- 索引
- 1章:jQuery入門
-
- ├ jQueryのメリット
- ├ readyイベント
- ├ オブジェクトについて
- ├ メソッドについて
- ├ 情報の取得
- ├ イベント(1)
- ├ イベント(2)
- └ 初歩なサンプル
- 2章:jQuery基礎
-
- ├ thisについて(1)
- ├ thisについて(2)
- ├ jQueryとDOM要素
- ├ 簡単な演出
- ├ thisから辿る
- ├ 汎用的なアニメ(1)
- ├ 汎用的なアニメ(2)
- ├ アニメの停止
- ├ アニメを管理する仕組み
- └ 汎用的なアニメ(3)
- 3章:jQuery発展
-
- ├ イベントフロー(1)
- ├ イベントフロー(2)
- ├ イベントフロー(3)
- ├ 画像のプリロード
- ├ jQueryの高速化
- └ メソッドチェーン
- 番外編:研究
-
- ├ イベントを外す
- ├ cssアニメとの連携(1)
- ├ cssアニメとの連携(2)
- ├ cssアニメとの連携(3)
- ├ セレクタの自作(1)
- ├ セレクタの自作(2)
- ├ クロージャ(1)
- ├ クロージャ(2)
- └ クロージャ(3)
stopメソッド(1)
アニメを途中で止める
前回説明したように、jQueryのアニメはアニメが完了してからでないと次のアニメを再生しません。ここでは別のサンプルを紹介します。サンプル(03/06_01.html)を開いてください。以下の様にhoverメソッドを利用してオレンジ色のdiv領域(idはanimeTarget)にマウスオーバーしたら幅が300px、マウスアウトしたら幅が100pxになるようにしました。
function bigFunc() {
$("#animeTarget").animate({width: "300px"});
}
function smallFunc() {
$("#animeTarget").animate({width: "100px"});
}
$(function () {
$("#animeTarget").hover(bigFunc, smallFunc);
});
オレンジのdiv領域の上には幅が確認しやすいように300px幅のグレーのdiv領域(idはgauge)を用意しています。このサンプルでは、マウスオーバーの後ですぐにマウスアウトしても、オレンジのdiv領域は必ず300pxの幅になってから元に戻ることを確認してください。
さらに素早く何度もマウスオーバー/マウスアウトを繰り返して下さい。すると操作をやめてもしばらくはアニメが停止しません。これはマウスオーバーとマウスアウトが発生した回数だけ律儀にアニメを実行するためです。これでは困るのでアニメを停止する処理を追加します。
stopメソッド
アニメを停止するためには![]() stopメソッドを利用します。サンプル(03/06_02.html)を開いてください。以下の様にanimateメソッドを利用する前にstopメソッドを書いています。これによりセレクタ(animeTarget)で現在実行しているアニメをすぐに停止し、次の行のanimateを実行するようになります。
stopメソッドを利用します。サンプル(03/06_02.html)を開いてください。以下の様にanimateメソッドを利用する前にstopメソッドを書いています。これによりセレクタ(animeTarget)で現在実行しているアニメをすぐに停止し、次の行のanimateを実行するようになります。
そのため、マウスオーバーしてすぐにマウスアウトすると、300pxの幅に行く前に100pxに戻るアニメになります。オレンジ色のdiv領域で素早くマウスオーバー/マウスアウトを繰り返しても。サンプル03/06_01.htmlのようにはならないことを確認してください。
function bigFunc() {
$("#animeTarget").stop();
$("#animeTarget").animate({width: "300px"});
}
function smallFunc() {
$("#animeTarget").stop();
$("#animeTarget").animate({width: "100px"});
}
$(function () {
$("#animeTarget").hover(bigFunc, smallFunc);
});
このようにアニメをすぐに止めたい場合は、stopメソッドを利用してください。次は複数の処理を短く書けるメソッドチェーンについて説明します。
メソッドチェーン
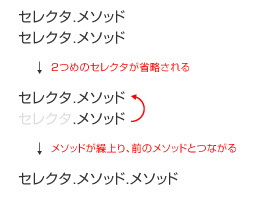
 jQueryではセレクタが同じ場合はメソッドをまとめることができます。考え方としては左図のように、後ろの処理のセレクタを省略しメ、ソッドを繰上て前のメソッドに連結します。
jQueryではセレクタが同じ場合はメソッドをまとめることができます。考え方としては左図のように、後ろの処理のセレクタを省略しメ、ソッドを繰上て前のメソッドに連結します。
jQueryではセレクタに合う要素を抽出する際に少し負荷が掛かるため、セレクタを減らすことは高速化にもつながる(詳しくは4章:jQueryの高速化にて)ため、可能な限りメソッドチェーンを利用した方がよいでしょう。
サンプル(03/06_03.html)を開いてください。以下の様にstopメソッドの後にanimateメソッドがつながっています。
function bigFunc() {
$("#animeTarget").stop().animate({width: "300px"});
}
function smallFunc() {
$("#animeTarget").stop().animate({width: "100px"});
}
$(function () {
$("#animeTarget").hover(bigFunc, smallFunc);
});
- メソッドチェーンのメリット
- セレクタはマッチした要素を探すため負荷が掛かります。ですのでメソッドチェーンの利用でセレクタの数を減らせるということは、負荷の軽減につながるのです。
今回stopメソッドには引数を設定しませんでしたが、stopメソッドには2つの引数が設定できます。次回は引数を設定した場合の仕様について説明します。
次のページ:stopメソッド(2)