と表示することができます。ajax通信はテキスト情報しか扱えないので画像の読み込みなどには利用できませんが、大量の外部データの読込や時間のかかるサーバー処理が必要な時に利用できるのではないでしょうか?
ajaxStopを利用すると、通信の間だけ「now loading.」と表示することができます。ajax通信はテキスト情報しか扱えないので画像の読み込みなどには利用できませんが、大量の外部データの読込や時間のかかるサーバー処理が必要な時に利用できるのではないでしょうか?
ではサンプル(ajaxStart/test01.html)を開いてbody内に「now loading.」と書かれたdiv要素とbutton要素があることを確認してください。
<button>get</button> <div>now loading.</div>
jQueryでは、まず以下の部分を確認して下さい。buttonをクリックすると3つの外部データを読み込むようにしています。
$("button").click(function(){
$.get("../data/simple.xml");
$.get("../data/simple.txt");
$.get("../data/simple2.txt");
});
続いては「now loading.」関連の処理です。まず以下の様に![]() hideメソッドを利用してdiv要素を表示しないようにしています。
hideメソッドを利用してdiv要素を表示しないようにしています。
$("div").hide();
続いて以下の様にajaxStartを利用して、通信を開始する前に「now loading.」のdiv要素を![]() slideDownメソッドを利用して表示するようにします。そして
slideDownメソッドを利用して表示するようにします。そして![]() ajaxStopを利用して、すべて通信が完了したら
ajaxStopを利用して、すべて通信が完了したら![]() slideUpメソッドでに「now loading.」のdiv要素を隠します。
slideUpメソッドでに「now loading.」のdiv要素を隠します。
$(document).ajaxStart(function (){
$("div").slideDown();
});
$(document).ajaxStop(function (){
$("div").slideUp();
});
これでbuttonをクリックすると、読込が開始され「now loading.」と表示され、読込が完了すると消えます。読み込むファイルの容量が3つとも小さいので、すぐに「now loading.」の表示が消えてしまいますが、このような仕組みでデータが読み込み中であることを表示できます。
次のページ: ajaxStop()