前回の記事の続き。今回はAndroidStudioでCocos2d-xのプロジェクトにFirebaseを導入していきます。参照するページは前回同様以下のサイトです。
→参考:Firebase(公式) – cocos2d-x
Firebaseの導入
AndroidではiOSと異なりライブラリ管理はAndroisdStudioが担当しています(前々回)。
1 – Android.mkの編集
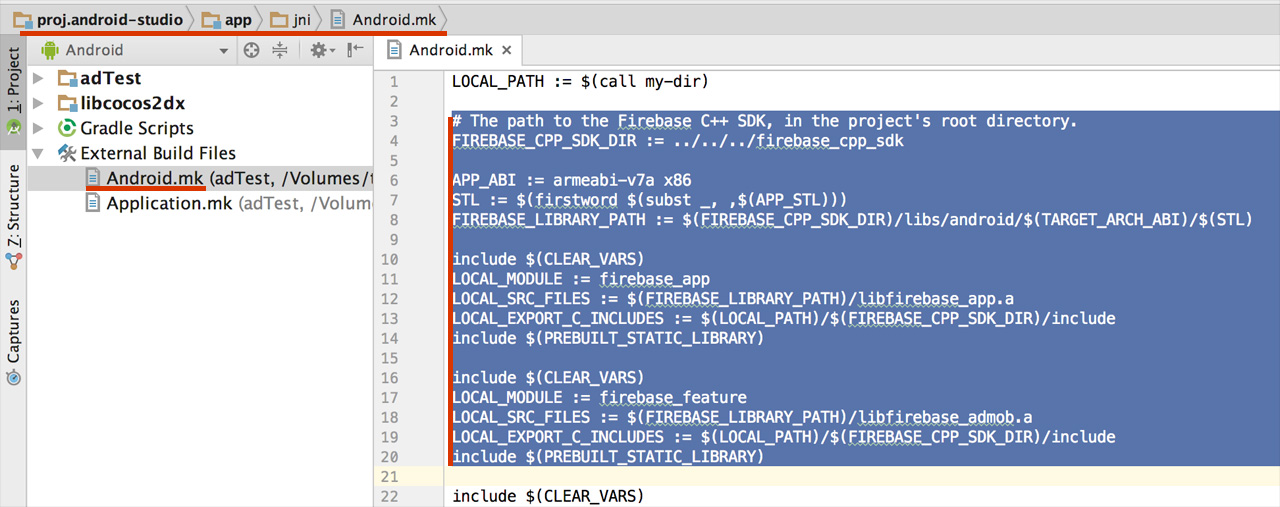
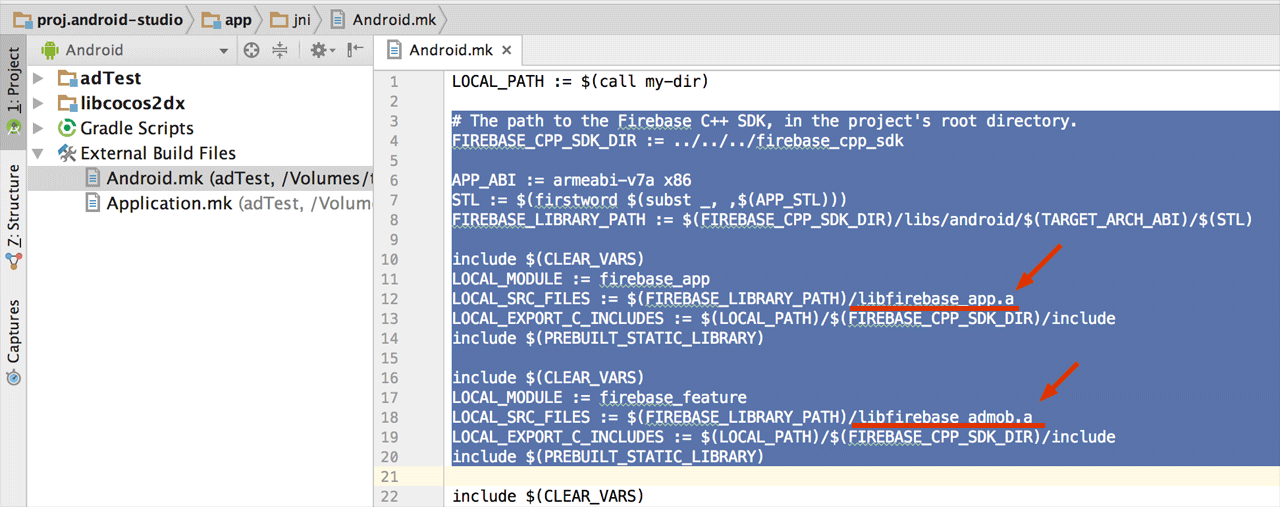
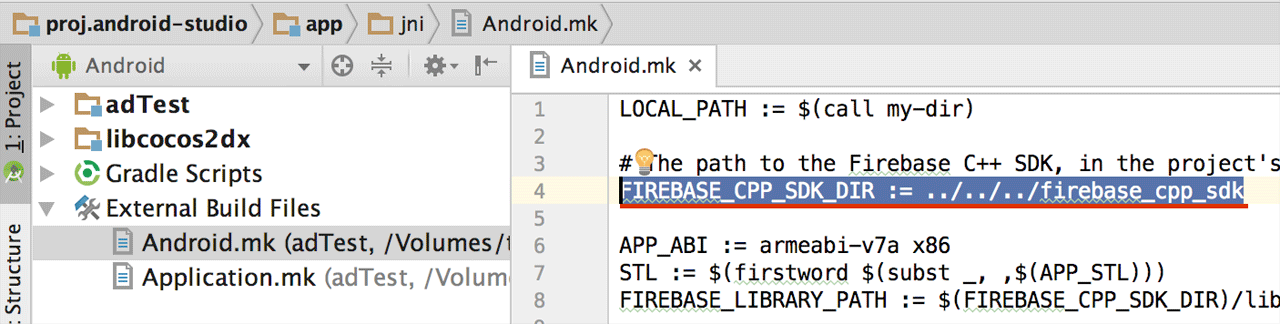
公式サイトで「Android プロジェクトを設定する」の1番目の項目にしたがい。階層proj.android-studio/app/jni/にあるAndroid.mkを編集します。指示通り2箇所にコピペです。
まずは上の方に沢山コピペ(以下の選択部分)。

つづいて、少し下のほうにの2行。

1修正 – Android.mkの編集
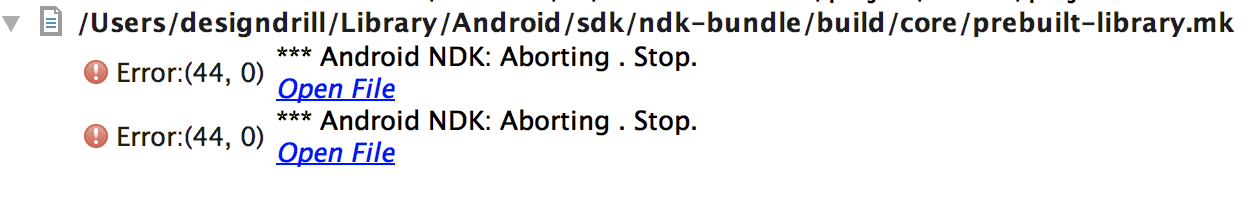
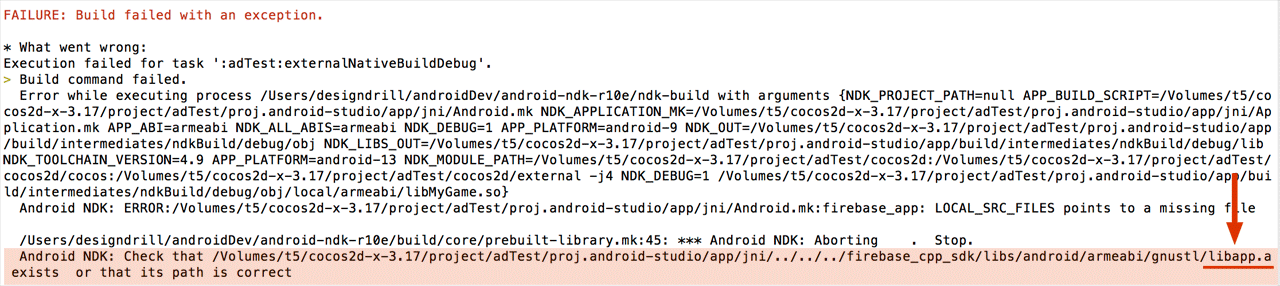
しかし上記の修正を行うとAndroidStudioは以下のようなエラーを表示しビルドもできません。

詳細を確認するためにターミナルからコンパイル(下式)。
下のコマンドは公式サイト「Android プロジェクトを設定する」の2番目の項目に従ったものです。
cocos compile -s adTest -p android —ap android-24 --android-studio —app-abi armeabi-v7a
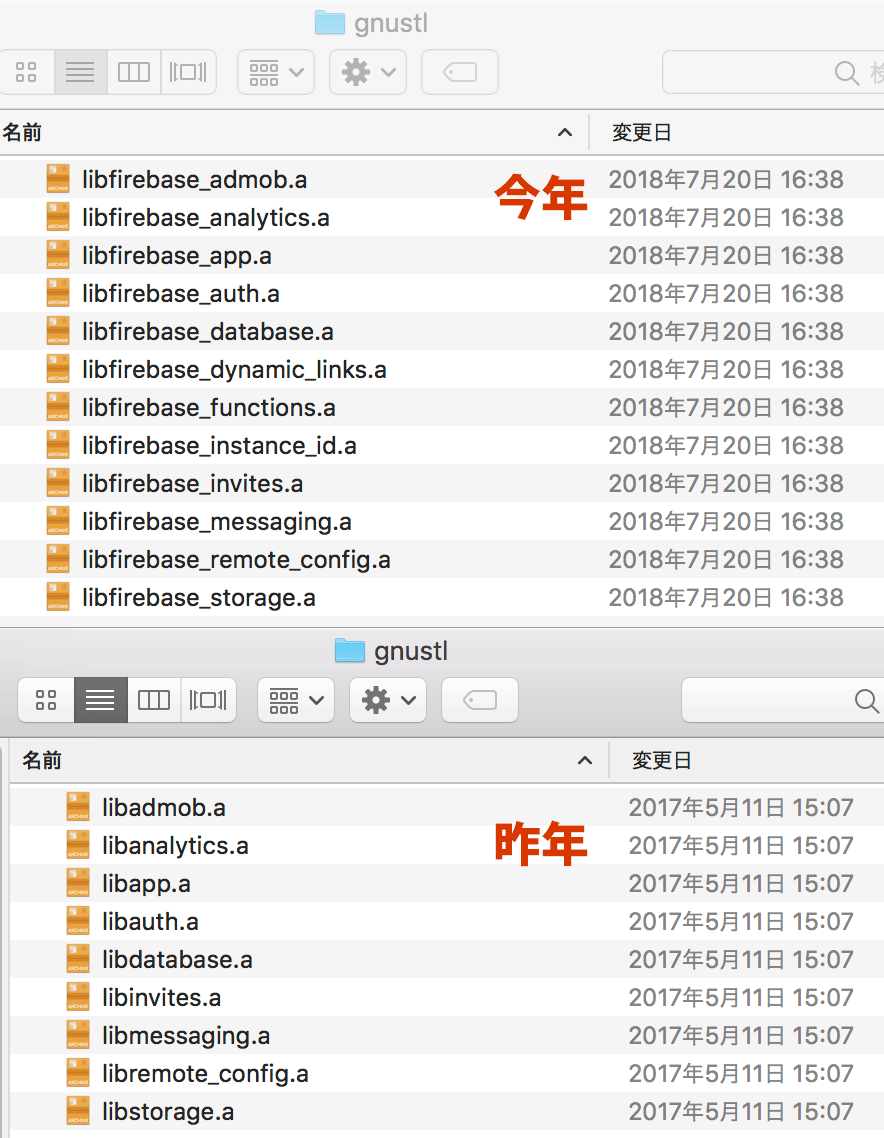
でもって表示されたエラーは以下の通り。最後の部分「〜を確認して」の部分にある「libapp.a」を確認したところ…

昨年とファイル名が変わっているではありませんか!!!

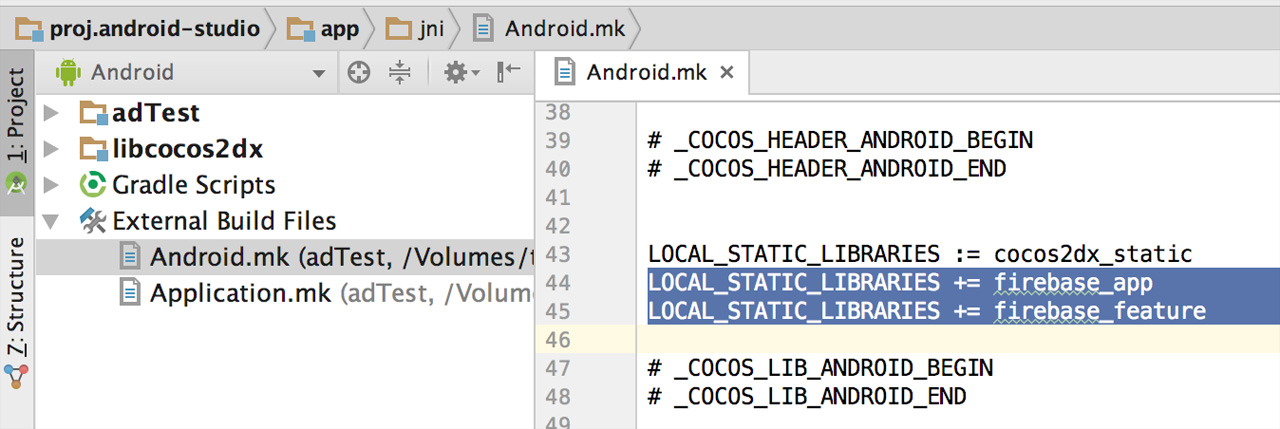
ということでAndroid.mkの以下の2箇所を修正しました。

2 – コンパイル
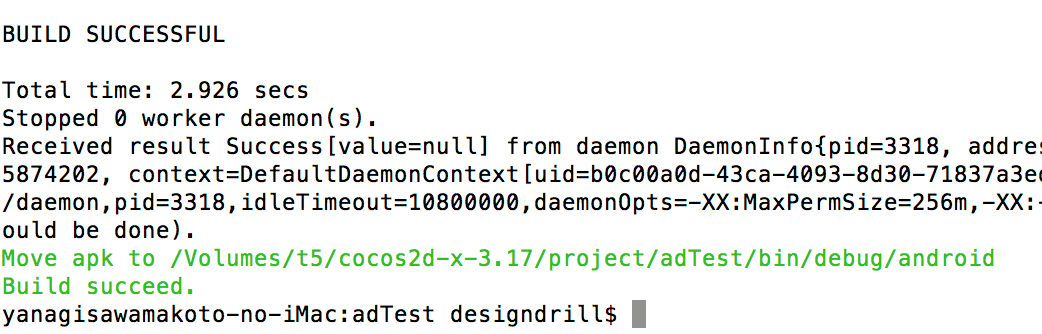
公式サイトで「Android プロジェクトを設定する」の2番目の項目にしたがいコンパイルします。
私の場合ですが、以下のコマンドラインは下図のようにプロジェクトの階層まで移動してから実行しています。

cocos compile -s adTest -p android —ap android-24 --android-studio —app-abi armeabi-v7a
結果、以下のようにコンパイルできました!

補足 – firebaseの共有化
firebaseのフォルダは2.8GBもあり共有化したいと前回の記事でも説明しました。firebaseのフォルダを1階層上にして共有する場合は、以下の部分を修正するだけで済みそうです。きちんと広告を表示できてから挑戦したいと思います。

3 – firebaseの追加
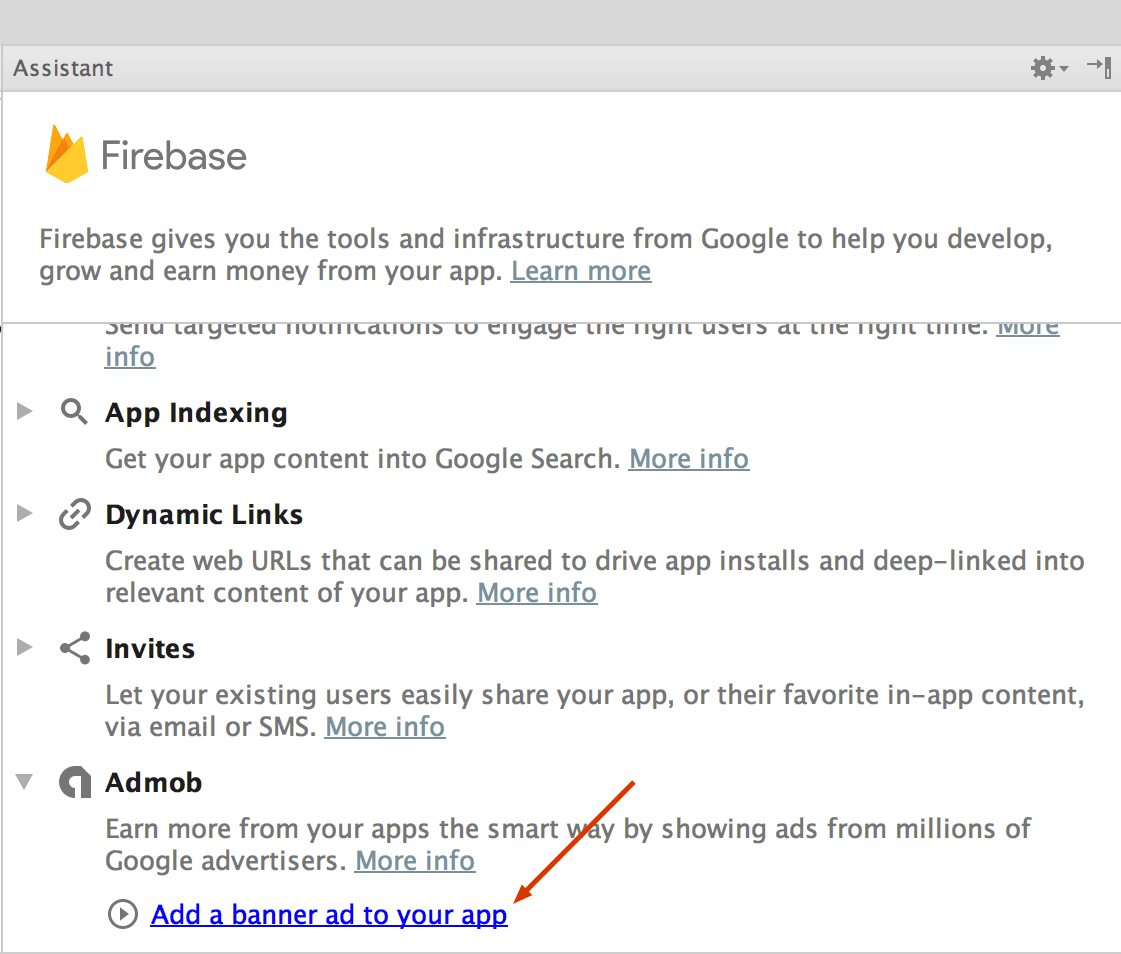
公式サイトで「Android プロジェクトを設定する」の3番目の項目「アプリにFirebaseを追加する」に従い。Android Studio に搭載された Firebase Assistant でfirebaseを組み込みます。
[ツール] > [Firebase] を選択すると下図のようにFirebase Assistantが表示されるので、一番下のAdmobの矢印の部分をクリックします。

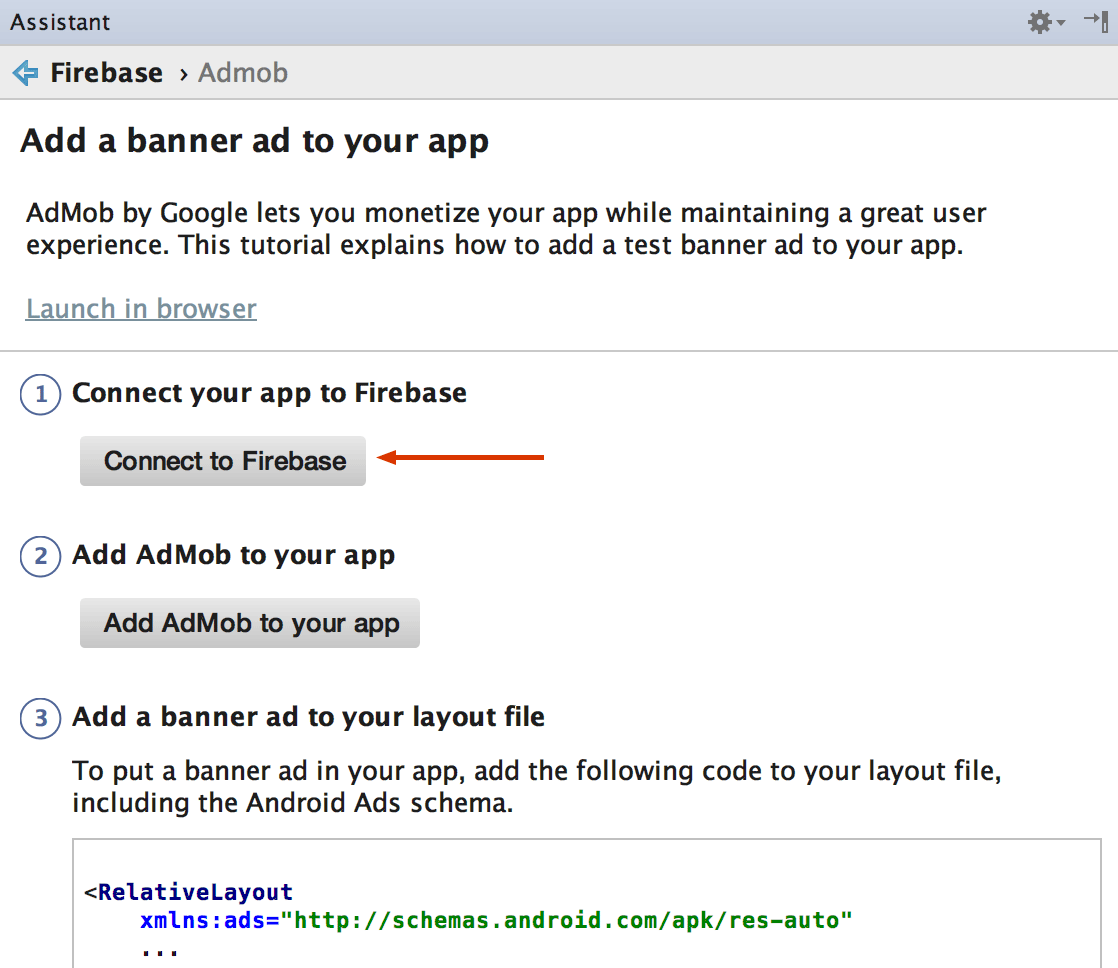
すると以下のような画面になるので1番目のボタンをクリックします。
3番目以降は実際にバナーを表示する部分なので、ビルドが通るのを確認した後でもOKです。

しばらくするとAndroid studioの右下に以下の用がウインドウが表示されるので、それを確認したら2番目のボタンをクリックします。

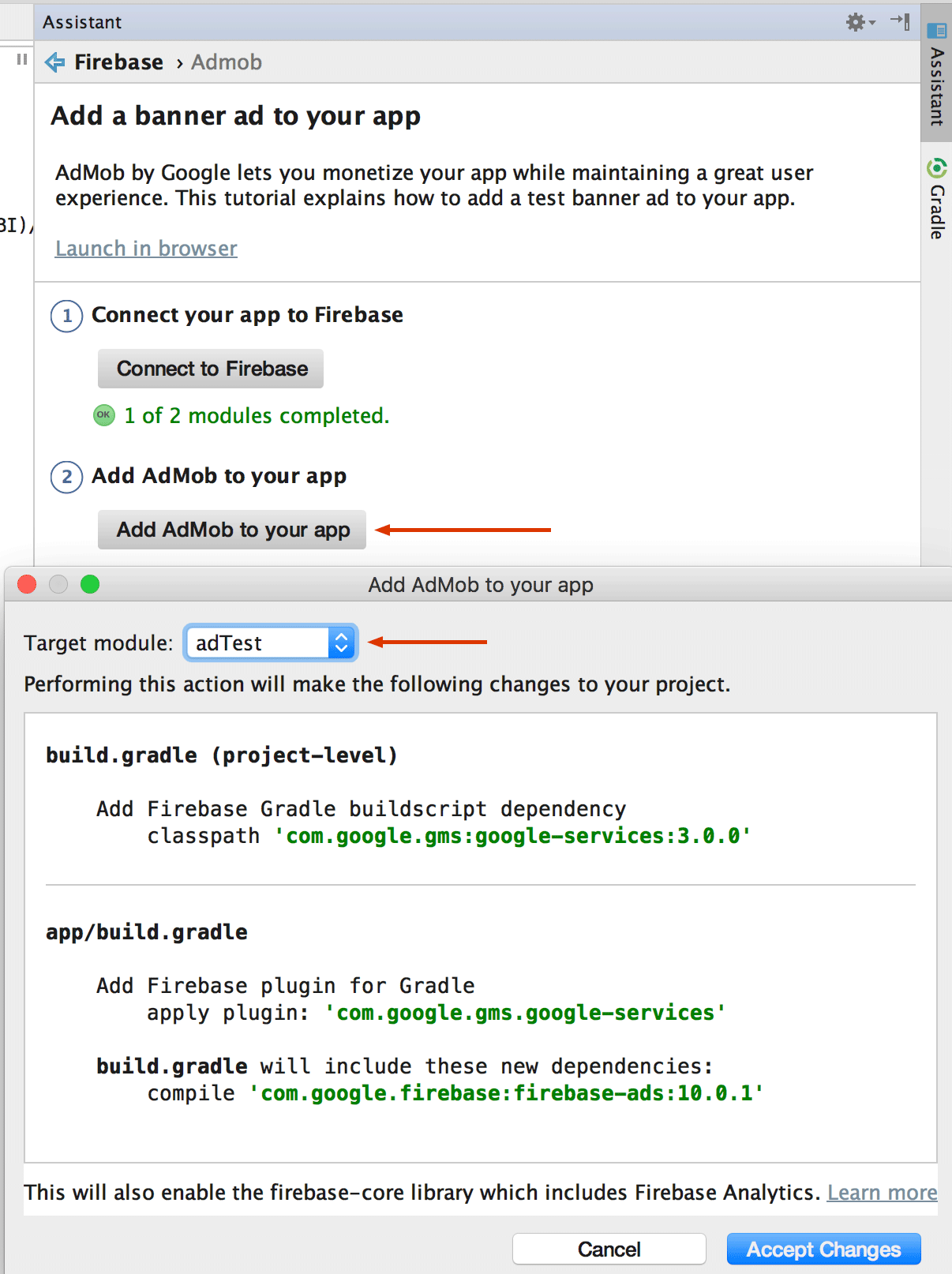
2番目のボタンをクリックすると以下のような運動が表示されるので、targetで組み込みたいプロジェクトを選択して「Accept changes」をクリックします。

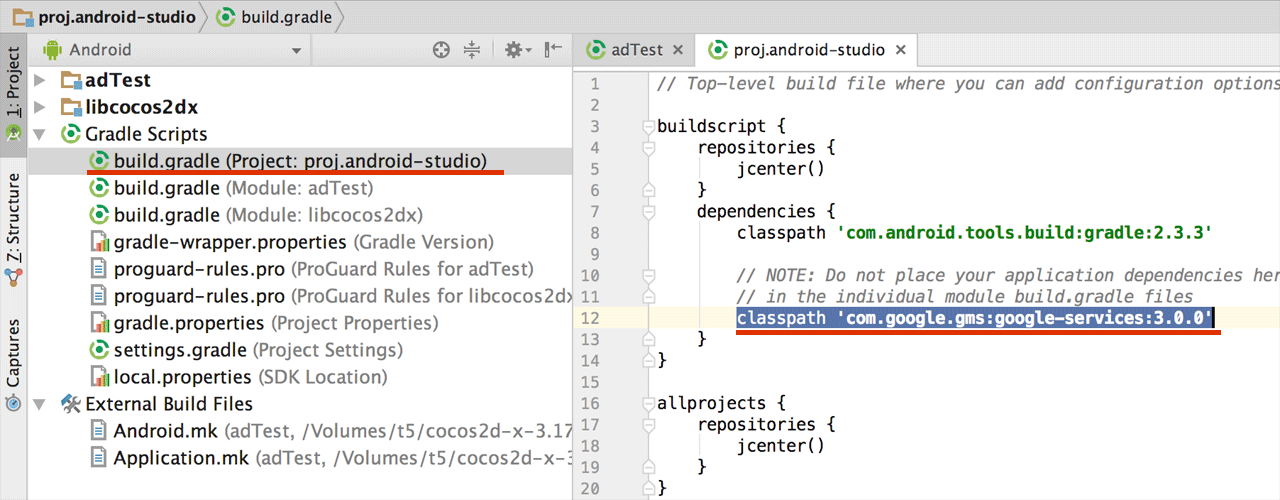
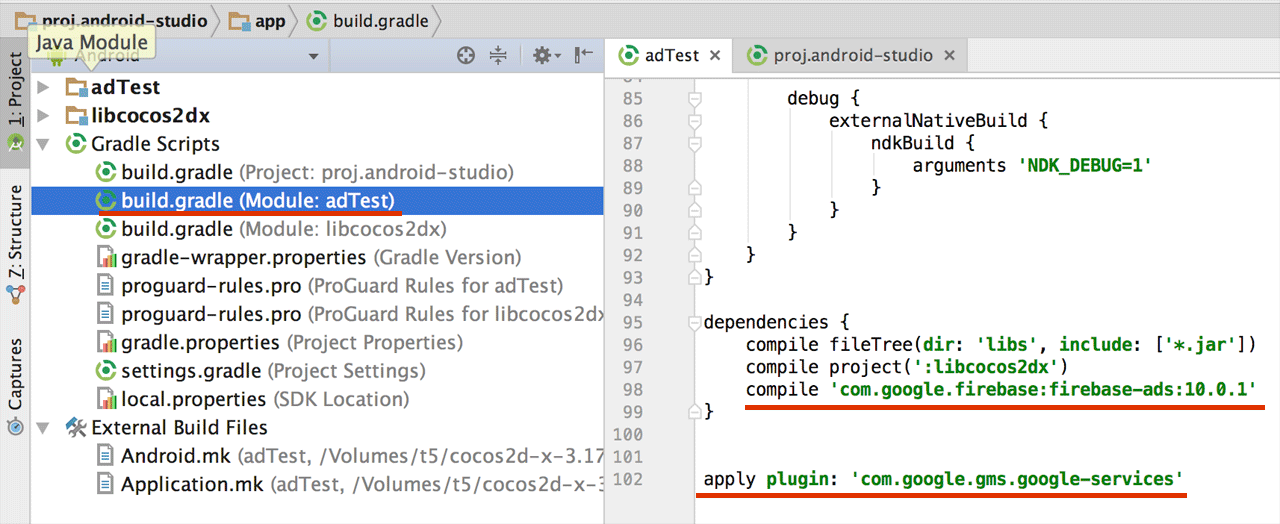
すると以下の箇所が変更され導入が完了します。


4 – app/build.gradleの変更
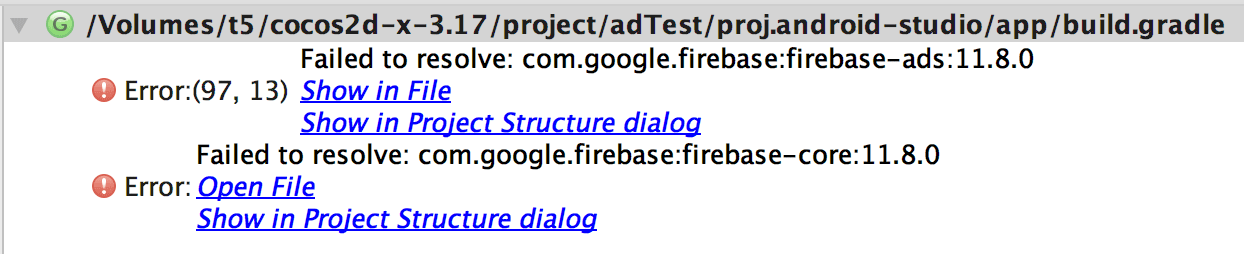
公式サイトで「Android プロジェクトを設定する」の4番目の項目には以下の設定を指示されているので、上記で追加された「compile ‘com.google.firebase:firebase-ads:10.0.1’」を上書きしました。
compile 'com.google.firebase:firebase-ads:11.8.0'
しかし、その結果、以下のようなエラーが表示されビルドが通らなくなってしまいました…

なので、設定を戻して対応しました。
compile 'com.google.firebase:firebase-ads:10.0.1'
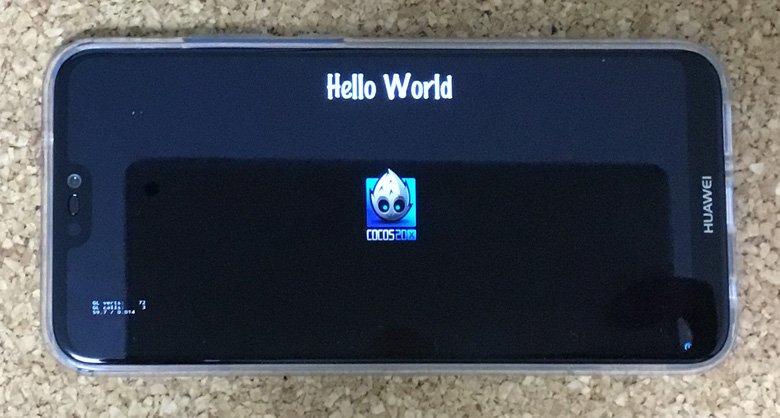
そして実機を繋いでRunして起動することを確認しました。公式サイトの通りには進まない部分もあり、少し不安ですが今回はここまで。次回はAdmobを導入して実際に広告を表示していきます。

twitterを本格的に初めてみた。ブログの更新記事をつぶやくのがメイン。あとCocos2dやUnity、その他アプリ開発に関連するツイッターの方をフォローして情報も集められたらなぁと思います。
— 柳澤@ゲーム作るよ (@designdrill) 2015, 12月 28